Today, a member in our group (WordPress, WooCommerce Tips & Help Zone) posted this question.
“Building first site with wp, elementor pro, oceanwp theme, and woo
I’ve for most of my main site completed and I’m ready to start my product part
PROBLEM: I just realized I deleted a couple pages that woo automatically installs upon activation.
To get them back, do I need to delete woo and reactivate it or is there something different I should do?”
In short guide, i’ll help you add back all WooCommerce Pages. Step by Step 🙂
WooCommerce Pages include: Shop, Cart, My Account, Checkout and Privacy Policy
In this post
Method 1. Use WooCommerce Tool
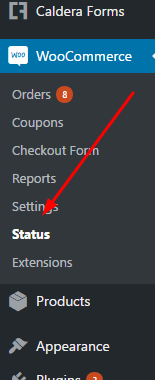
First, WooCommerce > Status

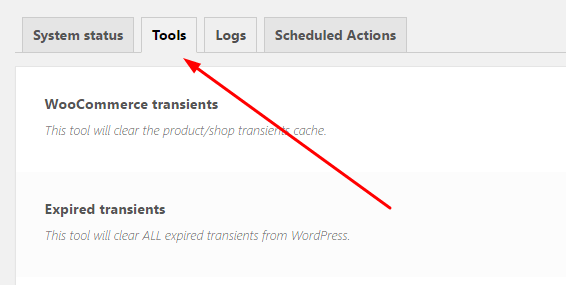
Click Tools

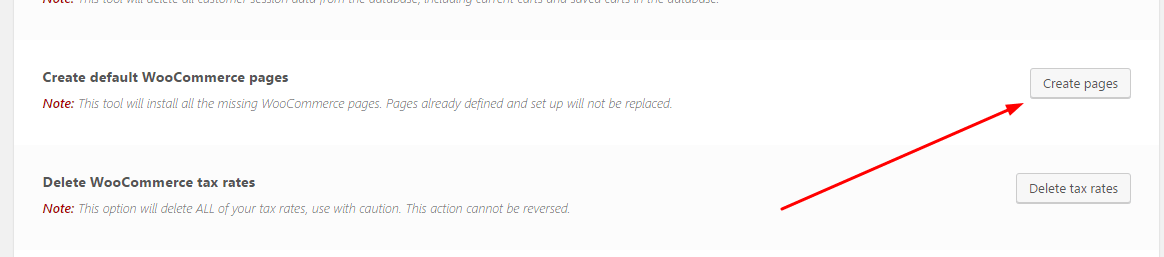
Create Pages

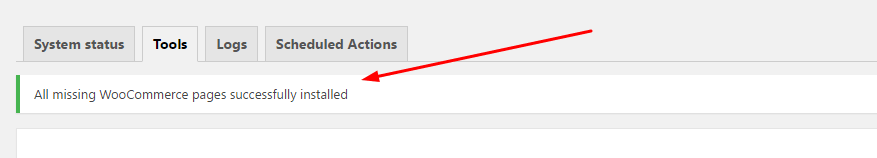
Done!

Method 2. Create New Pages
Step 1. Create Shop Pages
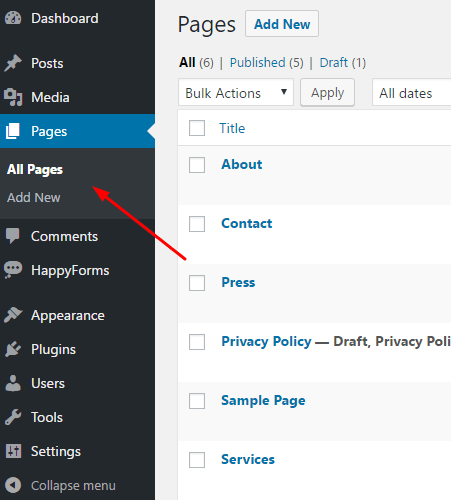
Go to All Pages > Add New

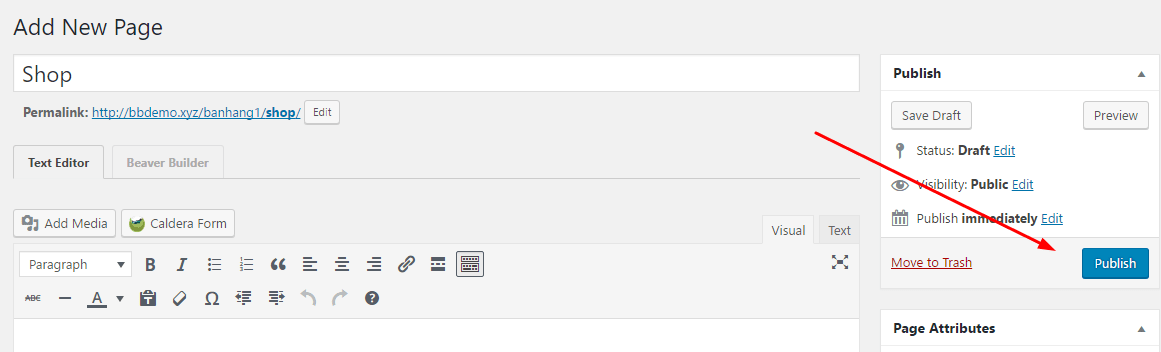
Name Your Page (Shop), then click Publish

