Squarespace Filter Plugin - Universal Filter
Filter and sort any data on your Squarespace site:
List Collections: Category, Tags, Dropdowns, Price, Title, Search Field
Blocks: Blogs, Products, Gallery, Events, Albums
Easy configured, flexible customized.
*Squarespace 7.0 and Squarespace 7.1 support
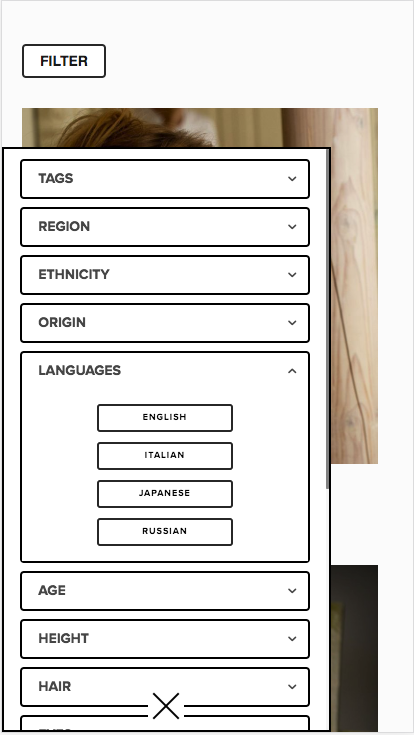
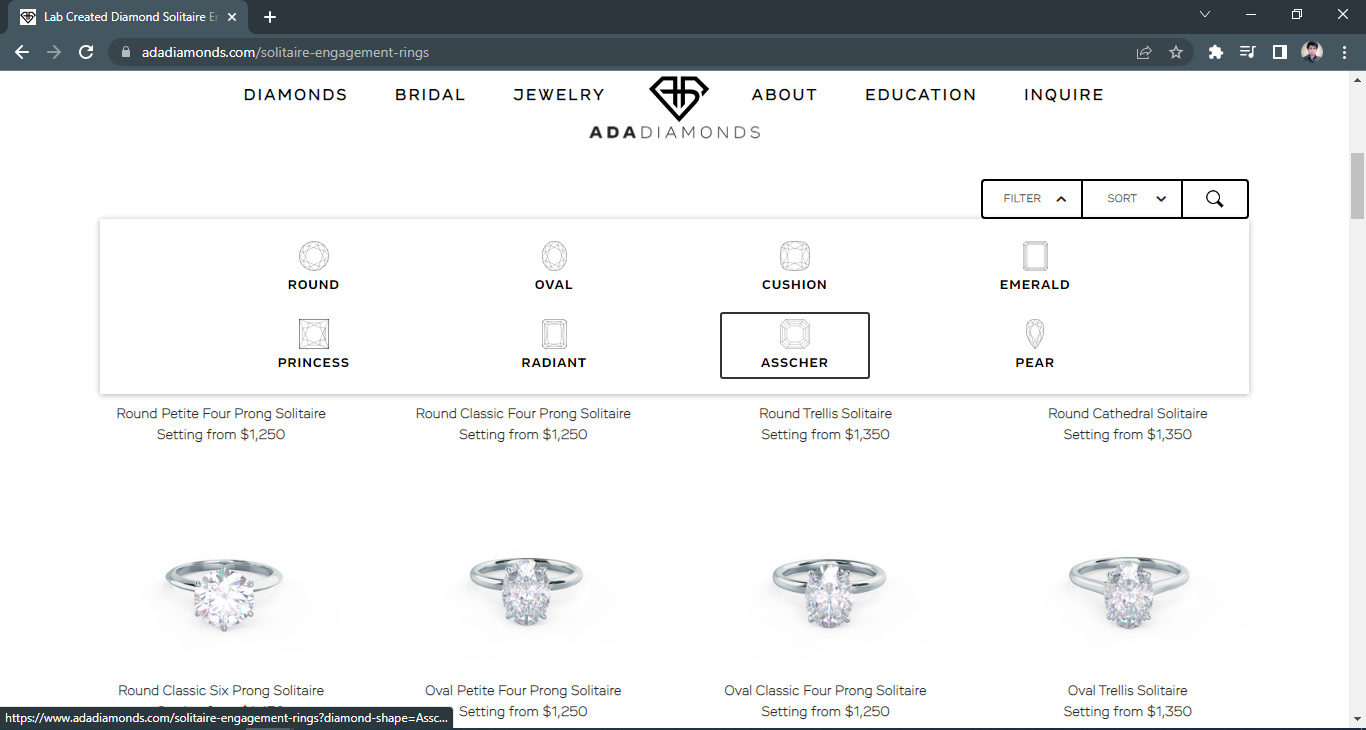
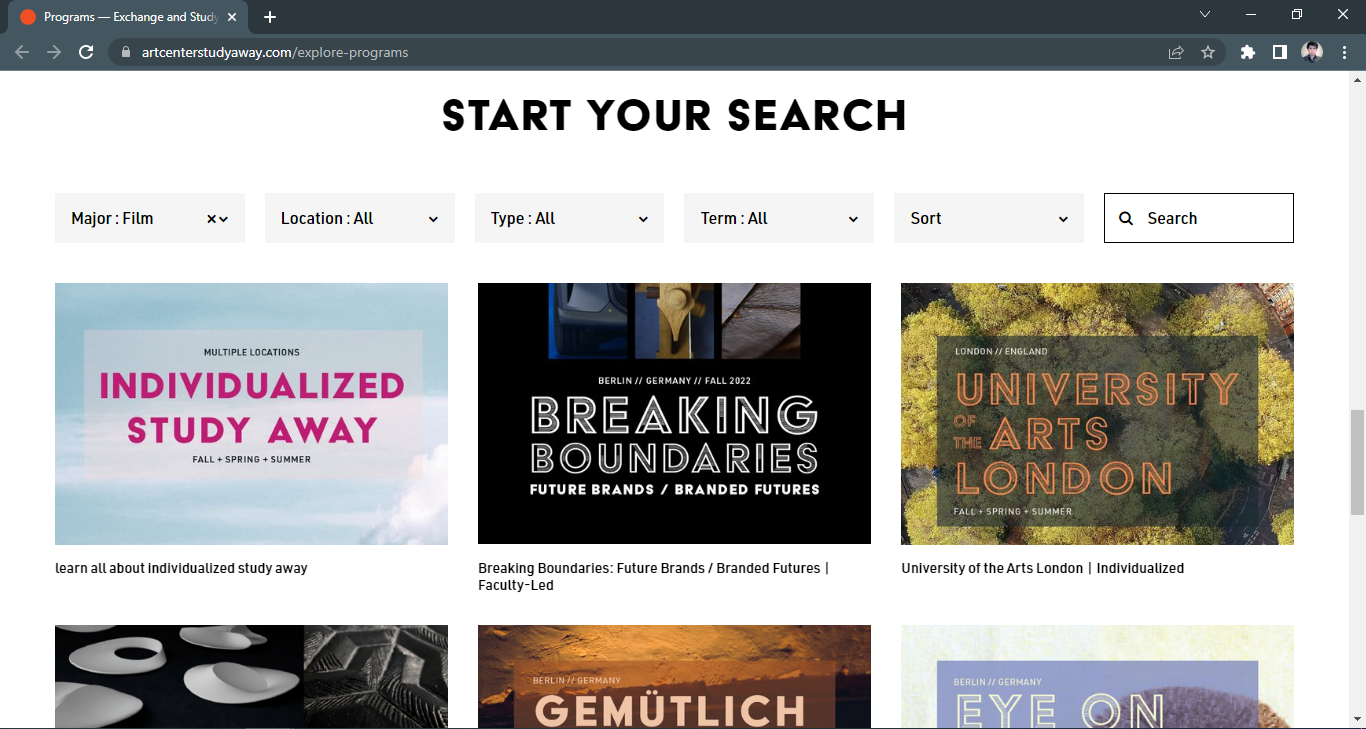
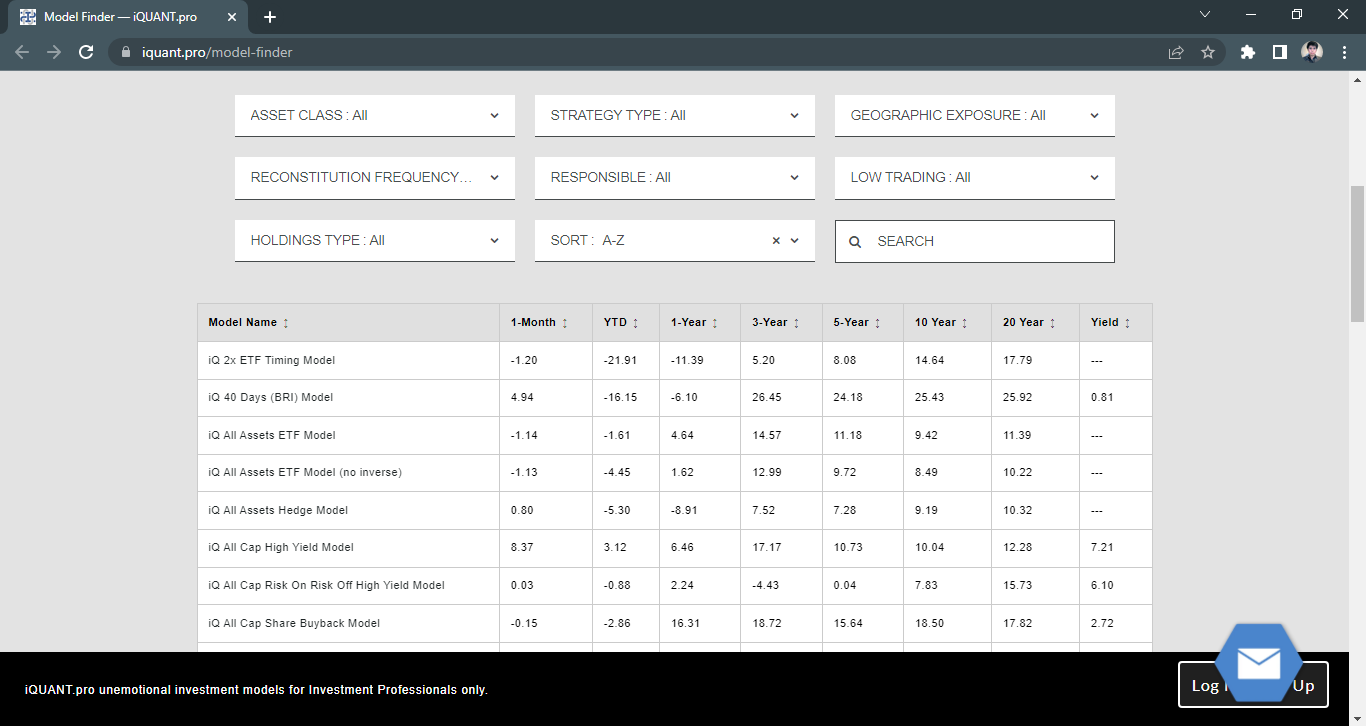
See examples of the Squarespace Universal Filter.
What You Need to Know About the Universal Filter Plugin
Coding Knowledge/Understanding
To install Universal Filter, you need need a little or some knowledge of Javascript (JS) and Cascading Style Sheets (CSS) depending on how complex you want to use or style the filter on your website.
Basic Support
