In this post, we will learn how to make a Business Website Site with MH Corporate Basic Theme by MH Themes.
Theme Demo: Here

In this post
Step 1. Buy a Domain Name
Domain Name is address of Website. For example: nytimes.com, wikipedia.com, google.com, facebook.com. It includes: Name (nytimes, wikipedia, google, facebook) and extension (com, net, org, co.uk, com.au…)
You need to buy a Domain Name to make a Site (~15$/year). I recommend buying domain name at Namecheap. Good support, easy to configure.
See more: How to buy Domain Name in Namecheap
Step 2. Buy WordPress Hosting
Hosting is used to store data (posts, images, videos,…). I recommended buy Hosting on Cloudways or Kinsta.
Cloudways has good support, powerful, dedicated IP, free SSL, Auto Daily Backup, 2-click WordPress Install and Host Unlimited Domains. BeaverHero host on Cloudways
Read this guide to know How to Buy Managed Cloud Hosting on Cloudways
Step 3. Point Domain Name to Your Hosting
If domain name is house number, hosting is land, website is house. Pointing the domain name is to add the number to the house to create the address.
See more: How to Point Namecheap Domain to Cloudways
Step 4. Install WordPress
WordPress allows you to make beautiful website without coding skills. Read this guide to know how to install WordPress in 5 minutes.
Step 5. Install MH Corporate Theme
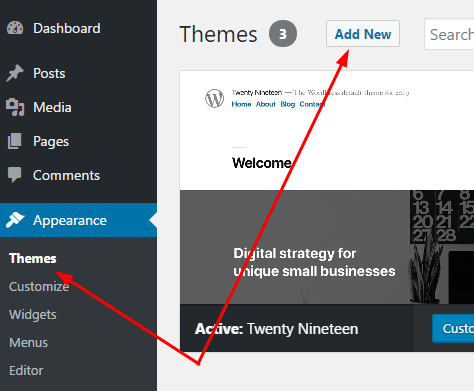
First, go to Appearance > Themes > Add New

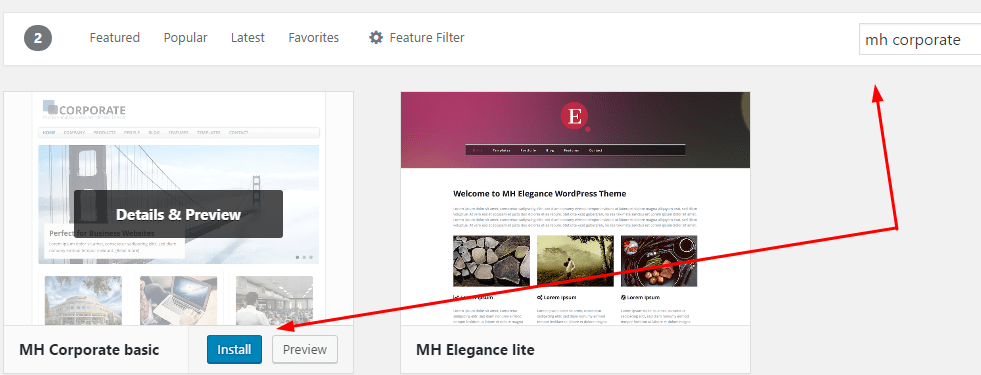
Type MH Corporate > Hover on Theme Screenshot > click Install

Then click Activate.

Step 6. Upload Logo
Appearance > Customize > Header Image

Click Add new image > Upload new logo

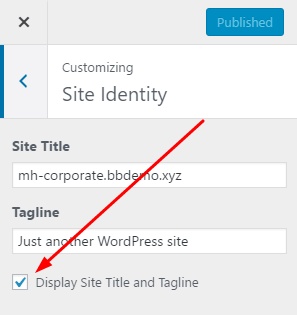
If you want to hide Site Title & Tagline

Just go to Appearance > Customize > Site Identity > Uncheck Display Site Title and Tagline