Step 2. Assign Shop Pages with WooCommerce
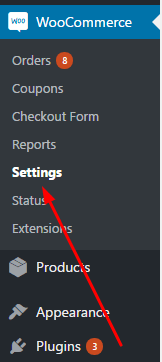
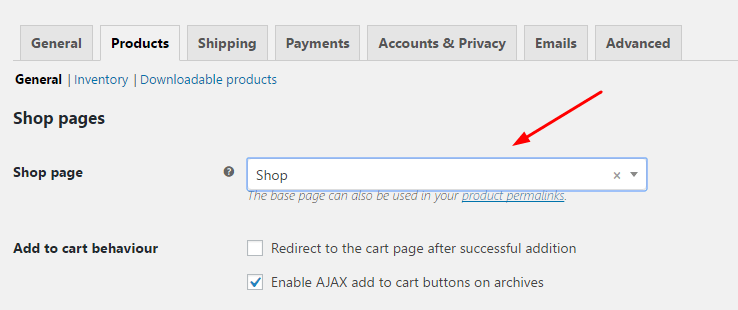
WooCommerce > Settings

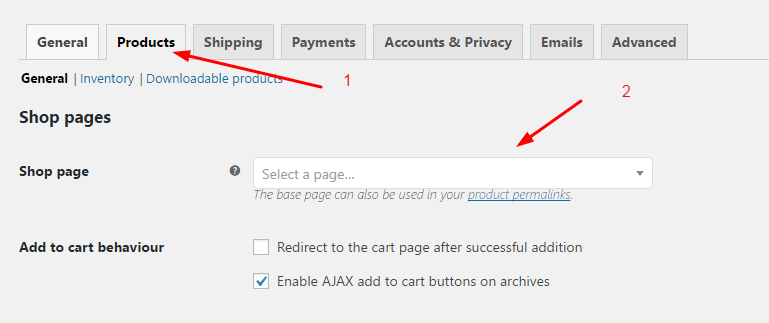
Click Products > Select “Shop” at Shop Page.

Then click Save Changes

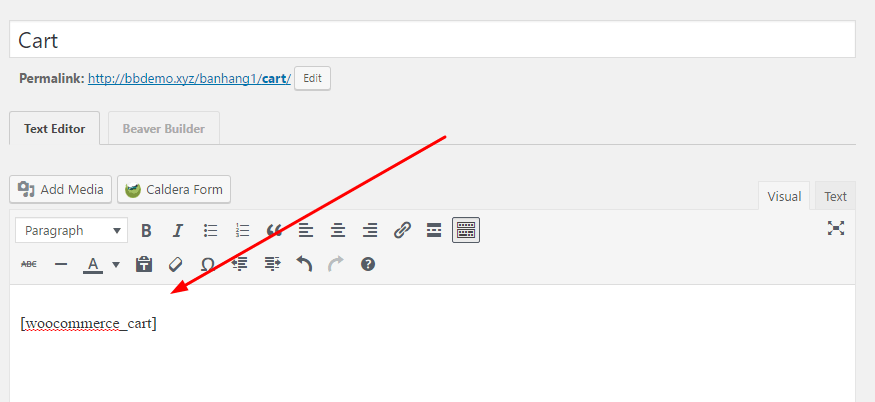
Step 3. Create Cart Page
Create Cart Page > Paste shortcode: [woocommerce_cart]

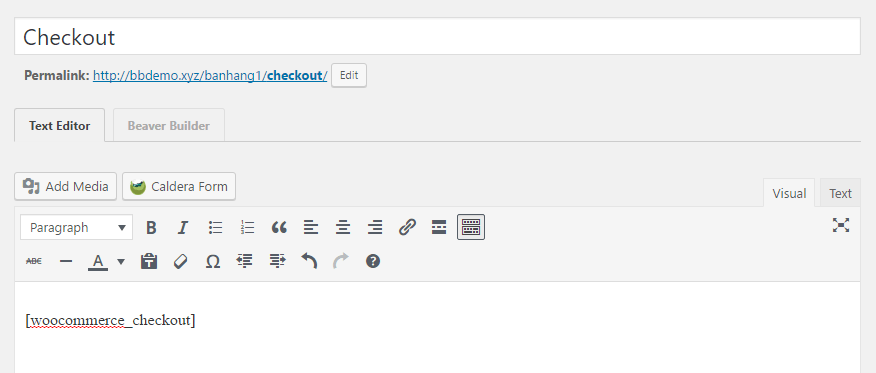
Step 4. Create Checkout Page
Create Checkout Page > Paste shortcode: [woocommerce_checkout]

