Slideout is a simple modern design with a fixed side bar that opens a slideout area. It uses GeneratePress Theme (Free) & GP Premium.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Slideout Template, See how to import GeneratePress Template
2. Header
Header uses CSS to float left. Go to Appearance > Customize > Additional CSS > Line 03 – Line 66
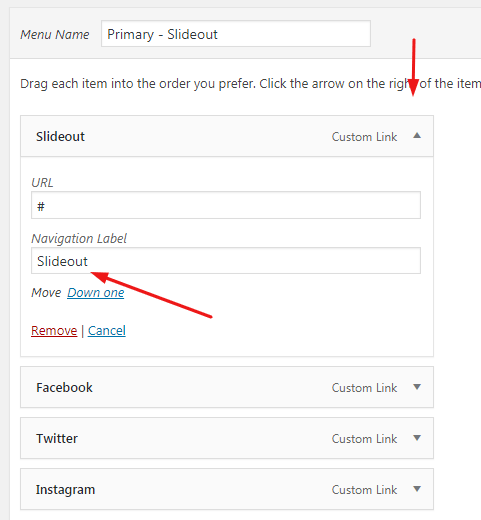
2.1. “Slideout” Title & Social Icons
To edit “Slideout” Title & Social Icons, go to Appearance > Menus > Primary – Slideout

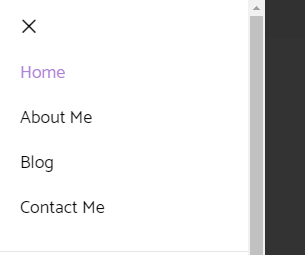
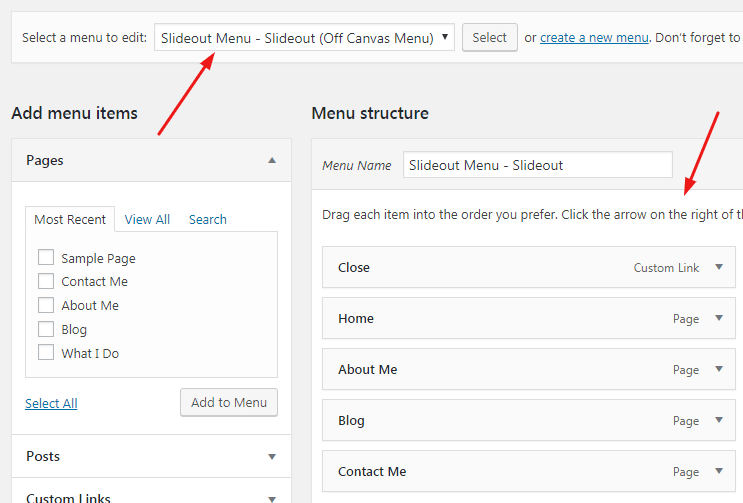
2.2. Header Menu

Go to Appearance > Menus > Slideout Menu – Slideout (Off Canvas Menu) > Select

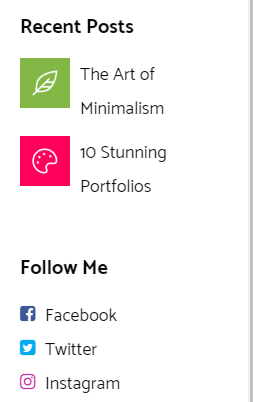
2.3. Recent Posts & Follow Me

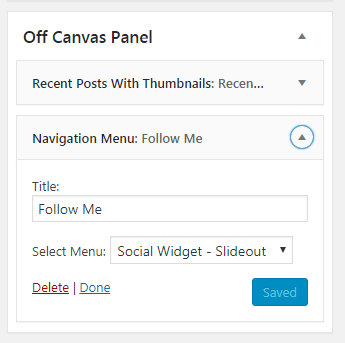
Go to Appearance > Widget > Off Canvas Panel > Recent Posts With Thumbnails: Recent Posts

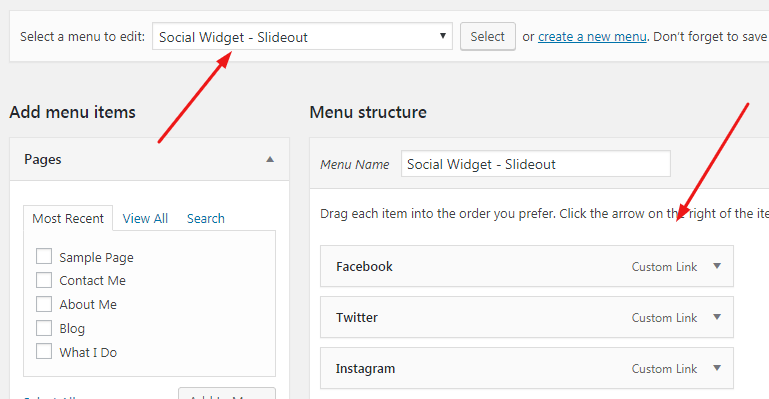
To edit Follow Me, go to Appearance > Menu > Social Widget – Slideout