We offer Basic Support for FREE, which means a help to install and activate Filter with the Basic Configuration on your Squarespace website.
Basic Configuration
Basic Configuration of the Universal Filter only includes:
Category, Tags, Dropdowns.
Price/Title Sorters (for free support, we can only install Price Sorter for you, if your source collection is Products or Summary Block of Products)
Search Field (to search any text inside items on your page).
Paid Support
If you’re not a coder, we offer Paid Support. Just send us a message and tell us how you want to use the Universal Filter on your Squarespace website.
Applicable Collections and Block Types
Universal Filter works with any Squarespace List Collections: Blog, Products, Gallery, Events, Album or Custom Post Types.
It also works with Blocks that can show List Collections like: Summary Block, Gallery Block.
Some templates with an Index structure for Galleries can also be used with Filter.
And if you’re using Squarespace 7.1, you can use Universal Filter on Gallery Sections, Portfolio pages (except on Hover layouts) and User Items Lists: (just with some limitations/requirements, as there are no categories or tags in these collections).
Filter Result Limit
Universal Filter does NOT handle additional items loading, which means the maximum number of items you can load depends on the Block type your using (usually 20 or 30 items).
Exception: is if you use Blog List pages - the filter will try to filter/load all posts once you apply Universal Filter on a Blog List page.
The Solution:
So if you want to load more than 30 items, you’ll have to use Universal Filter on Summary Blocks and add the Lazy Summaries plugin (this plugin raises Summary Block Limit from 30 to unlimited).
