Marketer is a free blog/simple magazine template for GeneratePress, using Free GeneratePress Theme and GP Premium Plugin.
In this post, we will learn how to install and configure Marketer Template!

In this post
1. Import Template
First, you need to activate Site Library Module in GP Premium.
Next, import Prime Template, See how to import GeneratePress Template in GeneratePress Site Library.
2. Header
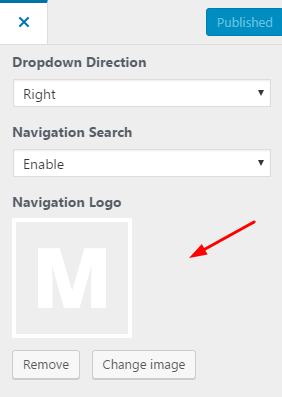
Logo
Appearance > Customize > Layout > Primary Navigation > Navigation Logo

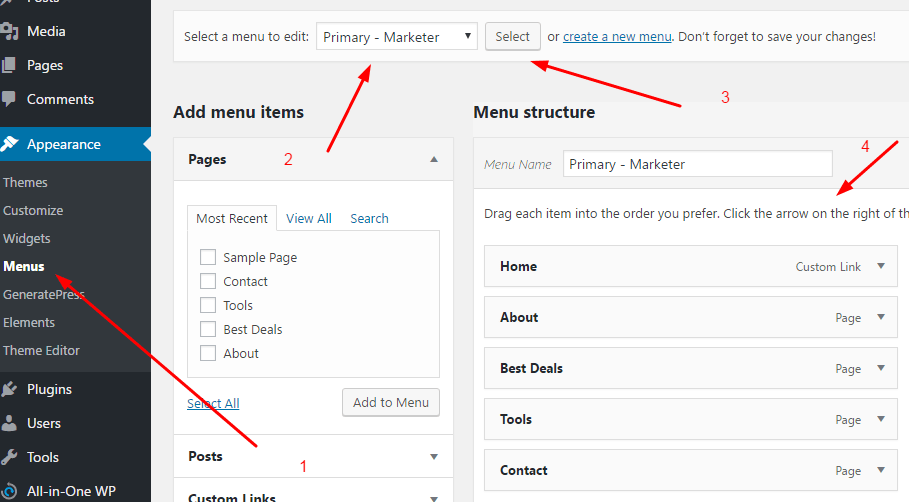
Header Menu
Edit menu items: Appearance > Menus

Menu color: Appearance > Customize > Colors > Primary Navigation

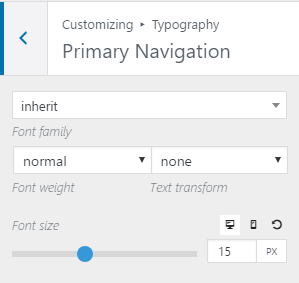
Menu typography: Appearance > Customize > Typography > Primary Navigation

Search
Appearance > Customize > Layout > Primary Navigation > Navigation Search

Header Background
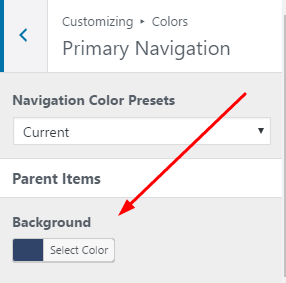
Appearance > Customize > Colors > Primary Navigation > Background Color

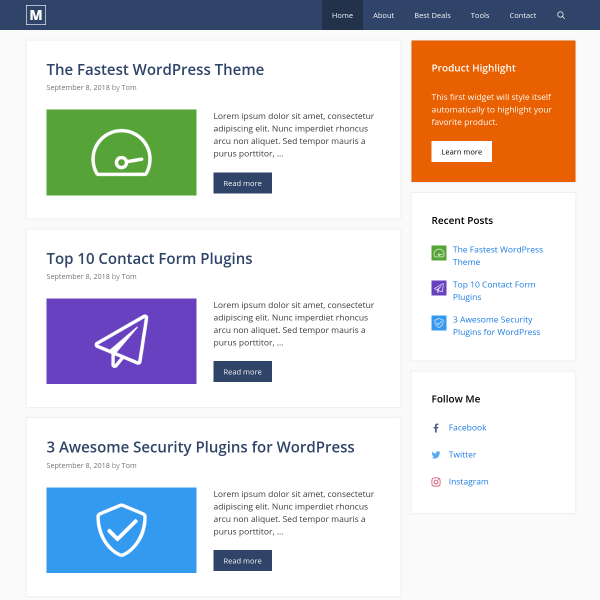
3. Posts on Homepage
Limit Posts
Settings > Reading

