Grill is a template for restaurants utilizing GP features and Gutenberg Columns. It uses GeneratePress Theme (Free) and GP Premium and Gutenberg.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Grill Template, See how to import GeneratePress Template
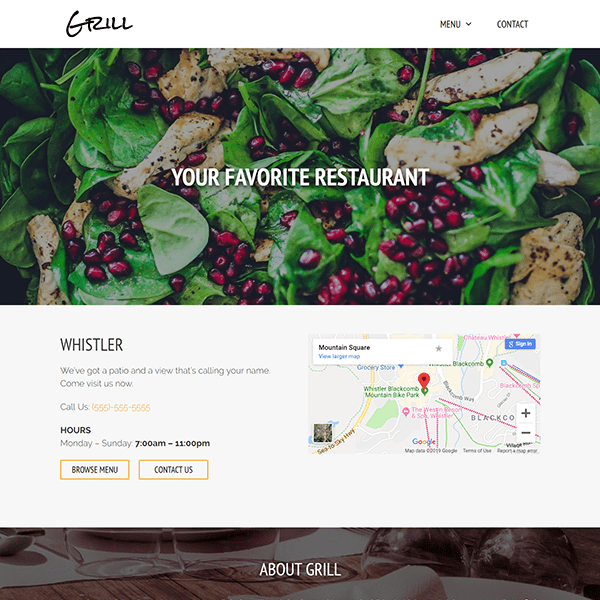
2. Header
Header has Logo & Menu.
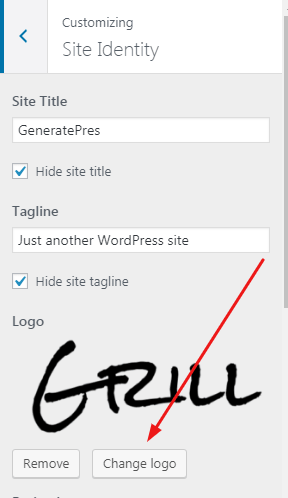
Change Logo at Appearance > Customize > Site Identity

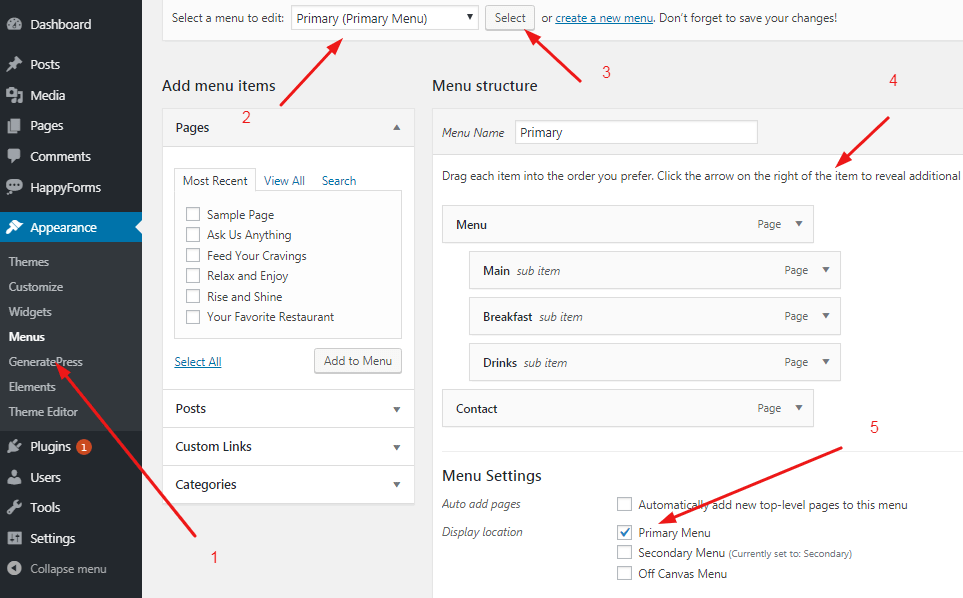
Edit Menu at Appearance > Menus > Primary (Primary Menu) > Select