Step 7. Menu
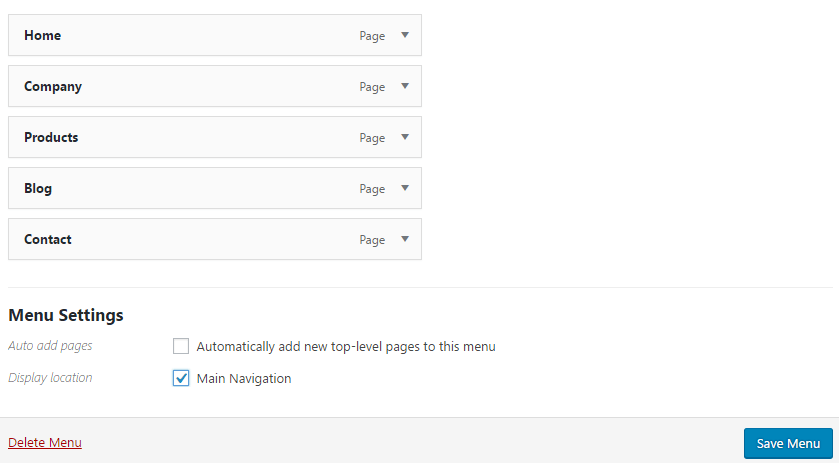
In Theme Demo, Menu includes: Pages (Contact, Company, People, Blog, Products, Home). You need to create these pages.
Follow these guide, if you don’t know how to create menu.

and result

Step 8. Home Page
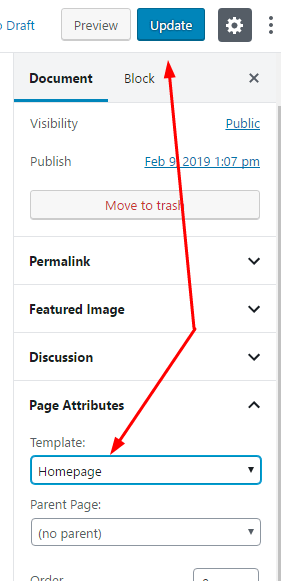
Set Attributes for Home Page
First, edit Home page > Set Page Attributes

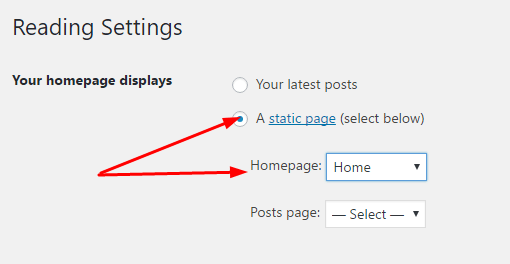
Then, you need to assign Home to Homepage in Settings > Reading