Post Color
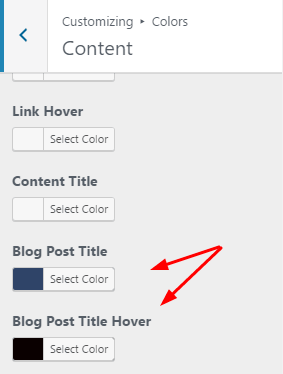
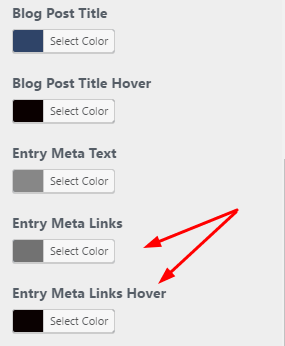
Post Title: Appearance > Customize > Colors > Content > Blog Post Title & Blog Post Title Hover

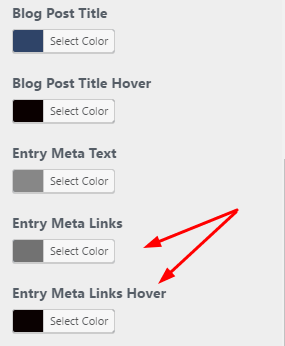
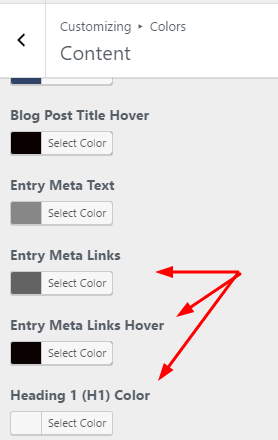
Post Info (Date, Author): Appearance > Customize > Colors > Content > Entry Meta Links & Entry Meta Links Hover

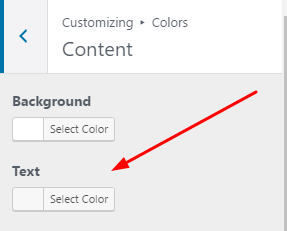
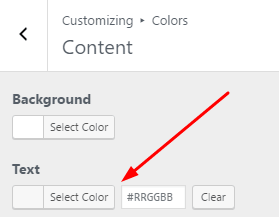
Post Excerpt: Appearance > Customize > Colors > Content > Text

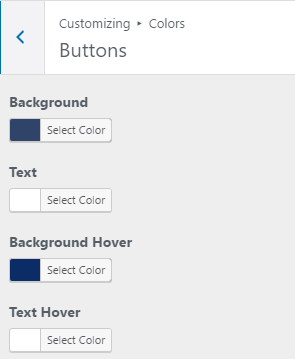
Read More Button: Appearance > Customize > Colors > Buttons

Post Typography
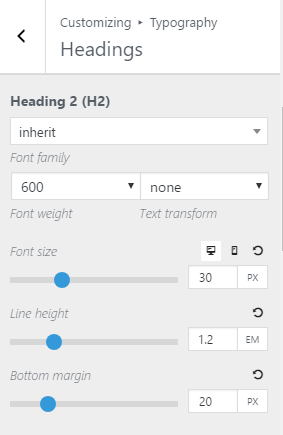
Post Title: Appearance > Customize > Typography > Headings > Heading 2 (H2)

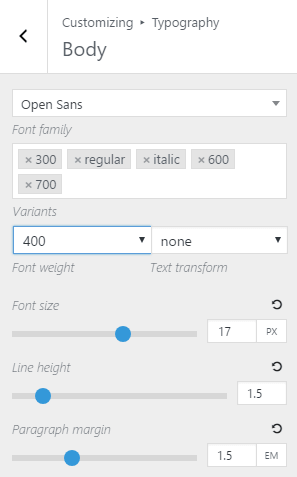
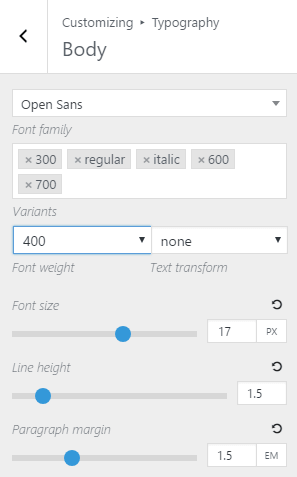
Post Info, Excerpt, Read More: Appearance > Customize > Typography > Body