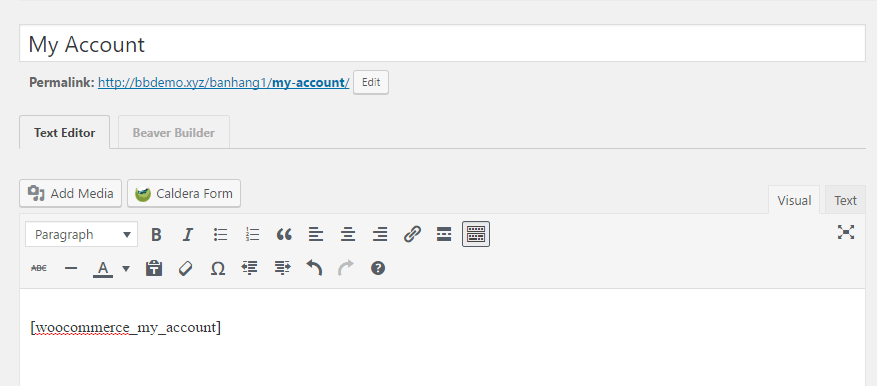
Step 5. Create My Account Page
Create My Account Page with shortcode: [woocommerce_my_account]

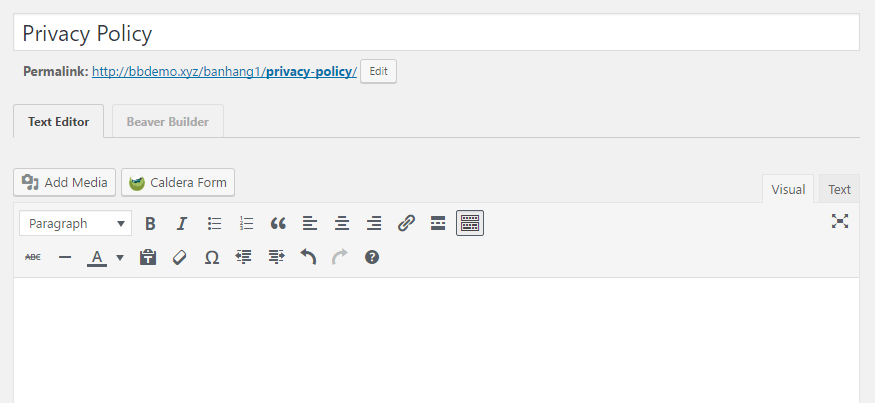
Step 6. Create Privacy Policy Page
First, create a page with name “Privacy Policy”

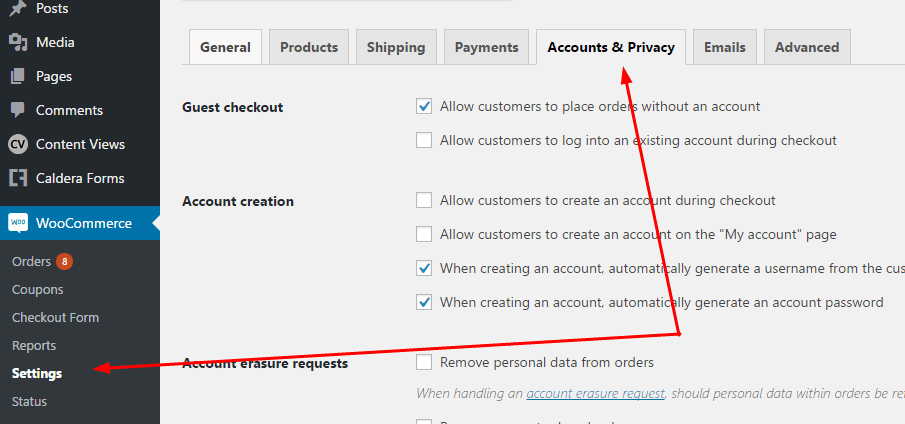
Next, WooCommerce > Settings > Account & Privacy

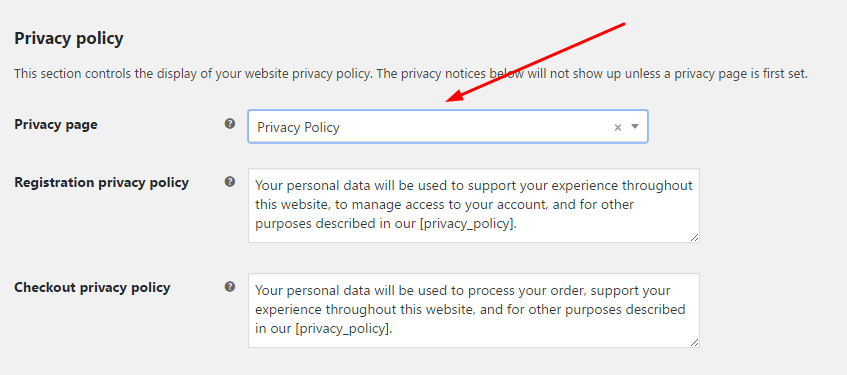
Scroll down and select “Privacy Policy Page”. Then Save Changes

Done!
>> Read other WooCommerce guides here