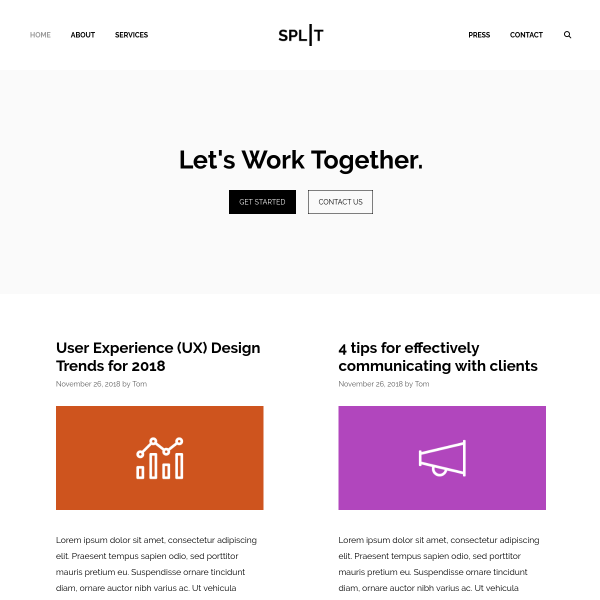
Split is a simple multipurpose template with a split navigation, using GeneratePress Theme and GP Premium.

In this post
1. Import Template
First, you need to activate Site Library Module in GP Premium.
Next, import Prime Template, See how to import GeneratePress Template in GeneratePress Site Library.
2. Edit Header
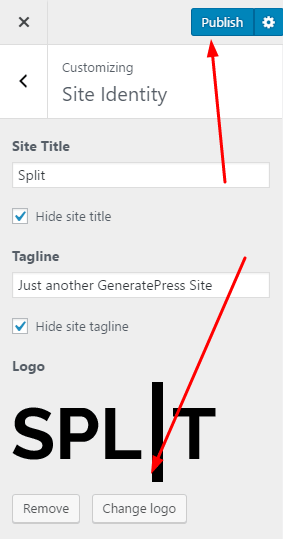
First, Logo. Go to Appearance > Customize > Site Identity > Change Logo

You can also change Site Title and Tagline here 🙂
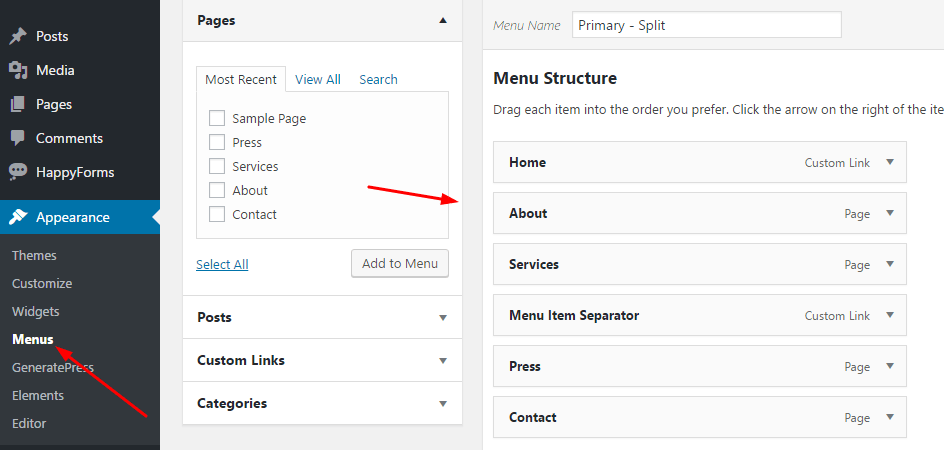
Next, Left Menu & Right Menu. Go to Appearance > Menu

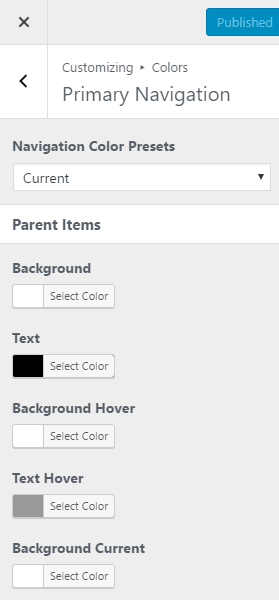
To change Menu Color, go to Appearance > Customize > Colors > Primary Navigation and change here.