If you wanna know more about collection and page limits, you can read about it here: Squarespace limits.
Installation Guide and Setup Instructions
After purchasing the Universal Filter plugin, you’ll receive an email with the instructions on how to add the Filter on your site.
First, you’ll have to add the basic code to the Code Injection (or Markdown or Code Block if you’re on the Personal plan). And then change the settings of the plugin depending on your needs. You’ll find the codes you need to copy/paste in the Installation Guide.
Universal Filter Examples
Hey! Wanna see real and working example of Squarespace sites using the Universal Filter? Check these out (notice some of the examples are customised with JS/CSS or may even use not just Universal Filter plugn):
More Examples of Universal Filter
Here’s a review video from Phil Pallen talking about great ways to use the Universal Filter plugin on your website.
Frequently Asked Questions
I. INSTALLATION RELATED QUESTIONS
-
Yes, you need to purchase Business Account to enable the Code Injection feature where you'll paste the code for Universal Filter.
However, alternatively, you can use the Markdown block if you’re on Personal Plan to add the code to your website but this is only a hack and may be removed by a Squarespace update (still working though).
-
No, the Universal Filter license does not expire.
-
Yes, you can use Universal Filter on trial account. You can also use it on Basic Account through the Markdown Block (though this method is only a workaround since normally you add the code in the Code Injection).
-
The Universal Filter plugin only costs $70. And the license can be used multiple times (multiple pages) on your website and doesn't expire.
-
Basic support is FREE, but this only include Basic Configuration (i. e. Categories, Tags, Dropdowns, Search Fields and Price/Title Sorting).
If you need help beyond the Basic Configuration, we also offer a Paid Support which costs: $30/hour (with a $30 minimum) for plugin installation help and $65/hour for more advanced coding and CSS styling requests.
-
It’ll $65/hour for a more advanced customizing and styling of the Universal Filter on your Squarespace website.
A basic configuration and styling of the Universal Filter however, is just $30/hour (minimum charge of $30).
-
First you have to purchase the plugin.
After purchasing the plugin, you’ll receive an email with a .txt file.
Open the .txt file and follow the instructions to access the Installation Guide.
Follow the instructions you see on the top of the page for the basic setup.
Then change the settings according to your needs, you’ll find the codes in the sections below.
-
We have simplified how to install the Universal Filter plugin for non coders by adding the Get Filter Config button.
But first, you’ll have to add the script to install the Get Filter Config button.
Simply open the Universal Filter Installation Guide (URL and password is in the .txt file in the purchase email) then follow the instructions on the first section of the page named Simple Way.
-
Just send us an email and we'll give you a refund.
-
You don't need to download a zip file for the plugin code.
After purchasing the Universal Filter plugin, open the purchase email and you'll find a .txt file.
Next, open the file and copy the open the link in the text file (the link will take you to the Installation Manual webpage).
Finally, login using the password provided in the text file and follow the basic installation setup you'll find on the top most section of the Installation Manual.
-
You’ll find your URL and password to the Universal Filter Instruction Guide in the purchase email after you’ve successfully purchased the plugin.
The first section has the simple steps on how to install the Universal Filter plugin. And you’ll find the codes for the specific Block or Collection list type you’re using in the sections below.
-
If the language translating plugin can translate dynamically loaded content with Ajax, please reach out to us via Slack or via Contact Form so we can discuss the implementation. Otherwise, the filter won’t work with the plugin.
II. FEATURE RELATED QUESTIONS
-
Yes, you can use Universal Filter on multiple websites.
-
Yes, you can install or add multiple filters on your website if you have multiple collections.
-
Yes, you can use Universal Filter on multiple pages on your website.
-
Yes, you can use the Universal Filter on Portfolio pages and collections in Squarespace 7.1 .
-
Yes, you can use Table Block with Universal Filter and make searchable Tables. See example: https://www.vhiwomensminimarathon.ie/causes-and-charities
-
Yes, you need the Lazy Summaries plugin to extend results of Summary Block.
-
You only need to pay one-time to get a Universal Filter license.
-
Yes, Universal Filter works on Gallery Block.
For further info, please refer to the “Gallery Block” section under the Filter Config Main Options of the Installation Guide. Or simply search “Gallery Block” in the page.
-
Yes, we can implement a filterable Video Gallery with a Gallery Block.