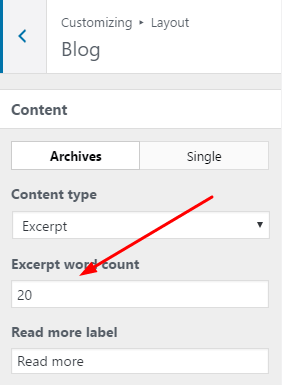
Limit Excerpt word count
Appearance > Customize > Layout > Blog > Excerpt word count

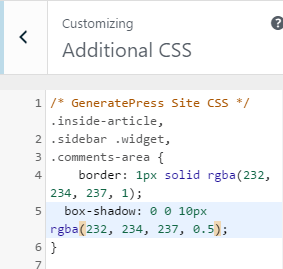
Post Border & Shadow
Appearance > Customize > Additional CSS > Lines 01 – 06

4. Right Sidebar
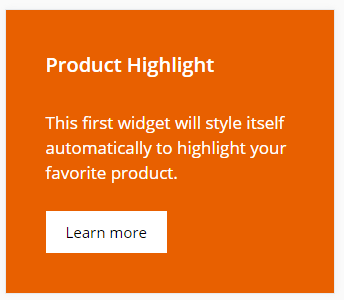
Product Highlight

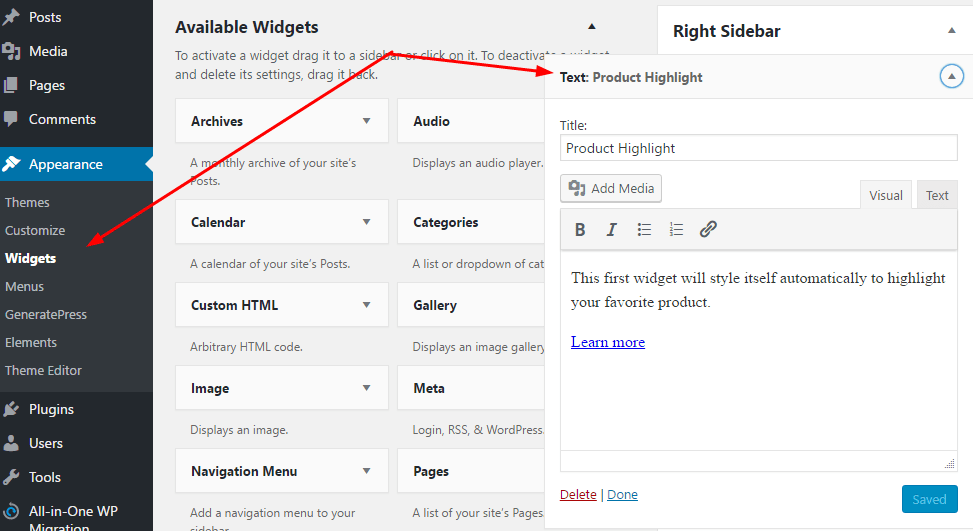
Appearance > Widgets > Right Sidebar – Text: Product Highlight

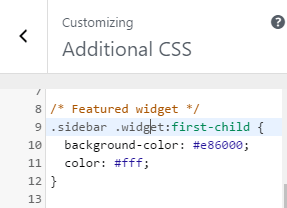
To change Background Color: Appearance > Customize > Additional CSS > Lines 09 – 12

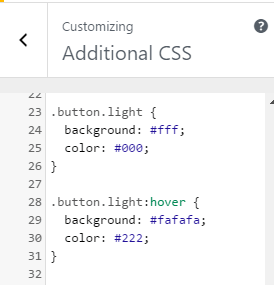
Button: Lines 23 – 31

Recent Posts

Appearance > Widgets

There are many options. Try!
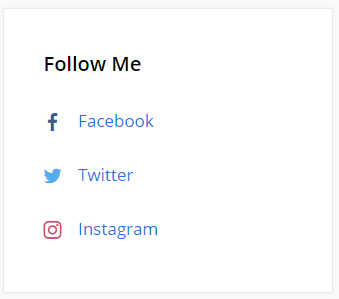
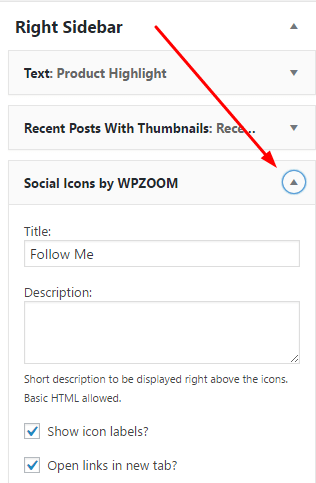
Follow Me