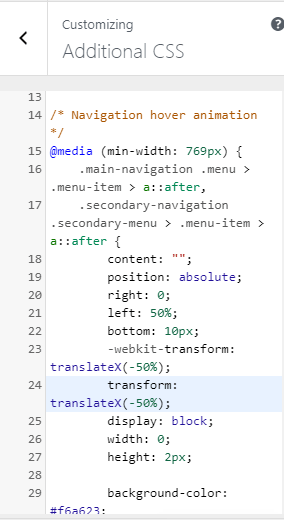
Edit Menu Item Border when hovering at Appearance > Customize > Additional CSS > Line 14 – Line 44

3. Footer
Footer has 2 Rows: About Grill (Top) – Copyright & Menu (Bottom).

Fop Footer (About Grill)
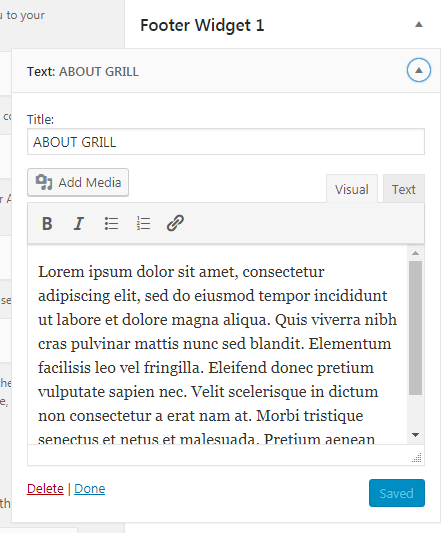
Edit Text, Appearance > Widgets > Footer Widget 1

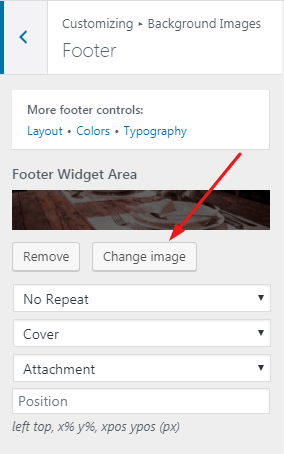
Edit Background Image, Appearance > Customize > Background Images > Footer > Footer Widget Area

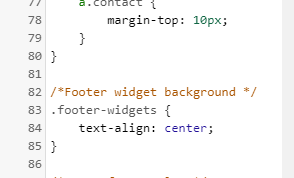
Align Text, Appearance > Customize > Additional CSS > Line 82 – 85

Bottom Footer (Copyright & Menu)
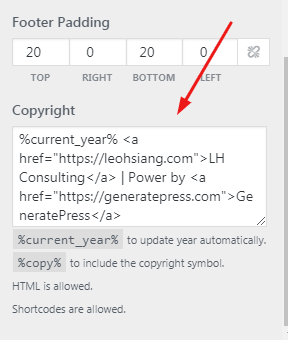
Edit Copyright at Appearance > Customize > Layout > Footer > Copyright

Remove Footer Menu at Appearance > Widgets > Footer Bar

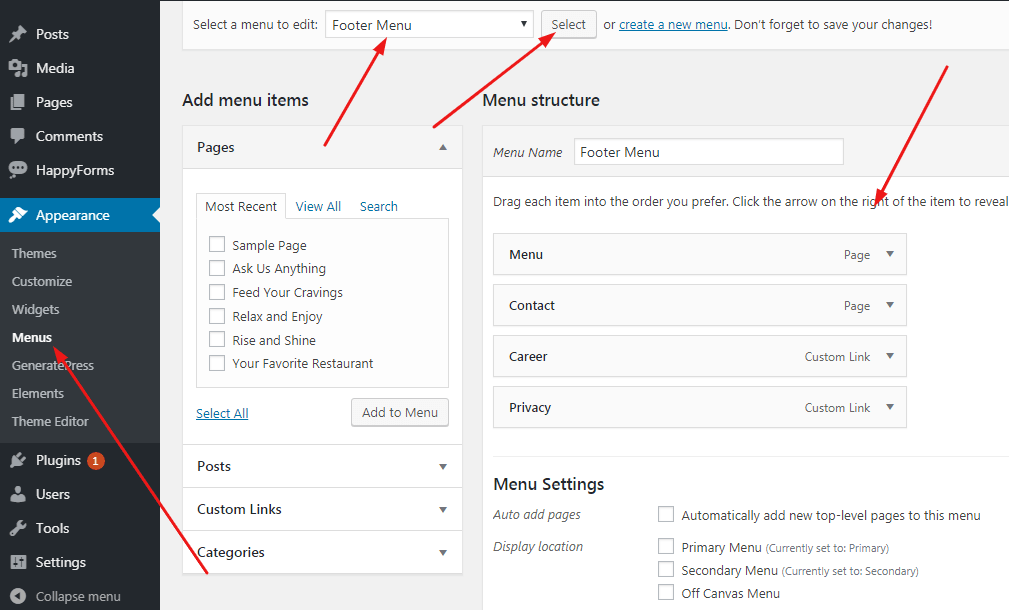
Edit Footer Menu at Appearance > Menus > Footer Menu