-
Here’s a list of the different block and page types you use Universal Filter on:
Summary Bock
Gallery Block (7.0 and 7.1)
Events Collection
Products (7.0 and 7.1)
Blog (7.0 and 7.1)
Gallery Page 7.0
Gallery Section 7.1
Portfolio 7.1
User Items List
Index with Galleries 7.0
Index with Pages 7.0
-
You can use the Gallery Block to create a Video Gallery with Filter.
III. FILTER and SORTING RELATED QUESTIONS
-
Yes, you can use Universal Filter to display videos on the same page using the Gallery block.
-
Yes, the Universal Filter can help you filter your products/items by brand using Categories and Tags. This plugin can also let your users search your products/items by brand.
-
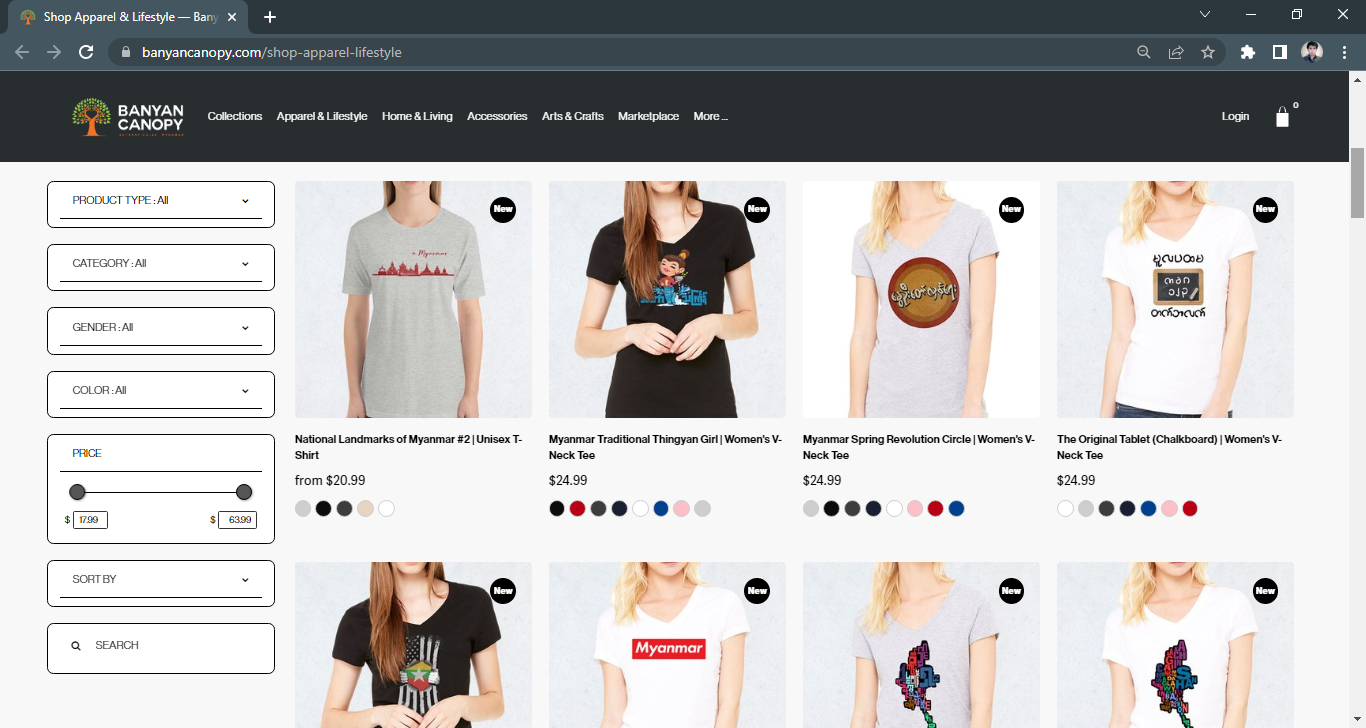