Appearance > Widgets > Social Icons by WPZOOM

5. Footer
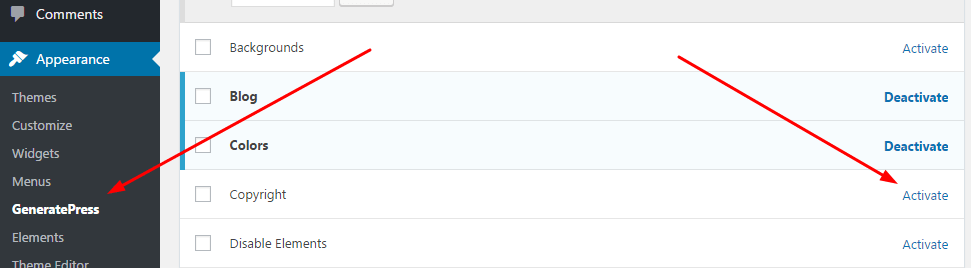
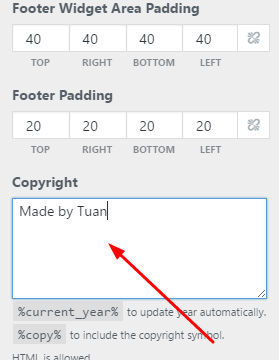
Copyright Text
Appearance > GeneratePress > Copyright > Activate

Then, Appearance > Customize > Layout > Footer > Copyright

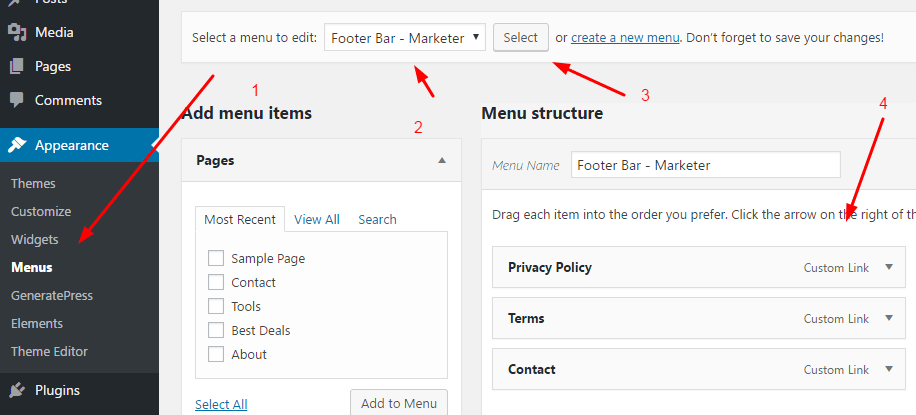
Footer Menu

Appearance > Menus > Footer bar – Marketer

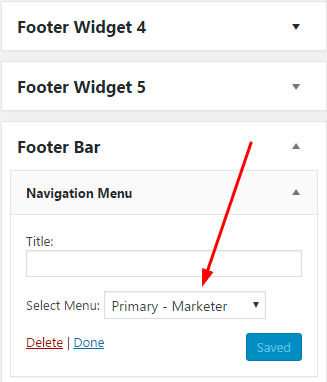
Then, Appearance > Widgets > Footer Bar

6. Single Post
Post Title
Appearance > Customize > Colors > Content > Heading > Heading 1 (H1) Color

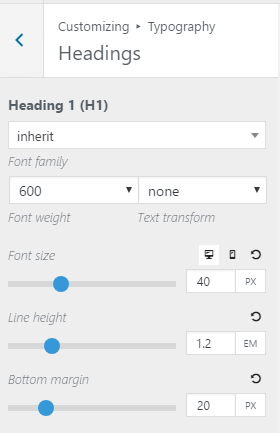
Appearance > Customize > Typography > Headings > Heading 1 (H1)

Post Info (Date, Author, Category, Tag, Post Navigation)
Appearance > Customize > Colors > Content > Entry Meta Links & Entry Meta Links Hover

