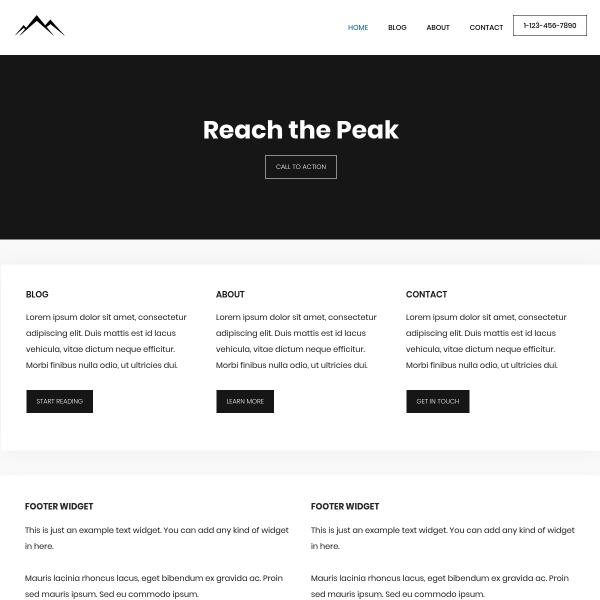
Peak is a lightweight template with a minimalist corporate feel, using GeneratePress Theme and GP Premium.

In this post
1. Import Template
First, you need to activate Site Library Module in GP Premium.
Next, import Prime Template, See how to import GeneratePress Template in GeneratePress Site Library.
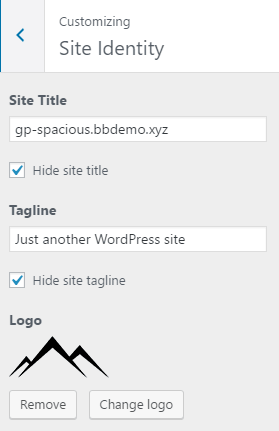
2. Logo
Appearance > Customize > Site Identity

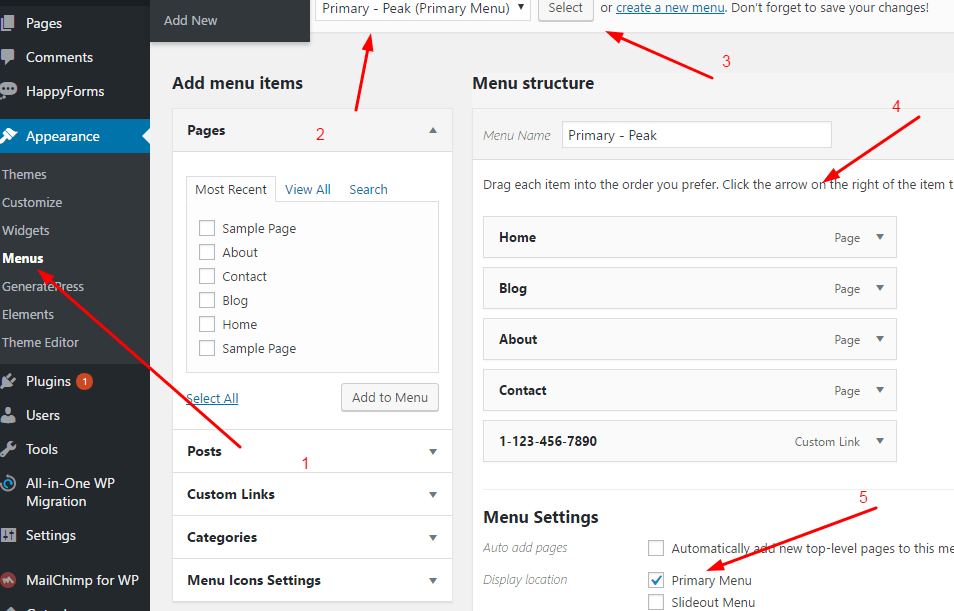
3. Header Menu
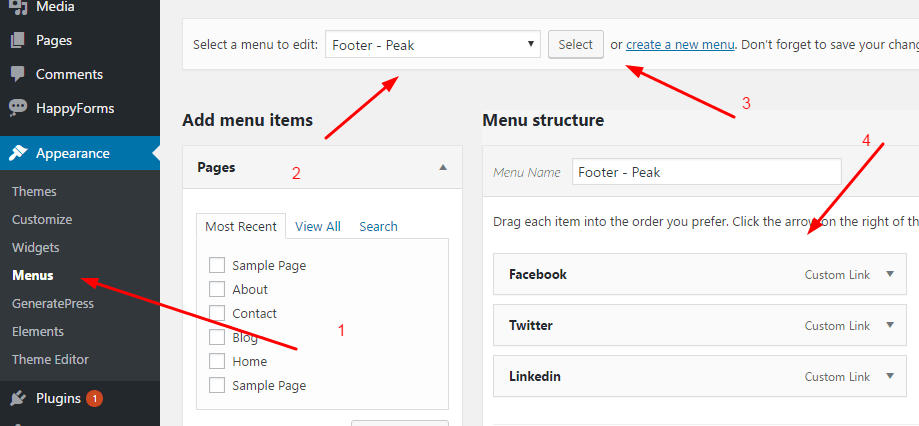
Edit Menu
Appearance > Menus