4. Homepage
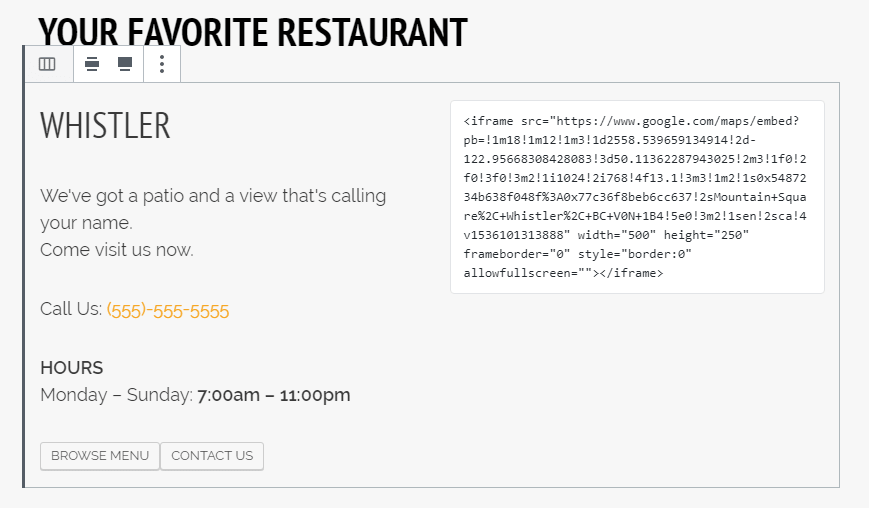
Homepage has Hero (Your Favourite Restaurant) and Contact Info (Text – Maps)
Edit Homepage Content, Pages > Your Favourite Restaurant


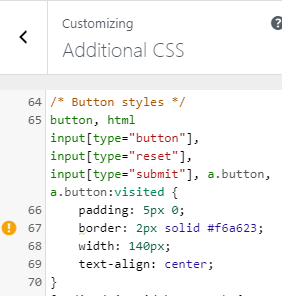
Edit “Browse Menu”, “Contact Us” Border Color, Appearance > Customize > Additional CSS > Line 64 – 70

5. Menu Page
Menu Page has Hero, Navigation & Content
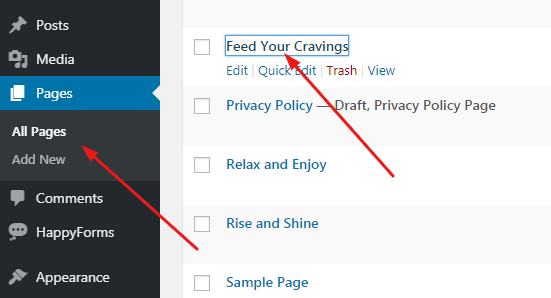
Page Content
Pages > Feed Your Cravings


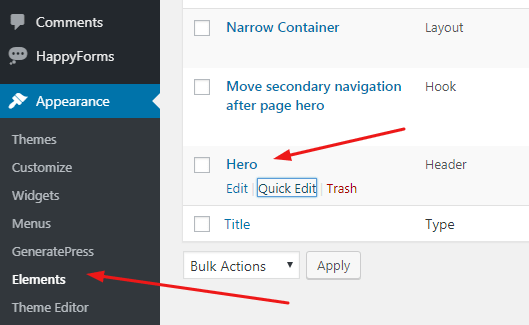
Page Hero
Appearance > Elements > Hero

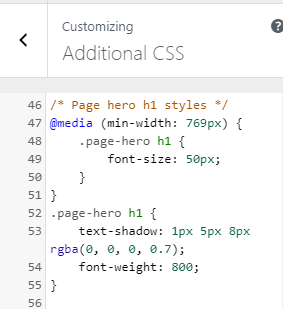
Edit Page Hero Text (Size, Font weight), Appearance > Customize > Additional CSS > Line 46 – Line 55