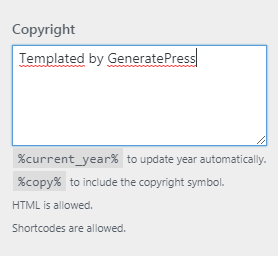
3. Footer Copyright
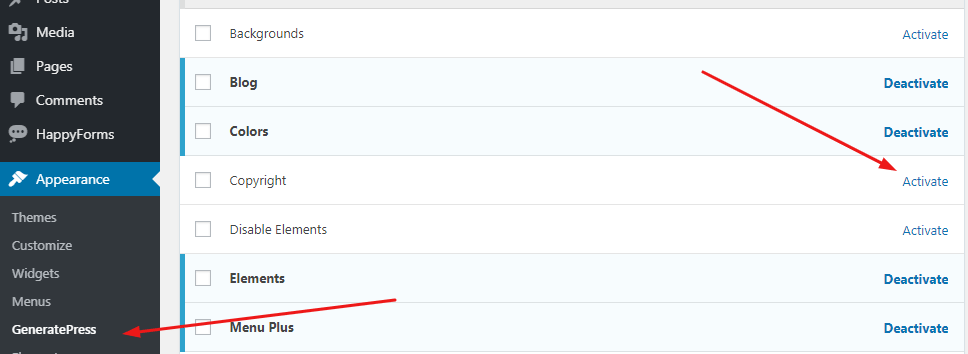
Footer has copyright text. First you need to active Copyright Module (Appearance > GeneratePress > Copyright – Active).

Then, go to Appearance > Customize > Layout > Footer > Copyright

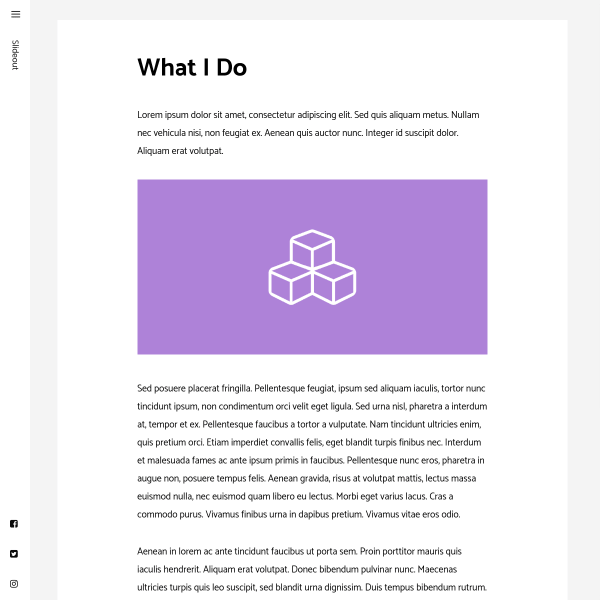
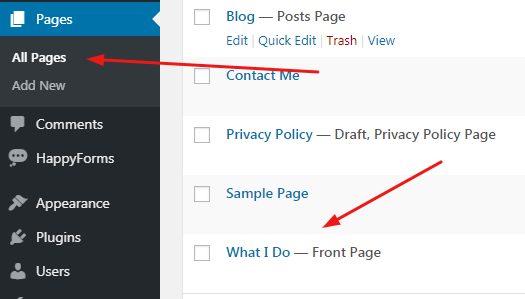
4. Homepage
Homepage is “What I Do” page. You can edit the page at: Pages > What I Do

5. Blog & Single Post
5.1. Blog
Go to Appearance > Customize > Layout > Blog
- Content – Archives
- Featured Image – Archives
5.2. Single Post
Go to Appearance > Customize > Layout > Blog
- Content – Single
- Featured Image – Posts
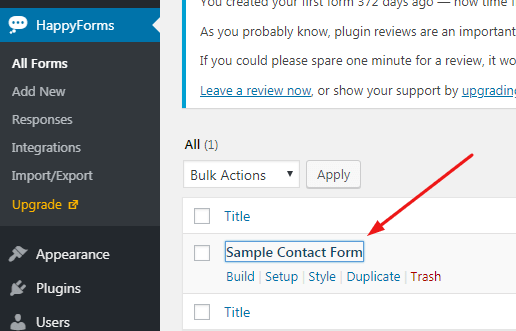
6. Contact Page
Contact Page has HappyForms Contact Form.
Go to HappyForms > Sample Contact Form
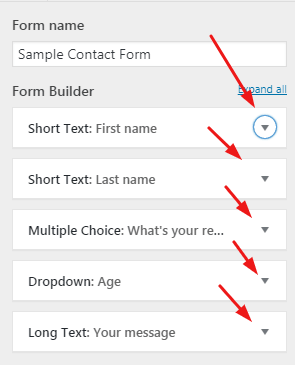
Click “arrows icon” to edit Form Fields
Click Setup to edit Email

Then click Style to edit Form Fields Style.
Done!