Final, you should know…
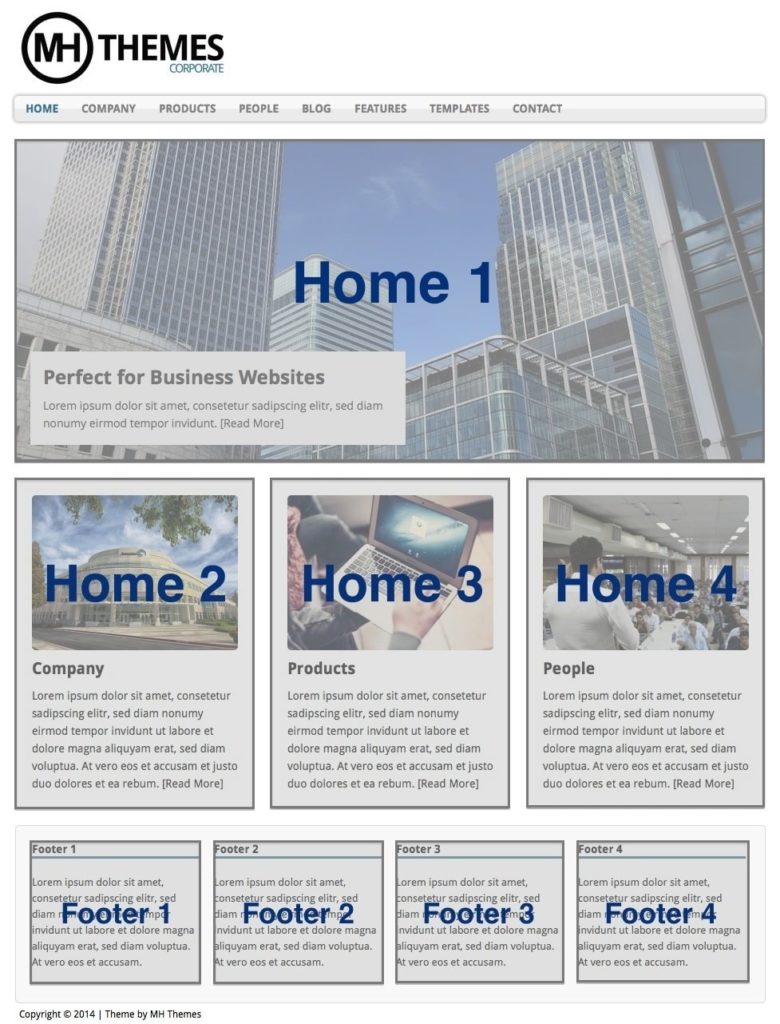
Slider (Home 1)
MH Corporate allow you to create 2 Slider Type is Post Slide and Custom Slide.
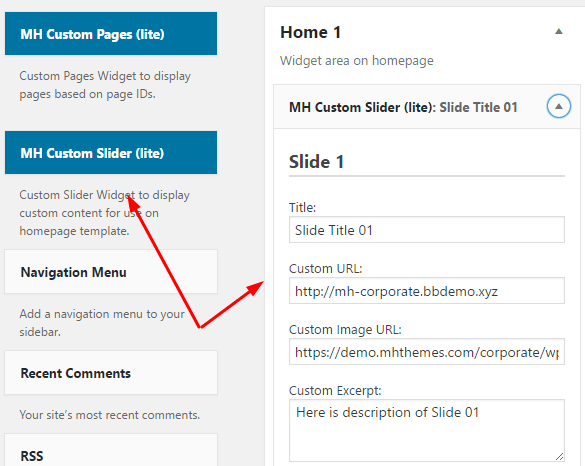
With Custom Slide, go to Appearance > Widgets > Drag MH Custom Slider (lite) > Drop to Home 1 > Change Info (Title, Custom URL, Custom Image URL, Custom Excerpt)