Post Content
Appearance > Customize > Colors > Content > Text

Appearance > Customize > Typography > Body

Comment
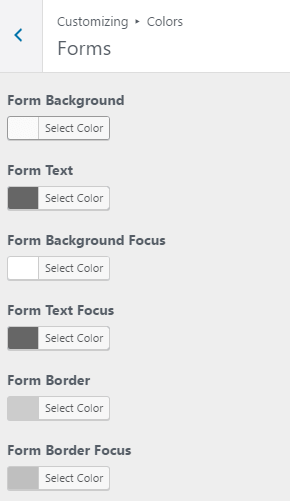
Appearance > Customize > Colors > Forms

Post Comment Button
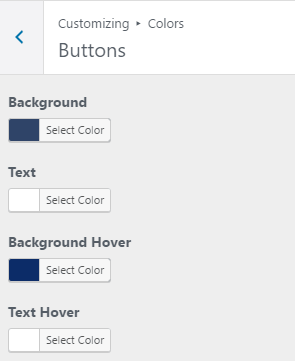
Appearance > Customize > Colors > Buttons

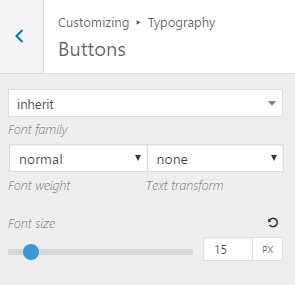
Appearance > Customize > Typography > Buttons