Edit Menu Colors & Background
Appearance > Customize > Colors > Primary Navigation

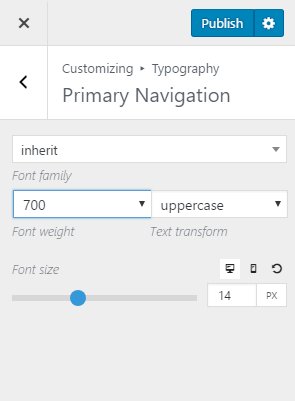
Edit Typography
Apperance > Customize > Typography > Primary Navigation

Header Background
Appearance > Customize > Colors > Background

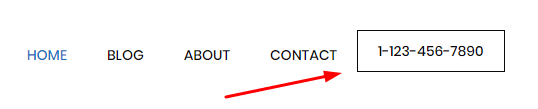
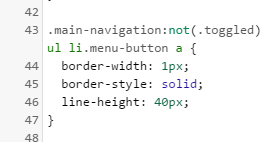
Phone Border

Appearance > Customize > Additional CSS > Lines 43 – 47

Phone Color
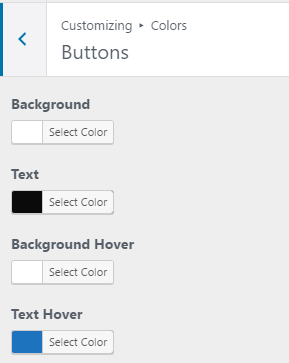
Apperance > Customize > Colors > Buttons

4. Page Hero (Homepage)
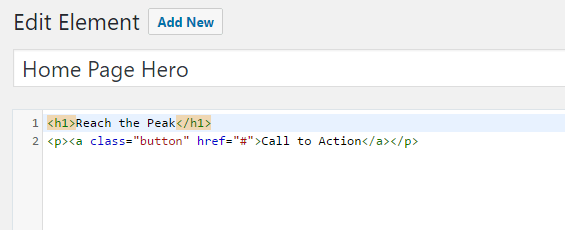
Edit Page Hero
Appearance > Elements > Home Page Hero > Edit


Call to Action Button
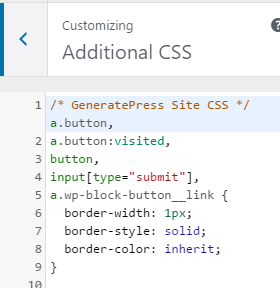
Border: Appearance > Customize > Additional CSS > Lines 1 – 9

Color: Appearance > Customize > Colors > Buttons

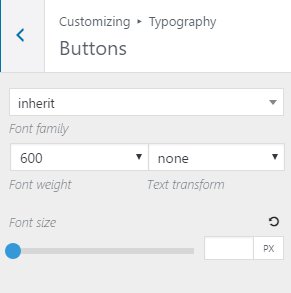
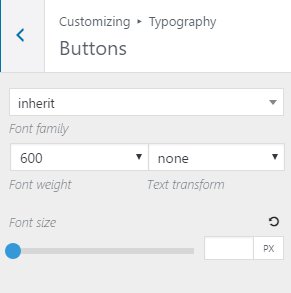
Typography: Appearance > Customize > Typography > Buttons

