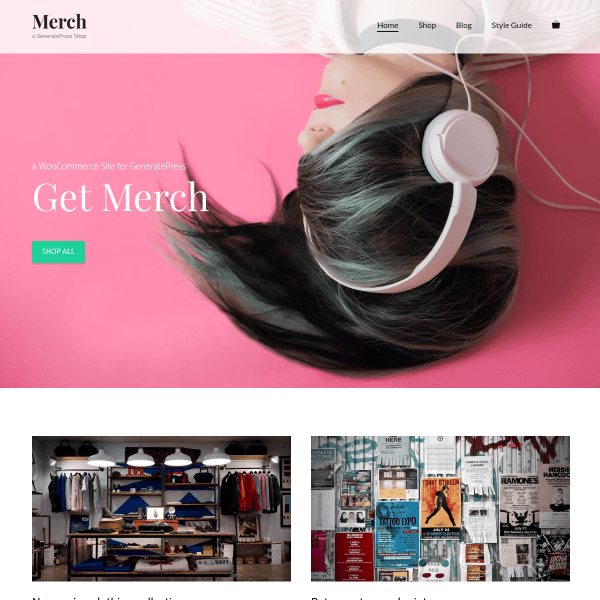
Merch is a Simple Shop Template, created by Flint Skin, using GeneratePress Theme and WooCommerce Blocks. Fast, easy to customize!

In this post
1. Import Template
First, you need to activate Site Library Module in GP Premium.
Next, import Prime Template, See how to import GeneratePress Template in GeneratePress Site Library.
2. Header
Header includes: Site Title & Tagline, Menu and Shopping Bag

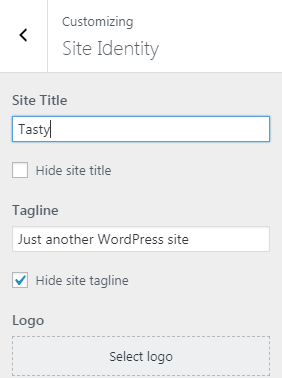
Site Title & Tagline
Appearance > Customize > Site Identity

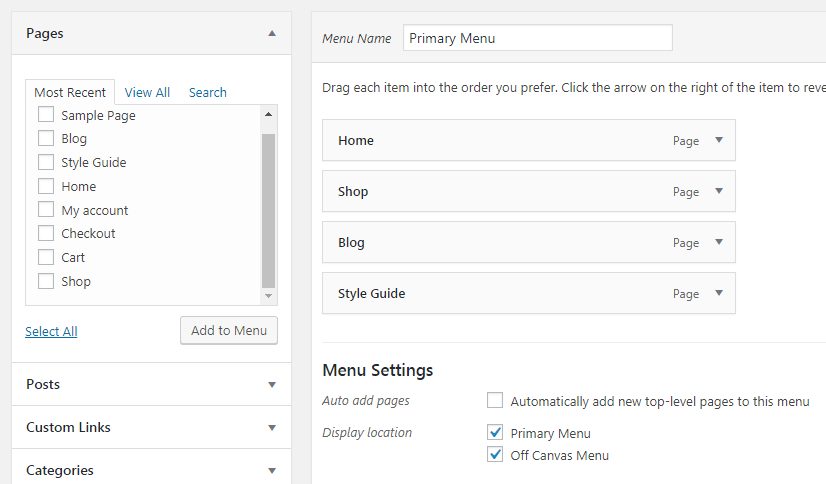
Menu
Appearance > Menus

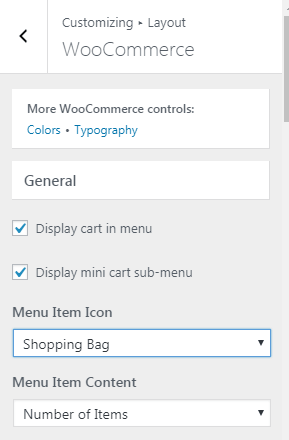
Shopping Bag
Appearance > Customize > Layout > WooCommerce