7. Performance Optimize
First, choose a Good Hosting
I recommend using Cloud Hosting at Cloudways (Server: Vultr) or Kinsta
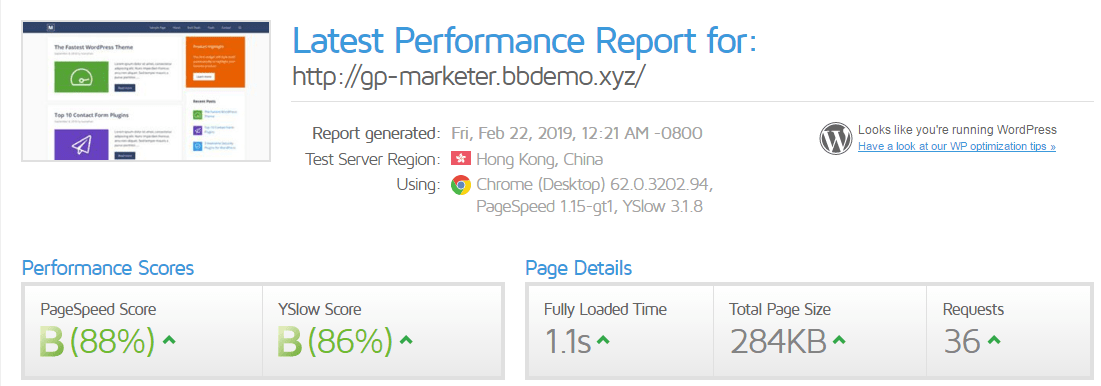
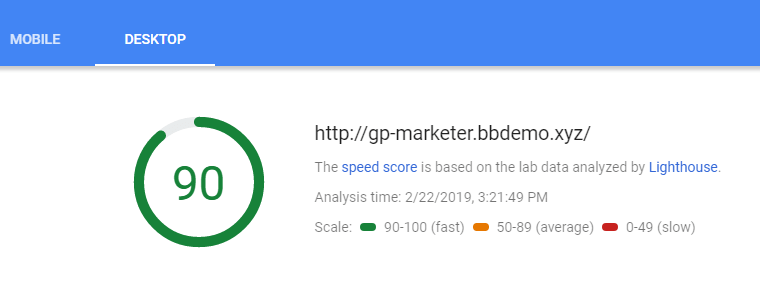
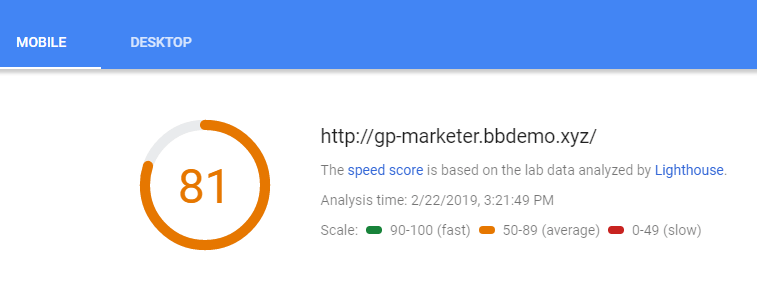
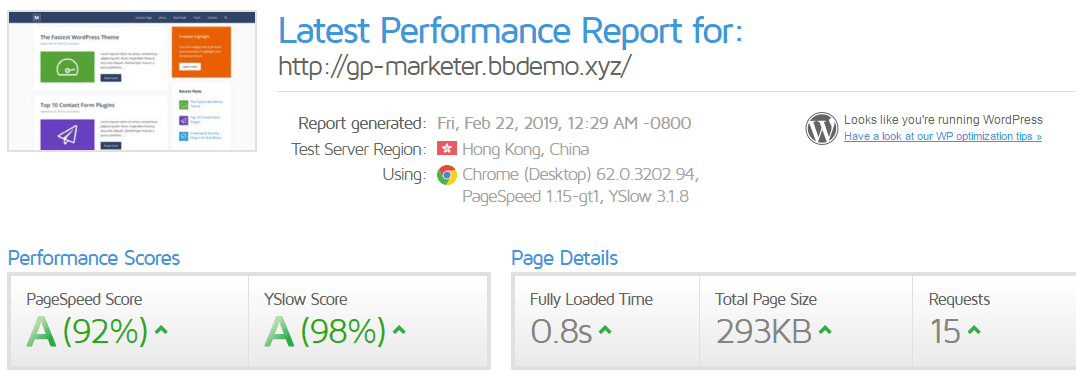
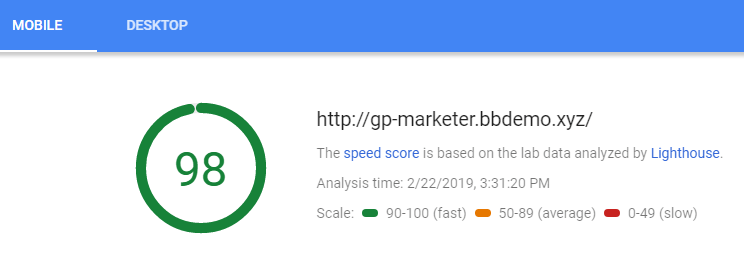
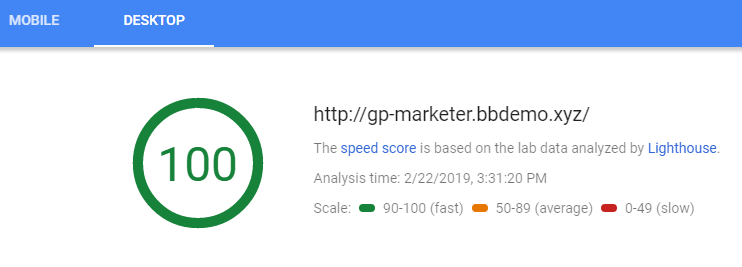
I use Vultr Server at Tokyo, Japan. Check at Gtmetrix.com and Google PageSpeed Insights



Second, install Swift Performance Lite Plugin (Free)

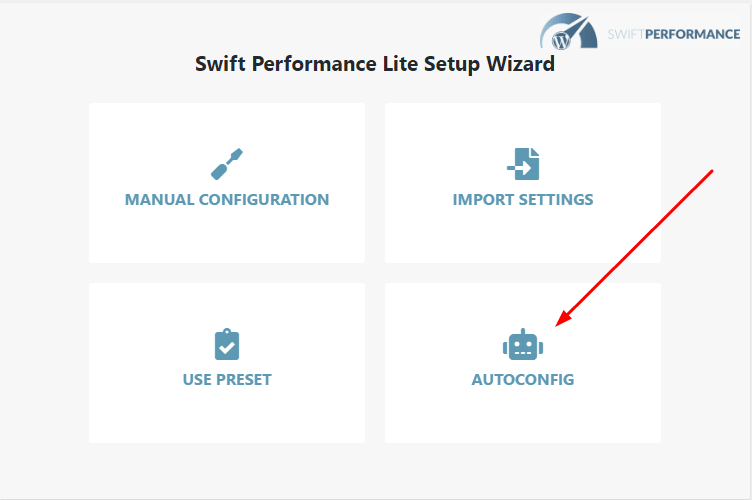
Activate, then Autoconfig

Start

and Result!



Featured Image: GeneratePress.com