Navigation
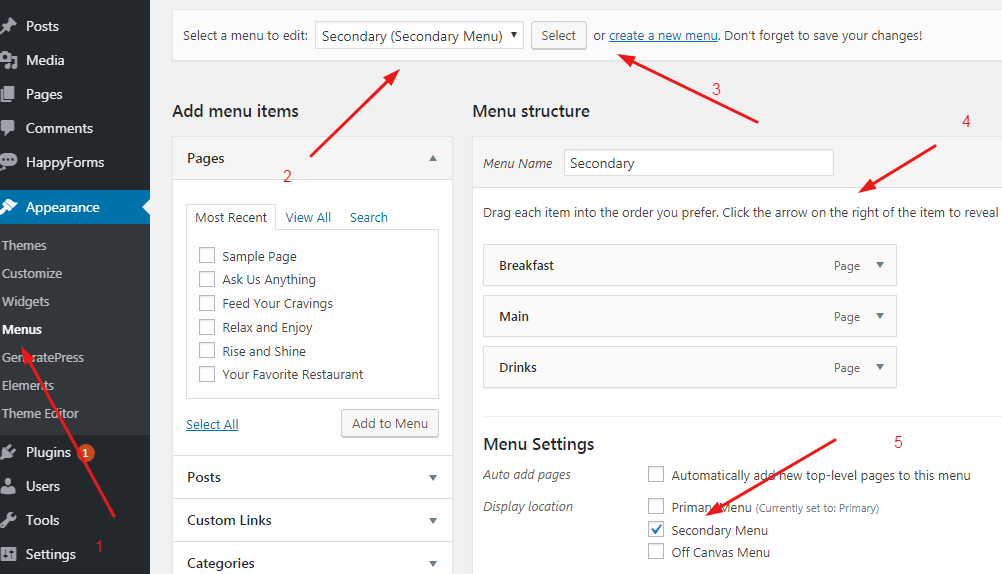
Appearance > Menus > Secondary (Secondary Menu)

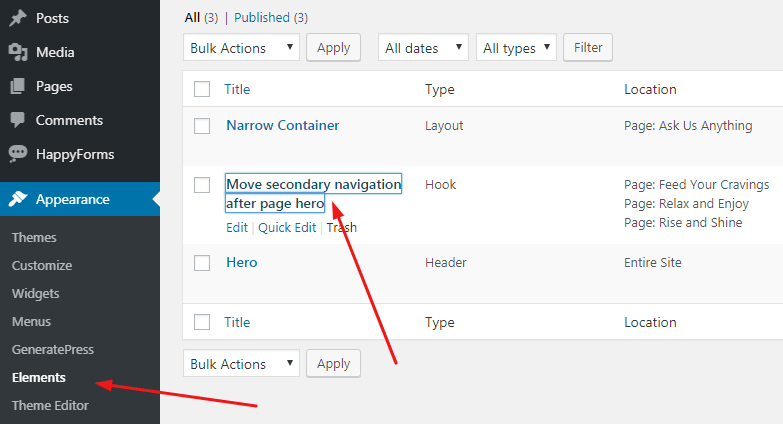
Appearance > Elements > Move secondary navigation after page hero

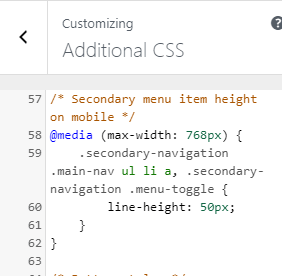
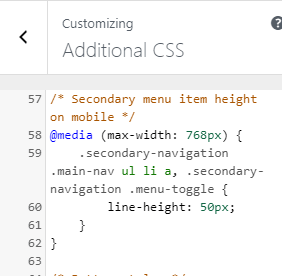
Appearance > Customize > Additional CSS > Line 57 – Line 62

6. Contact Page
Contact Page has Hero and Contact Form
Edit Hero same as Page Hero in Menu Page
Edit Contact Form, HappyForms > All Forms > Contact

Edit Submit Button Style, Appearance > Customize > Additional CSS > Line 64 – 70 and Line 87 – Line 90

7. Colors & Typography
Appearance > Customize > Colors and Typography
Done!
Join GeneratePress Community if you have questions