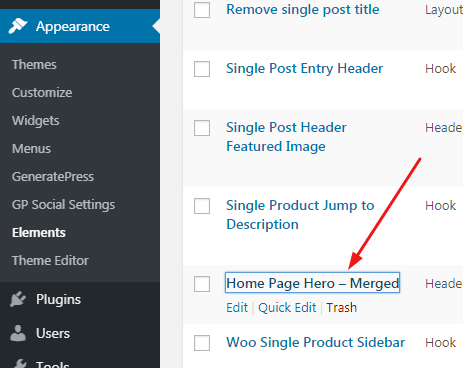
3. Hero

Appearance > Elements > Home Page Hero – Merged

4. Home Page
2 Columns (Under Hero)

Pages > Home
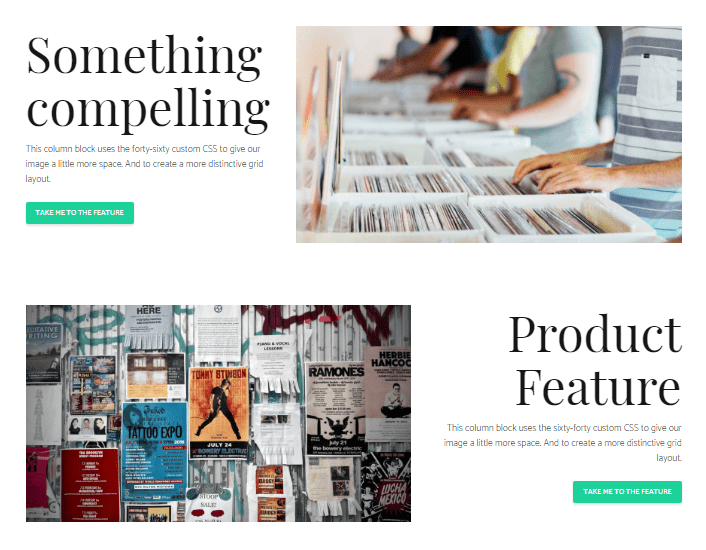
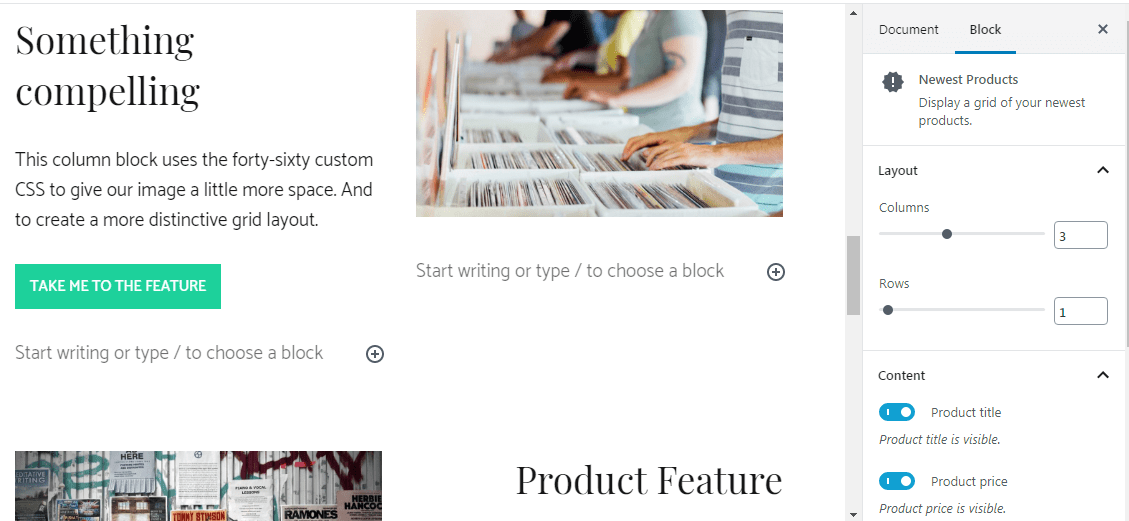
Something Compelling Section