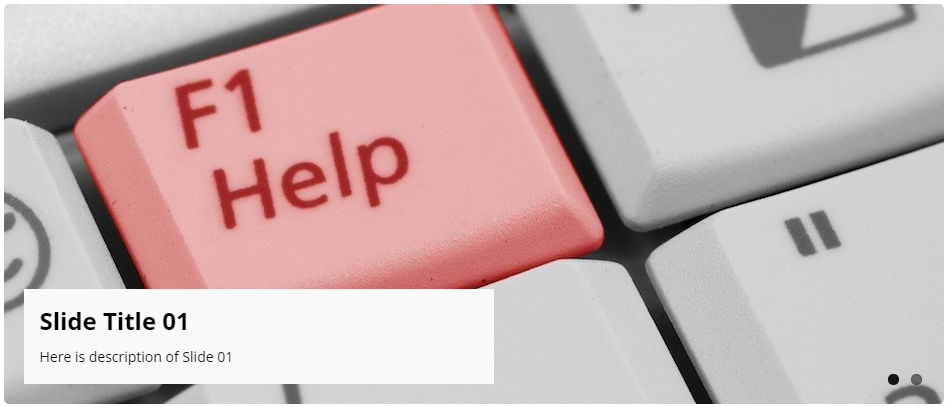
and result

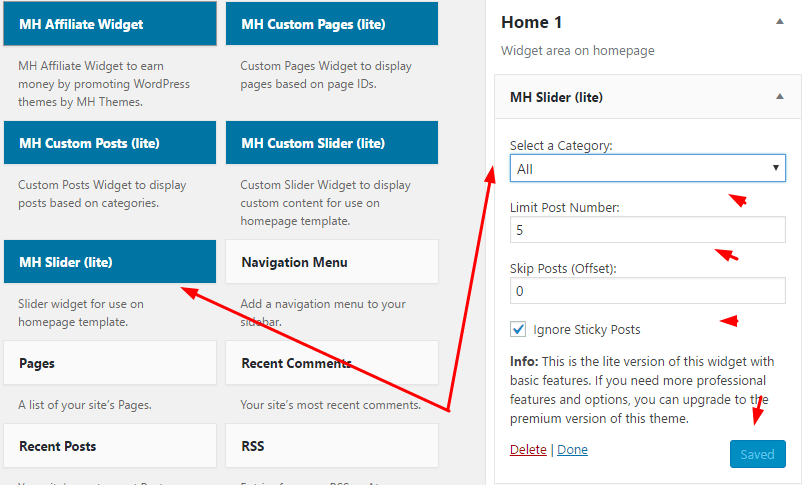
With Post Slide

Home 2 – Home 3 – Home 4
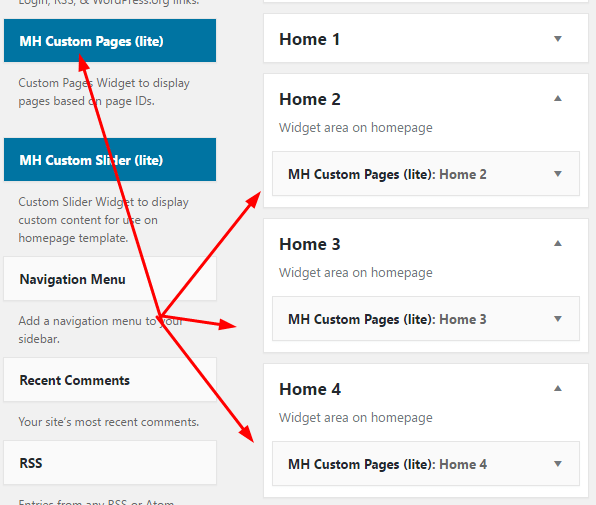
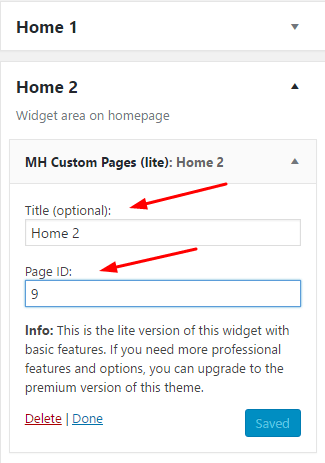
You can insert Pages into Home 2, Home 3 and Home 4.

and edit each page. Enter Page ID. (How to find Page ID/Post ID?)