Yes, you can use the Universal Filter to filter by color. See example: https://www.banyancanopy.com/shop-apparel-lifestyle
-
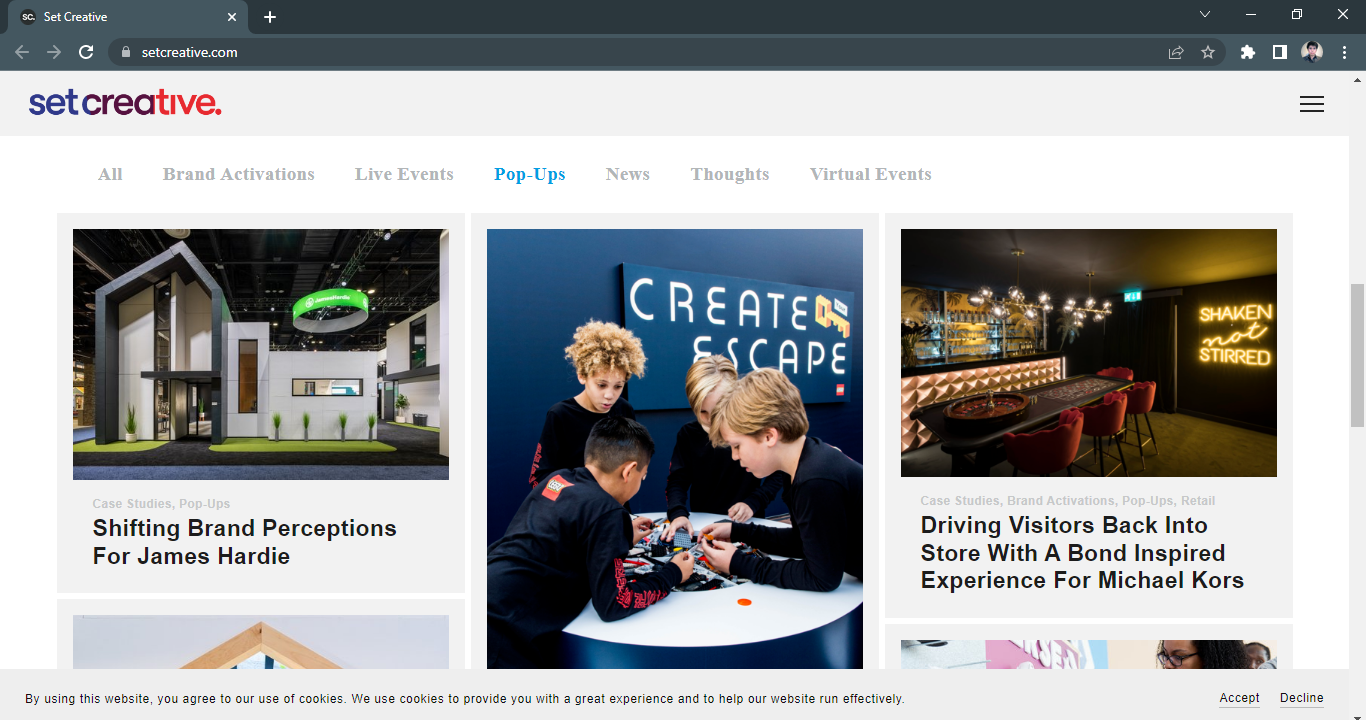
Yes, you can filter multiple categories with Universal Filter. See example: https://setcreative.com/
You can also create Dropdowns to further narrow filter categories.
-
Yes, you can use Universal Filter to filter Video Galleries.
-
Yes, by using tags and categories. However, if you using Summary Block and would like to pull results from different pages or multiple collections, then you'll need the Sync Collections JSON plugin.
-
Yes, you can apply Filter on multiple Galleries or search and pull data from multiple Galleries on your Squarespace website.