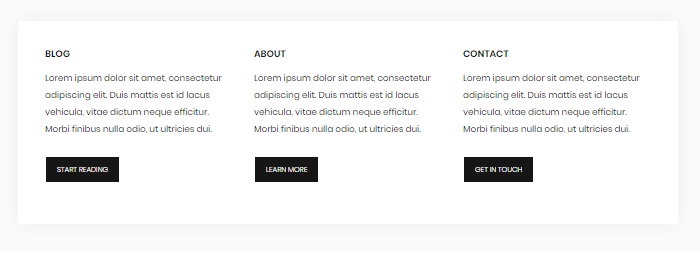
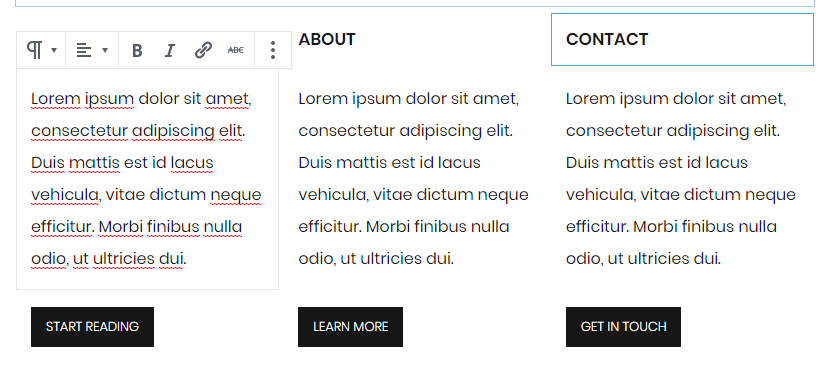
5. Blog – About – Contact Section



Edit Color

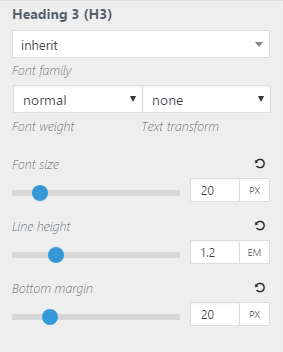
Typography: Appearance > Customize > Typography > Headings > Heading 3 (H3)

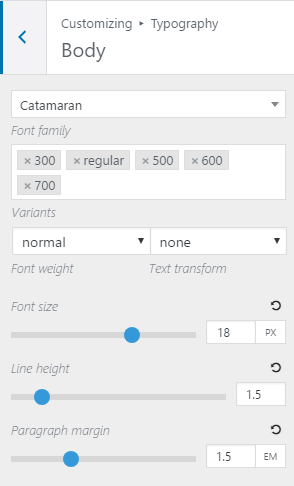
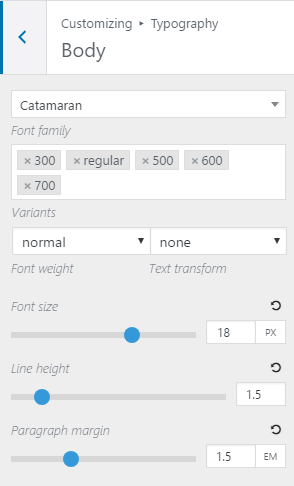
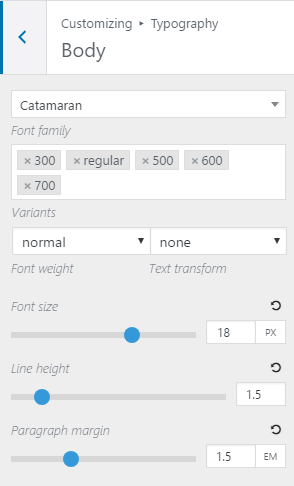
and Appearance > Customize > Typography > Body

