By default, Logo in WooCommerce StoreFront will be on the left, and there is no setting to center logo. However, you can use CSS to do this, just follow these steps.

In this post
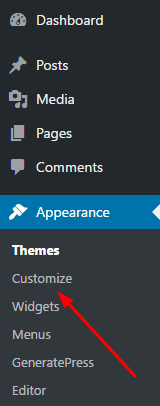
Step 1. Appearance > Customize

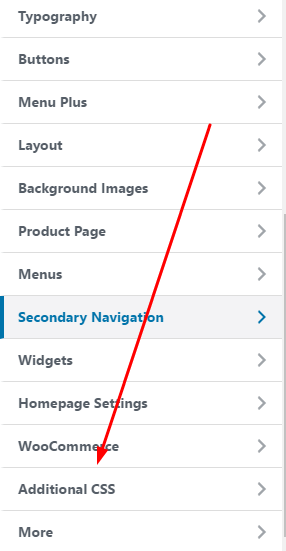
Step 2. Click Additional CSS

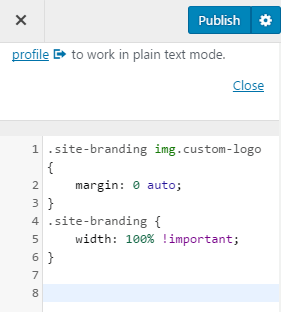
Step 3. Insert this code then Publish
.site-branding img.custom-logo {
margin: 0 auto;
}
.site-branding {
width: 100% !important;
}

and result

Amazing! Thank youuuu