-
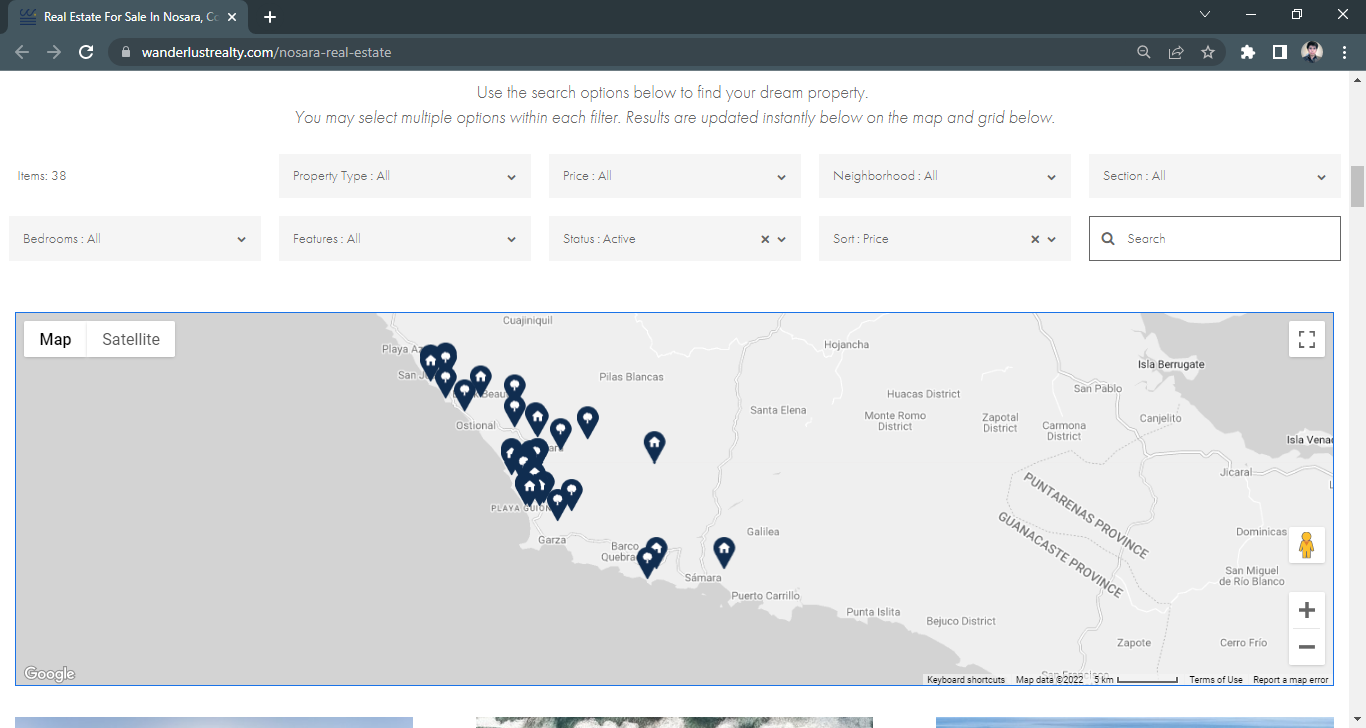
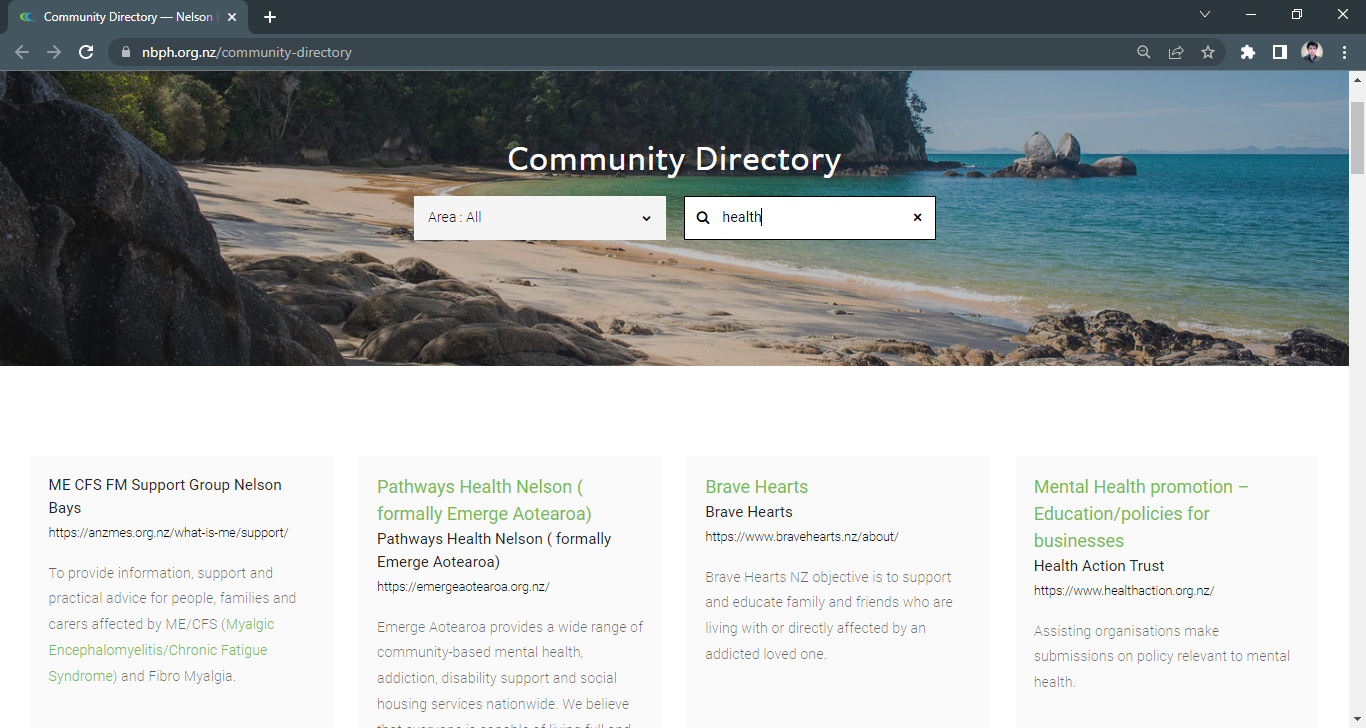
Yes, you can search by area with Universal Filter and Advanced Map Block plugins. See example: https://www.wanderlustrealty.com/nosara-real-estate
-
Yes, Universal Filter can display more than 20 posts if you’re using the Blog List page in Squarespace 7.1. This is the only exception, otherwise you can’t.
Alternatively, you can use the Lazy Summary plugin to raise the limit of the Summary Block from 30 to unlimited. Please note however, that displaying more items in the outset will cause your page to slow down upon loading.
-
Yes, Universal Filter works with a combination of Categories and Tags. You can use the Universal Filter to implement multiple filters, nested filters or dropdowns to narrow down your customers selection or create a hierarchy or Categories and Tags.
-
No limits, but obviously operating thousands of items or tags is not a good idea because things run in the browser and the more filters or tags you add the slower your page becomes.
-
Because Universal Filter does not affect the number of items a block type can return, you are limited to the collection limit of the block you’re using. You can find out about the page limit of the block or collection you’re using here: https://support.squarespace.com/hc/en-us/articles/206543087
However, if you’re using Summary Block, you can raise the man number of items your filter can display by adding the Lazy Summary plugin on your Squarespace website. Learn more about the Lazy Summary plugin here: https://www.squarewebsites.org/products/lazy-summaries
IV. HOW - TO’S
-
Please head to the Building Filter Options of the Universal Filter Installation Guide.
-
To apply Universal Filter on Gallery Sections in 7.1:
First, copy the code for Gallery Section 7.1 from the Installation Manual then paste it to the Code Injection.