and Appearance > Customize > Typography > Buttons

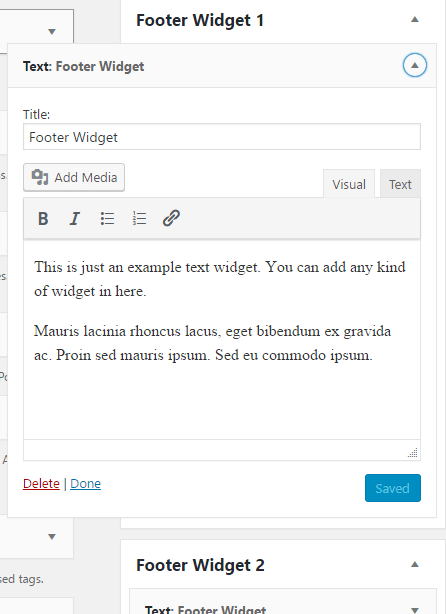
6. Footer Widget
Appearance > Widgets

Footer Widget 1 & Footer Widget 2

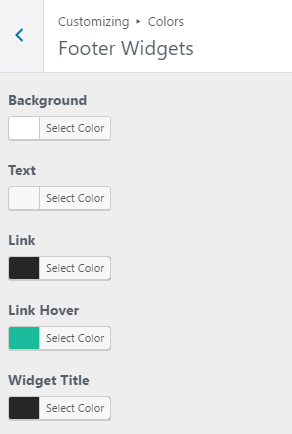
Footer Widgets Color & Typography
Appearance > Customize > Colors > Footer Widgets

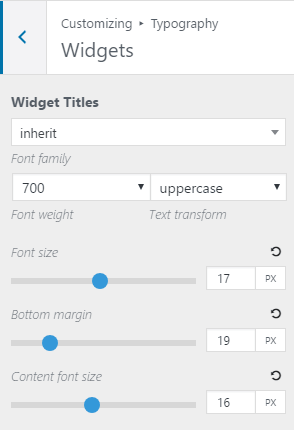
Appearance > Customize > Typography > Widgets

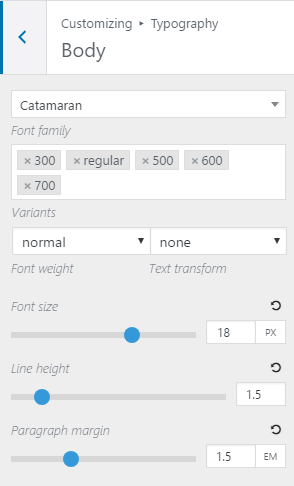
Appearance > Customize > Typography > Body

7. Footer Bar
Footer Bar includes Logo, Social Icon Menu, Copyright Text

Logo
Appearance > Widgets > Footer Bar – Image

Social Menu
Appearance > Menus

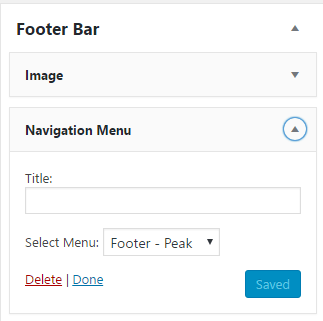
Appearance > Widgets > Footer Bar – Navigation Menu

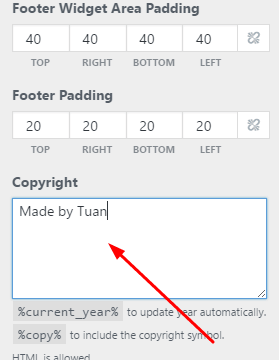
Copyright
Appearance > Customize > Layout > Footer > Copyright

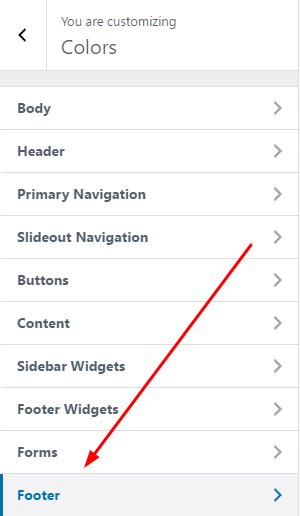
Footer Color & Typography
Appearance > Customize > Colors > Footer

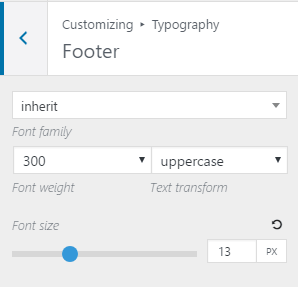
Appearance > Customize > Typography > Footer