Pages > Home

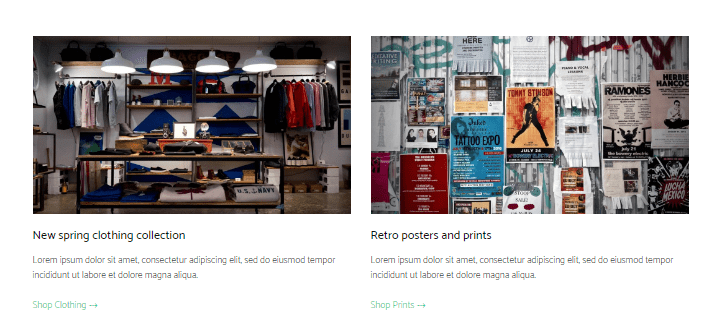
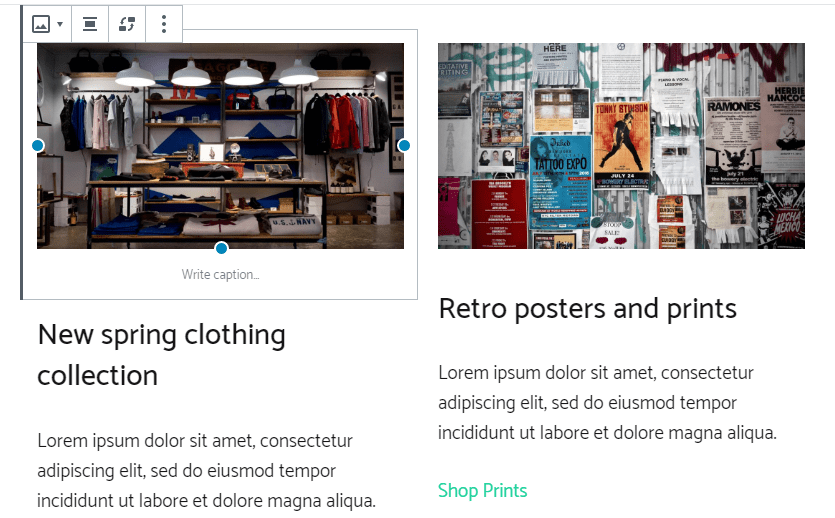
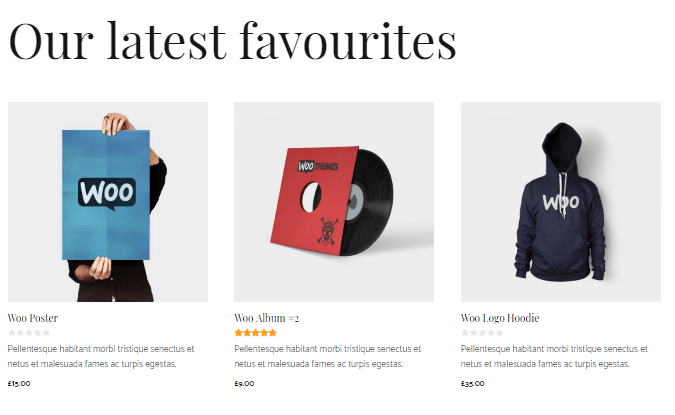
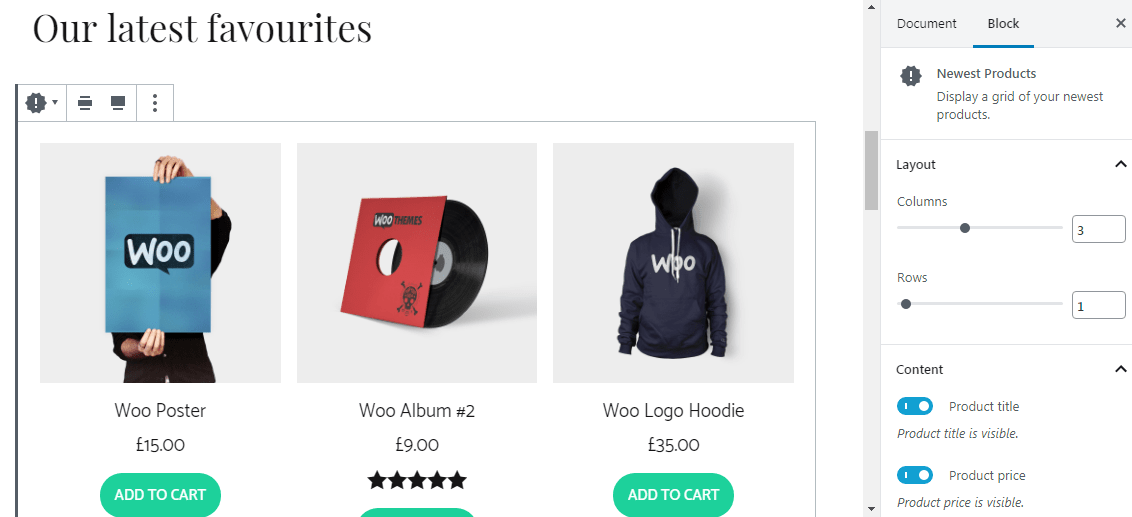
Our latest favourites Section

