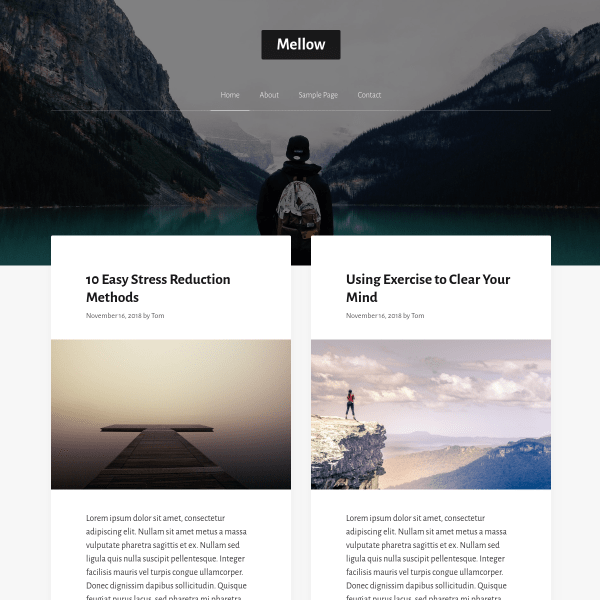
Mellow is a stylish multipurpose template with bold hero images. It uses GeneratePress Theme (Free) and GP Premium

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Mellow Template, See how to import GeneratePress Template
2. Header
2.1. Site Title with Background
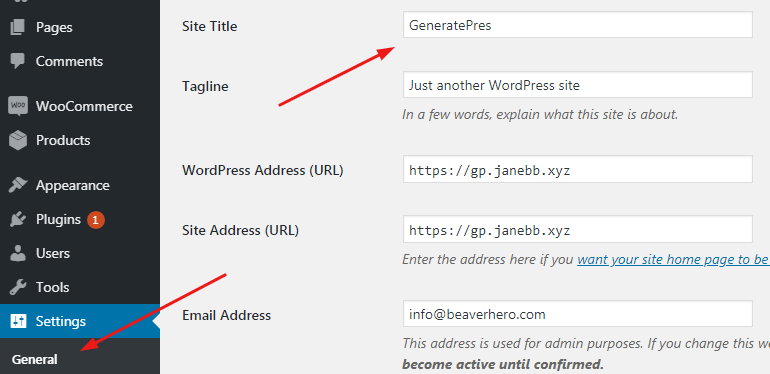
Site Title: Settings > General > Site Title

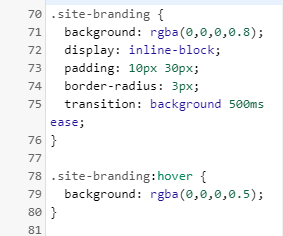
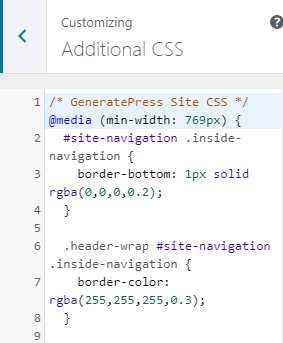
Site Title Background: Appearance > Customize > Additional CSS > Line 70 – Line 80


2.2. Menu with Solid Border
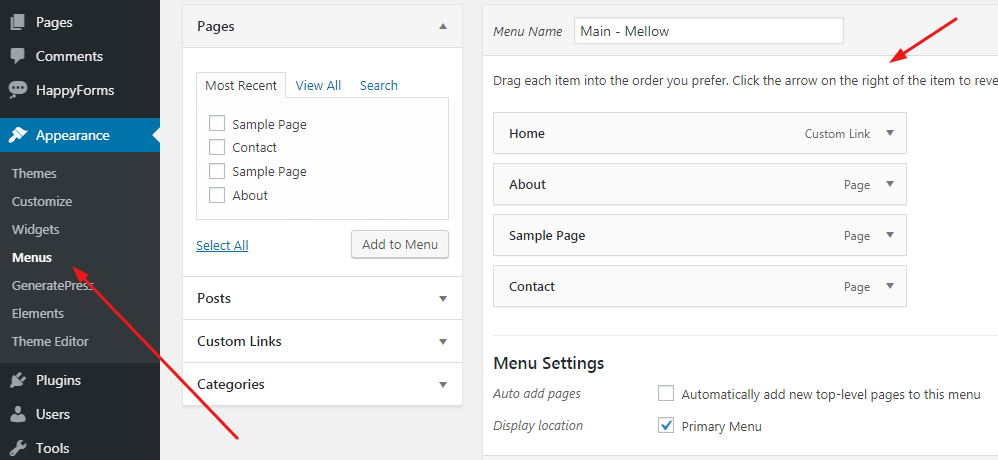
Menu Items: Appearance > Menus

Menu Border: Appearance > Customize > Additional CSS > Line 01 – Line 09

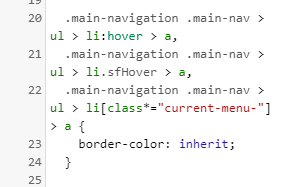
Menu Active/Hover Item Border: Line 20 – Line 24