8. Page Header

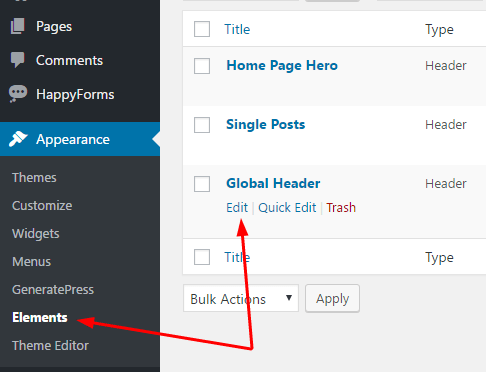
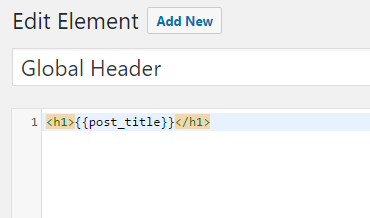
Appearance > Elements > Global Header > Edit

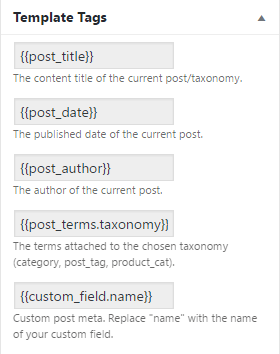
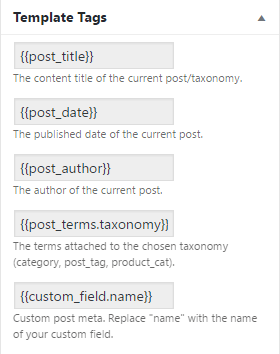
You can use Template Tags


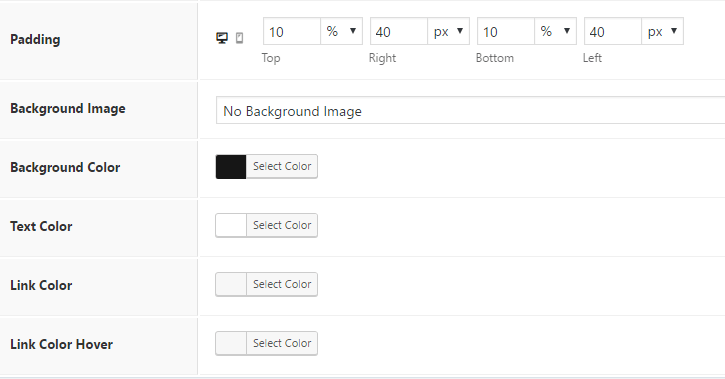
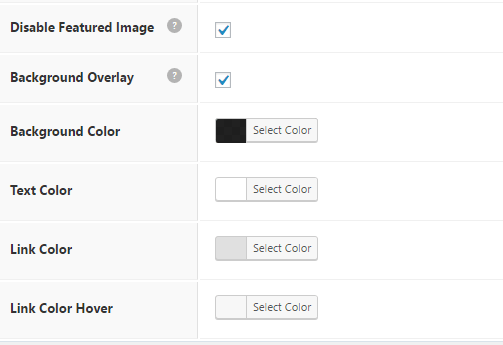
Edit Color & Background