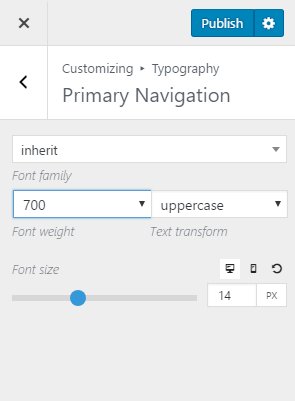
To change Menu Typography. Go to Appearance > Customize > Typography > Primary Navigation.
GeneratePress support Google Fonts 🙂

3. Edit Footer
Read these guide.
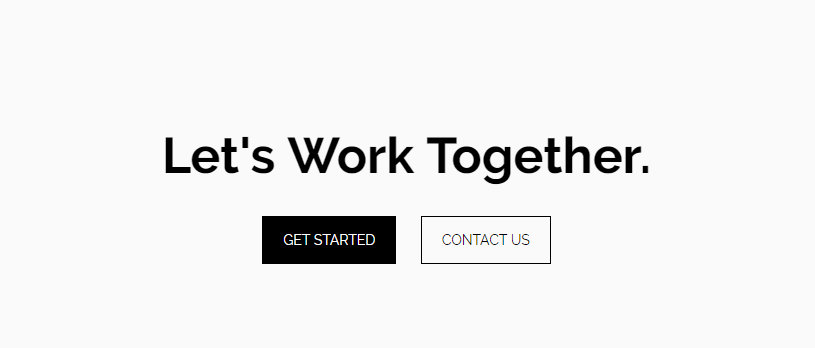
4. Let’s Work Together Section

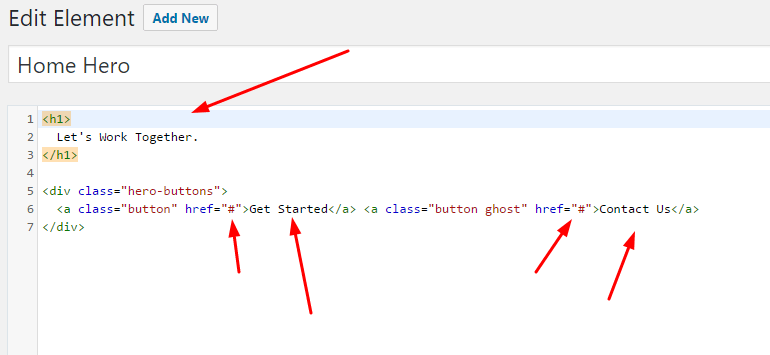
Go to Appearance > Elements > Hover on Home Hero > Edit

For instance

and result

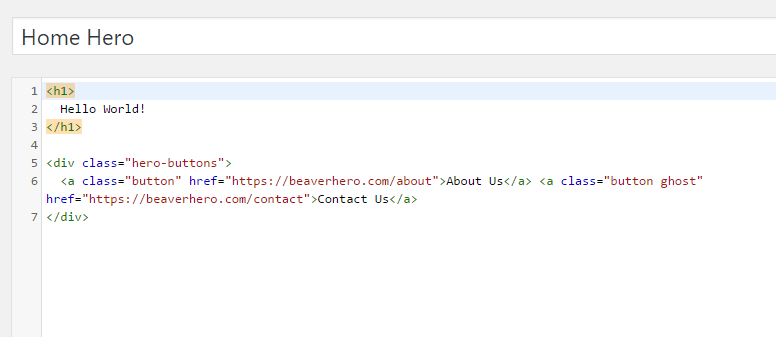
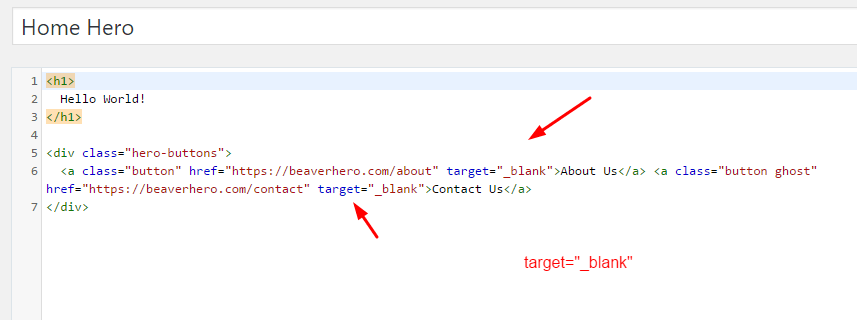
If you want to click on the button, it will open in a new tab, add the following line as shown in the image below