2.3. Header with Background Image
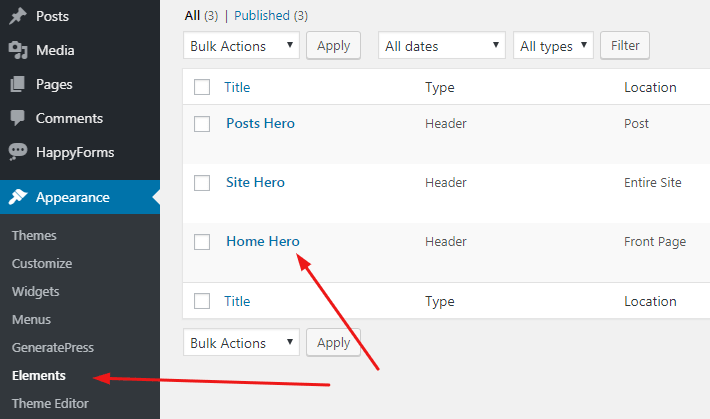
Appearance > Elements > Home Hero

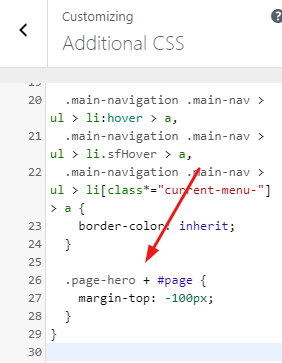
and some custom code (CSS) in Appearance > Customize > Additional CSS > Line 26, 27, 28

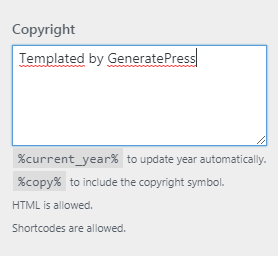
Appearance > Customize > Layout > Footer > Copyright

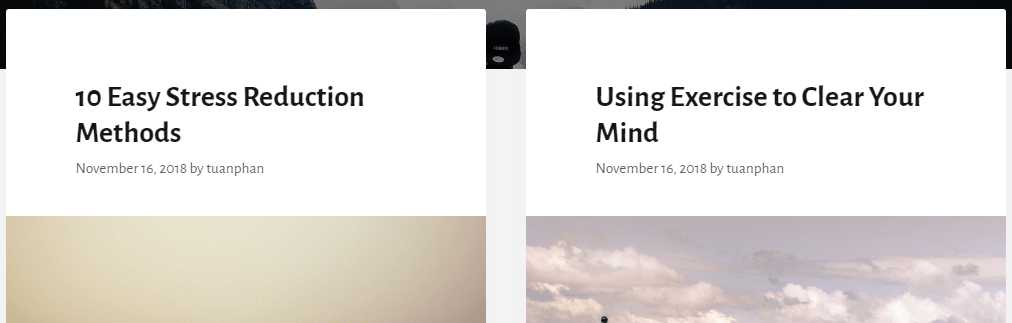
4. Homepage

Homepage has only Posts. You can edit style at Appearance > Customize > Layout > Blog > Content – Archives & Featured Image – Archive
Posts has shadow effect. You can edit at Appearance > Customize > Additional CSS > Line 31 – 39 (.inside-article class)

5. Post
To edit Posts Hero, you can go to Appearance > Elements > Posts Hero

To edit layout…, you can go to Appearance > Customize > Layout > Blog
- Content – Single
- Featured Images – Posts
Post Content has Shadow effect. Edit same as Homepage Posts: Appearance > Customize > Additional CSS > Line 31 – 39 (.inside-article class).

6. Post Categories
You can edit at Appearance > Customize > Layout > Blog
- Content – Archives
- Featured Image – Archives
7. Pages
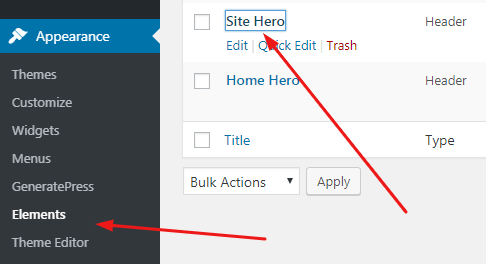
You can edit Page Hero at Appearance > Elements > Site Hero

You can edit at Appearance > Customize > Layout > Blog > Featured Imaged – Pages
8. Contact Page
You can edit Contact Page Content at Pages > Contact
Contact Page has Contact Form. You can edit Form at HappyForms > All Forms > Sample Contact Form

9. Colors & Typography
Edit at Appearance > Customize > Colors & Typography
Done!
Join GeneratePress Community if you have questions 😉