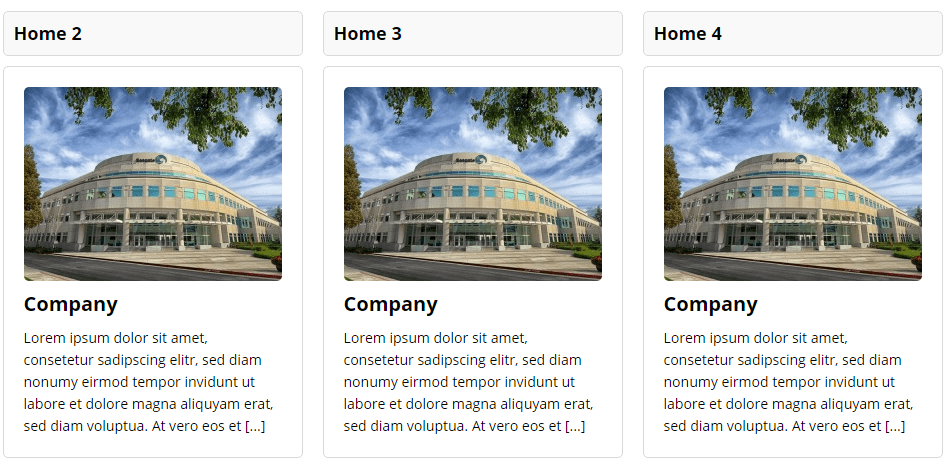
and result

Step 9. Footer
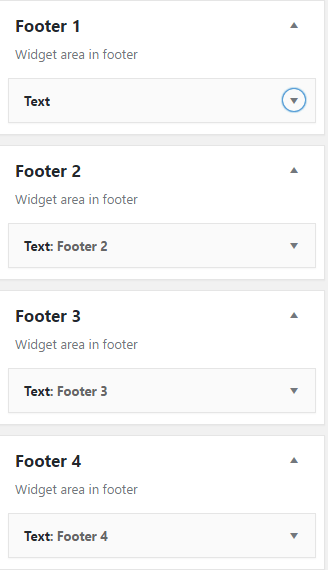
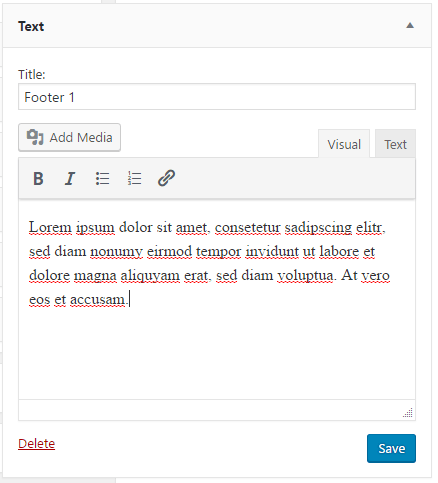
Appearance > Widgets > Drag Text Widgets to Footer 1, Footer 2, Footer 3 and Footer 4