Pages > Home

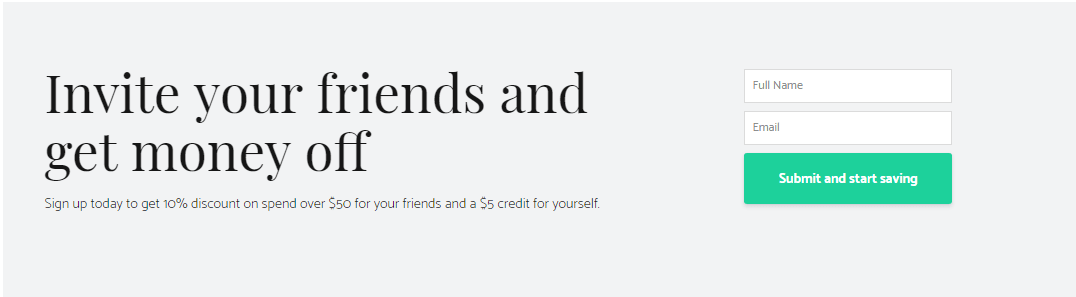
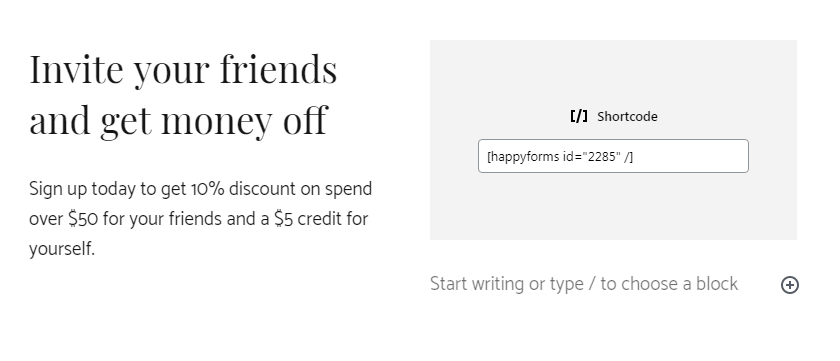
Subscribe Form

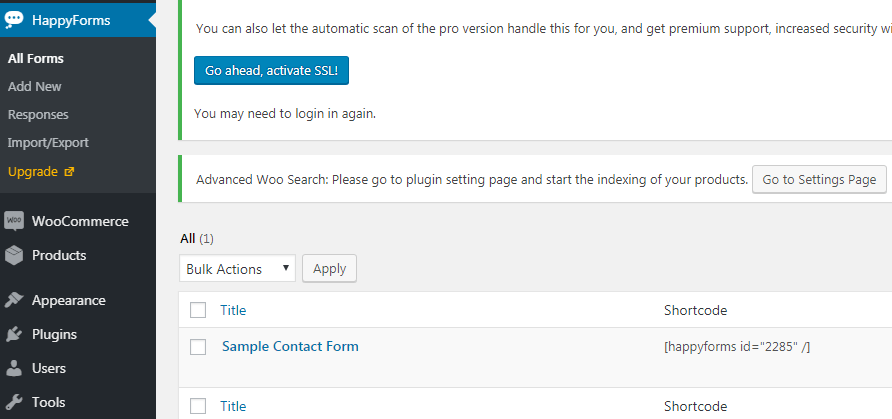
HappyForms > Sample Contact Form
then Pages > Edit Home page
5. Footer
Footer includes 3 Widgets & Copyright Text
Widgets
Appearance > Widgets.
If you want to disable Widgets, see here
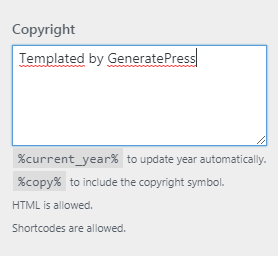
Copyright Text
Go to Appearance > Customize > Layout > Footer > Copyright

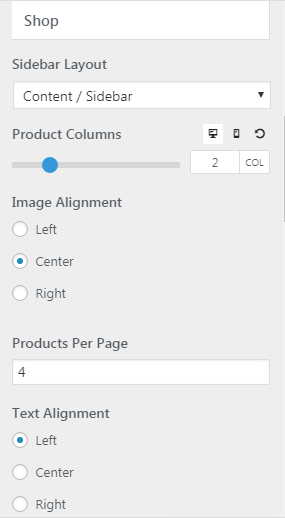
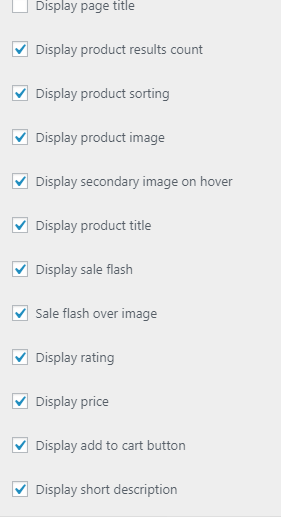
6. Shop Page – Product Category Page
Shop/Product Category Page include Products (Left, 2 products/row) and Right Sidebar (Search, Filter, Cart, Product Categories).
Left Product
Appearance > Customize > Layout > WooCommerce