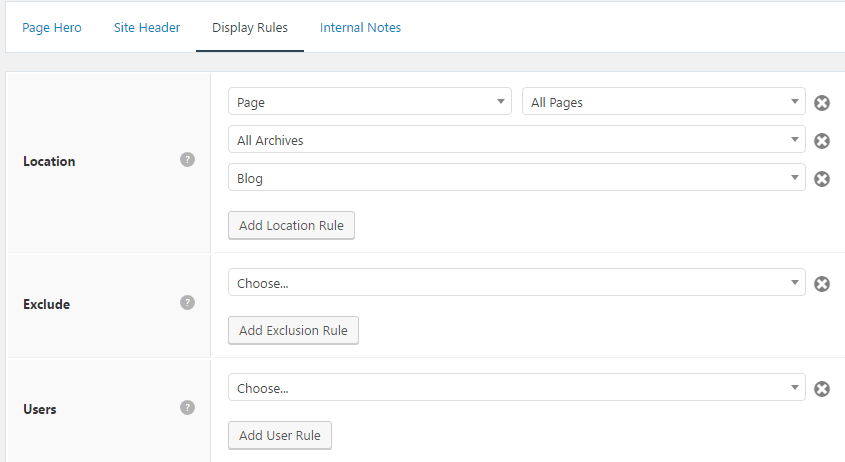
Display Rules

9. Blog Page
Blog Page Header
Similar 9
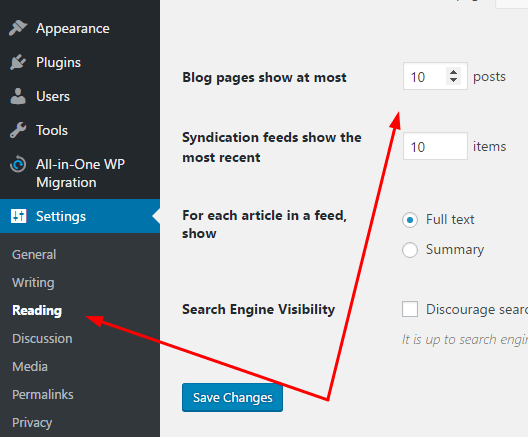
Limit Posts

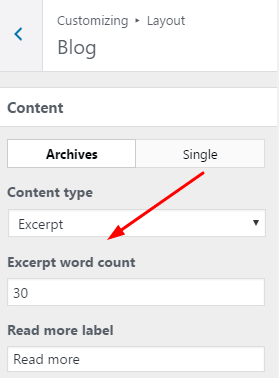
Limit Post Excerpt & Change Read More Text
Appearance > Customize > Layout > Blog > Excerpt word count

Post Color
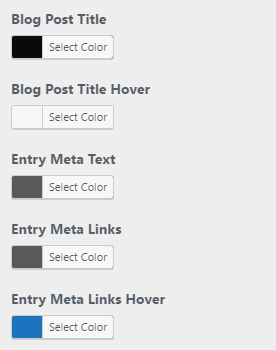
Title: Appearance > Customize > Colors > Content > Blog Post Title & Blog Post Title Hover
Info (Date, Author): Entry Meta Links & Entry Meta Links Hover

Excerpt: Appearance > Customize > Colors > Content > Text

Read More Button: Appearance > Customize > Colors > Buttons

Post Typography
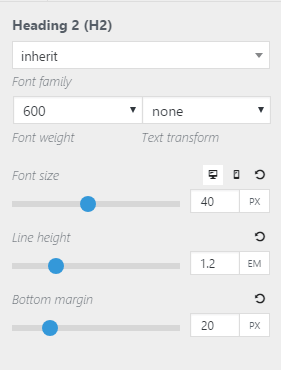
Title: Appearance > Customize > Typography > Headings > Heading 2 (H2)

Info (Date, Author) & Excerpt: Appearance > Customize > Typography > Body

Read More Button: Appearance > Customize > Typography > Buttons

10. Single Post
Post Header
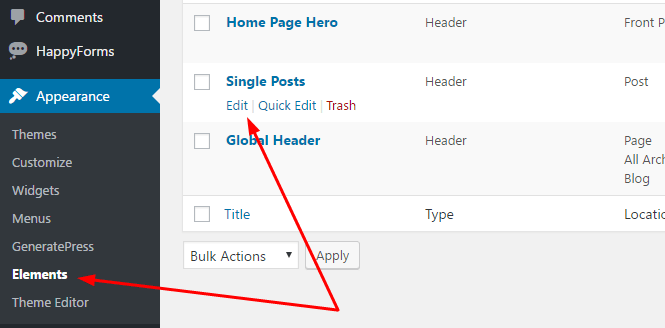
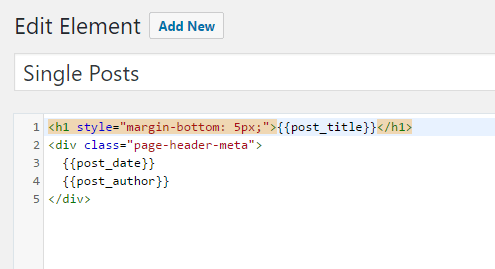
Appearance > Elements > Single Posts > Edit


You can use template tags

Edit color & background

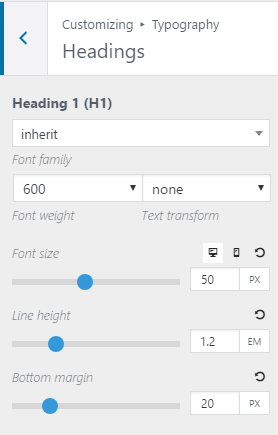
Typography: Appearance > Customize > Typography > Heading 1 (H1)

and: Appearance > Customize > Typography > Body.
Apply for Post Info, Content, Comment.