Insert your text 🙂

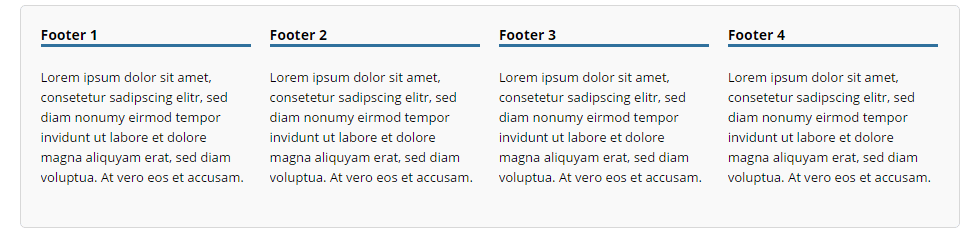
and result

Step 10. Copyright

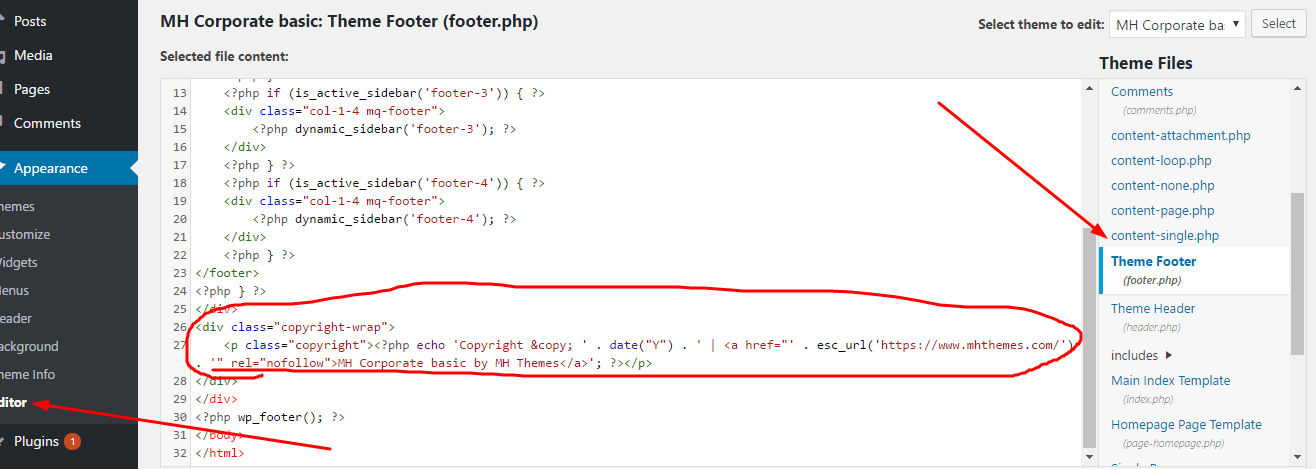
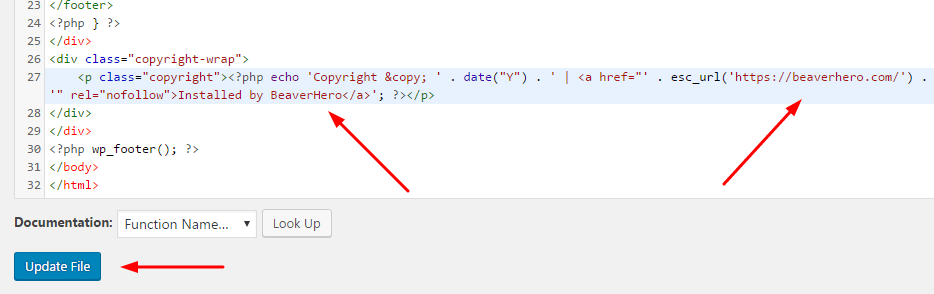
Appearance > Editor > Theme Footer (footer.php) > You will see

Change copyright text to what you want. For example.

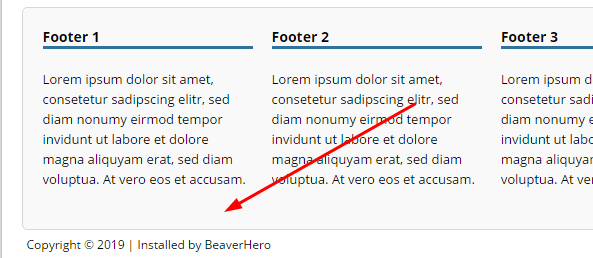
Result

Step 11. Right Sidebar
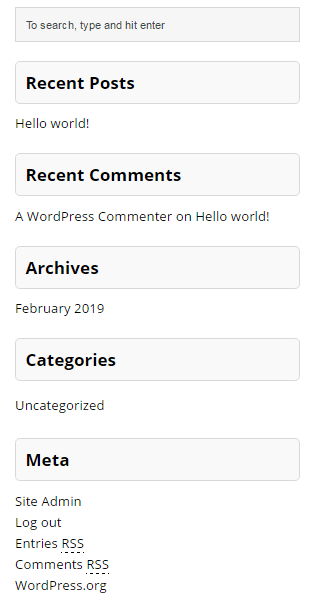
Right Sidebar appears in all posts, pages, categories, tags…

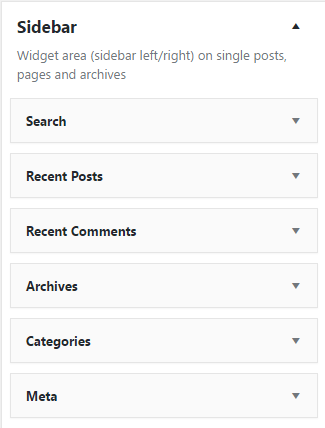
To change widgets in Right Sidebar, just go to Appearance > Widgets > Drag widgets to Sidebar

Step 12. Pages
MH Corporate Lite Theme doesn’t support shortcode. You cannot split columns, to create content like pages Company, Products or People
And you can’t create Breadcrumbs like the Theme Demo
Step 13. CSS Styling
Insert these code into Appearance > Customize > Additional CSS
Menu Item
Insert Lines 01 – 07
Footer Title
Insert Lines 09 – 12
Copyright
Insert Lines 14 – 25