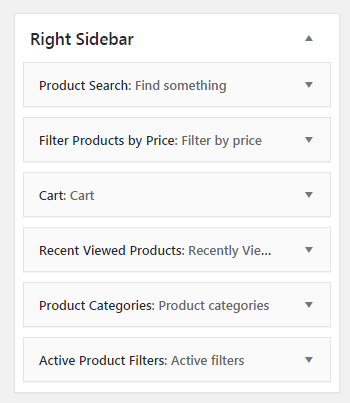
Right Sidebar
Appearance > Widgets > Right Sidebar

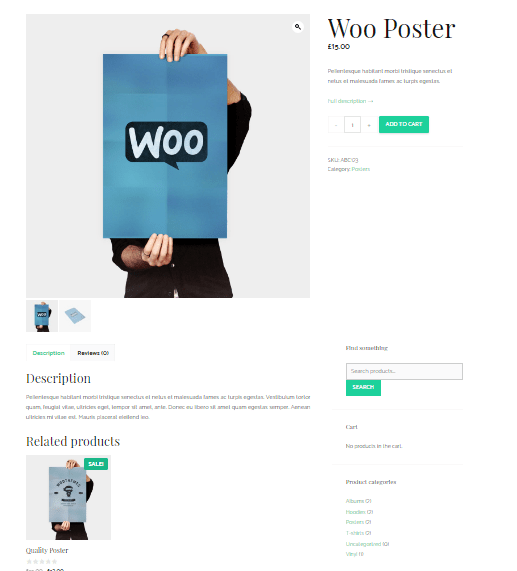
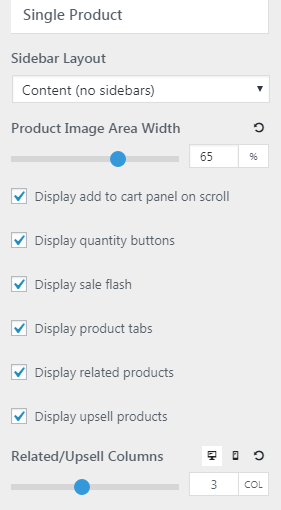
7. Single Product
Single Product includes Featured Image, Gallery Images, Product Name, Product Pricing, Short Description, Quantity, Add to cart button, Product Meta, Product Tabs and Sidebar.

Appearance > Customize > Layout > WooCommerce > Single Product

Sidebar in Shop Page and Product Page are the same. You can change at Appearance > Widgets > Right Sidebar.
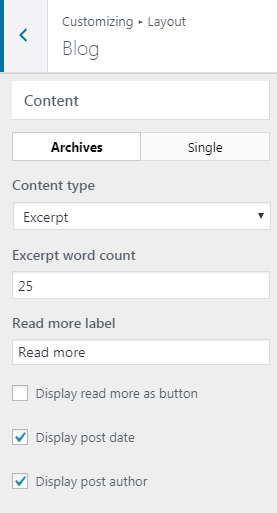
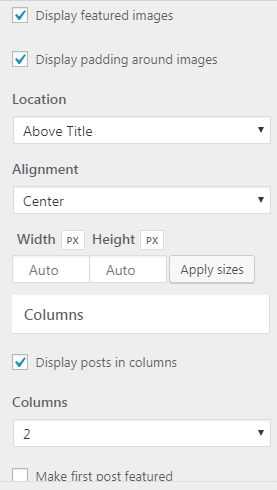
8. Blog Page – Post Categories
Appearance > Customize > Layout > Blog > Content (Archive) – Featured Image (Archive) – Columns.


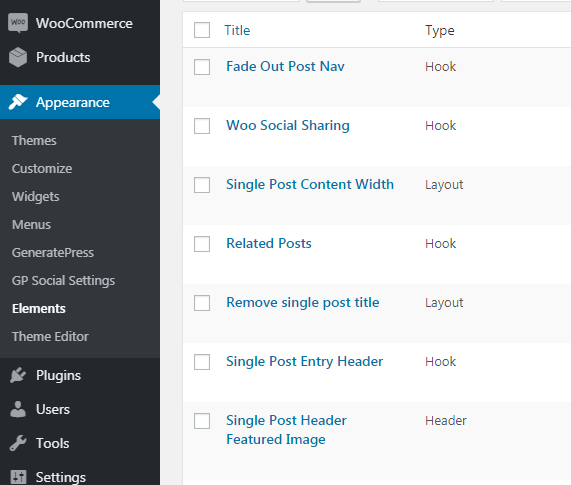
9. Single Post
Appearance > Elements > Fade Out Post Nav, Single Post Content Width, Related Posts, Remove single post title, Single post entry header, Single Post Header Featured Image.

10. Colors & Typography
Appearance > Customize > Colors, Typography 🙂
Done!