11. Right Sidebar
Appearance > Widgets > Right Sidebar

With Newsletter
MailChimp for WP > Enter your API Key > Save Changes
To get API Key, log in to Mailchimp > Profile > Extras > API Keys > Create A Key

Connect Successful!

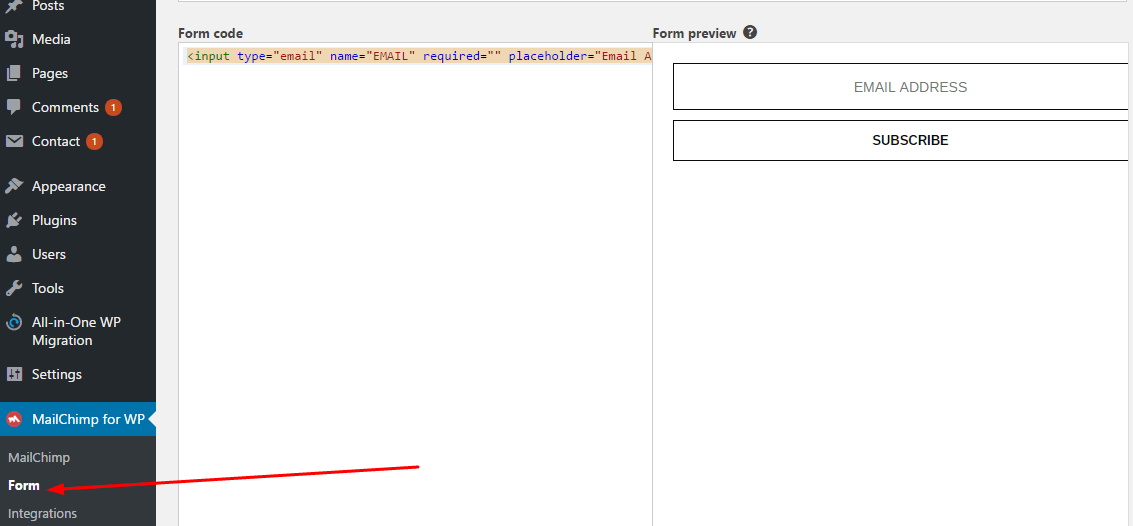
MailChimp for WP > Form

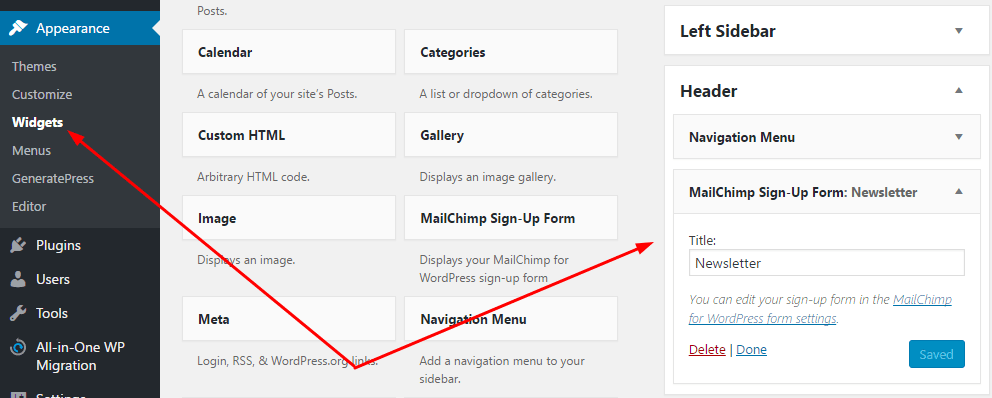
Apperance > Widgets > Header – MailChimp Sign-Up Form: Newsletter

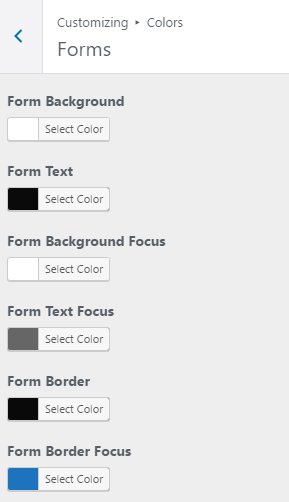
Newsletter Colors: Appearance > Customize > Colors > Forms

Subscribe Button Color: Appearance > Customize > Colors > Buttons

Subscribe Typography: Appearance > Customize > Typography > Buttons

Done!