Yesterday, a client hired me to create “back to top” icon in Hello Theme and Elementor.
After a few hours of reading some articles on docs.elementor.com and Internet, I used the code from W3schools (thank to tester: Yasien)
Features
- Only appear when scroll down
- Disappear when scrolled up near the top of the site
In this post
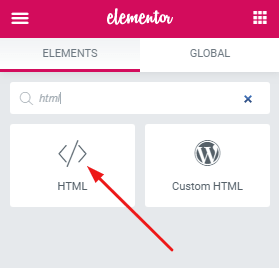
1. Add HTML widget to Footer

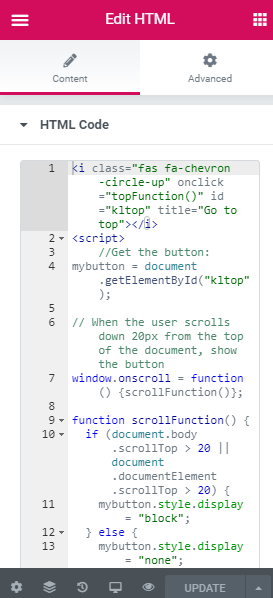
2. Paste the HTML & JavaScript Code
Paste the following code to Content > HTML Code
<i class="fas fa-chevron-circle-up" onclick="topFunction()" id="kltop" title="Go to top"></i>
<script>
//Get the button:
mybutton = document.getElementById("kltop");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0; // For Safari
document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera
}
</script>
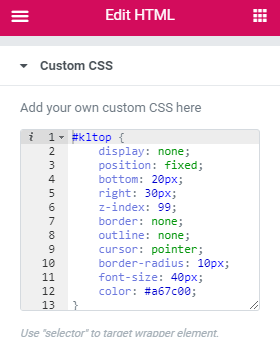
3. Paste the CSS code to style “back to top” icon
Advanced > Custom CSS > Paste the following CSS code
#kltop {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
border: none;
outline: none;
cursor: pointer;
border-radius: 10px;
font-size: 40px;
color: #a67c00;
}
4. Results & Customize

Change Icon
Read Step 2, you will see
<i class="fas fa-chevron-circle-up" onclick="topFunction()" id="kltop" title="Go to top"></i>
You can find more icons at Fontawesome.com/icons > Search > Click Icon >
Change Icon Style (Color & Size)
Read Step 3, you can change:
- color
- font-size
Done! If you have any questions, just comment below.


Very neat solution. Thanks for sharing.
The only problems I see with it is the speed it returns to the top.
I’m using Hello Elementor theme and it flys back to the top instantly, unlike your example here.
Apart from the icon and colour, what’s different about the way you have implemented it on this site?
Terence.
Thanks bro exactly what I was looking for simple and great