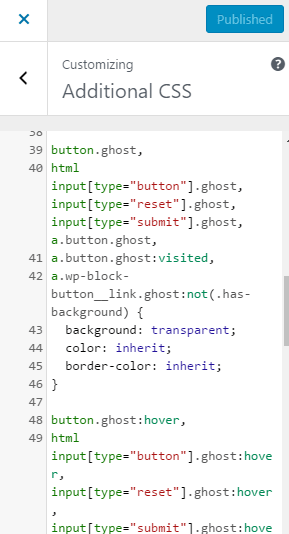
If you want to change button style, just go to Appearance > Customize > Additional CSS > Line 32-53
Explain:
color = text color, background = background color
hover = element when hover
border: 1px solid transparent = border-width =1px, border-style = solid, border-color = transparent

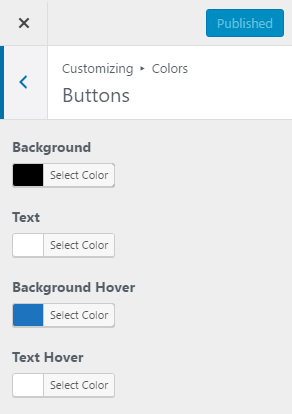
The color will follow the default color of GeneratePress, which is adjusted at Appearance > Customize > Colors > Button

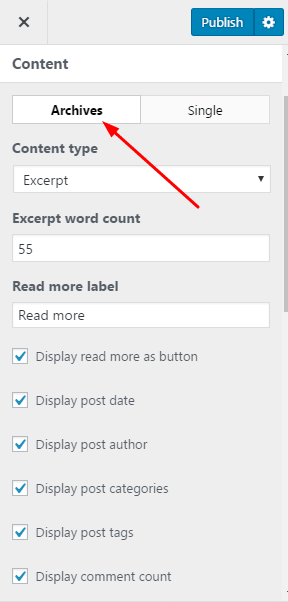
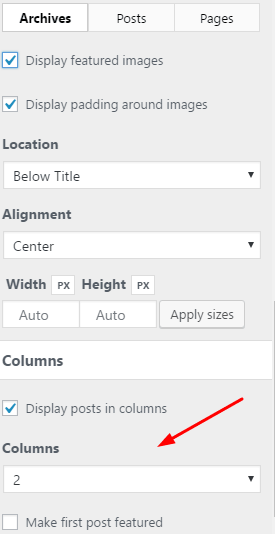
5. Content Section on Homepage
Go to Appearance > Customize > Layout > Blog


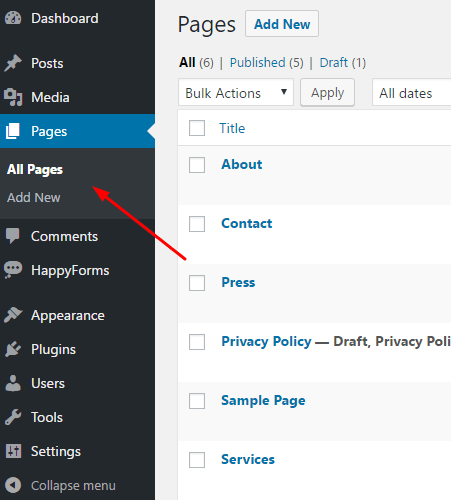
6. About Page
Go to Page > All Pages > Hover on About > Edit

7. Press & Services Page
Do similar About Page!
Done!