Next, paste your tags/keywords on the image description in this manner: <span class="tags" hidden>Tag 1, Tag2</span>
Finally, enable “Captions” in the Gallery settings.
-
Please see the "Building more than 2 filtering options(dropdowns)" section of the Installation Guide.
-
Please see the “Building Filter Options” section of the Installation Guide for the different filter and sorting options you can use on your Squarespace website.
-
Please see the “Multiple Filter Instances on Page” section of the Universal Filter Installation Guide.
-
Simply turn on the Caption setting of the Gallery block then add your Tags and Categories in the Image Description or Video Description in this manner:
<span class="categories" hidden>Cat 1, Cat 2</span>
<span class="tags" hidden>Tag 1, Tag2</span>
-
Please see the “Advanced Maps” section of the Universal Filter Installation Guide.
-
By default, you already have the Category filter set up when you install the Universal Filter plugin on your Squarespace website.
However, if you want to edit the Category filter settings, simply open the code in Code Injection where you added the code, then find “settings:” and into “filter:” where you’ll find the code section for Category filter.
From here, edit as you need then hit Save.
-
Installing the plugin on your Squarespace store/shop page is easy.
Just follow the steps of the basic installation guide under the Simple Way section on the top most part of the Universal Filter Installation Guide page.
-
Please refer to the top most section of the Universal Filter Installation Guide - Simple Way. To further edit the code, scroll down to the Products section below. There're different codes for 7.0 and 7.1 sites.
-
Please see the Summary Block section of the Universal Filter Installation Guide for the code.
-
Please see the “Advanced Maps” section of the Universal Filter Installation Guide.
-
First add the plugin to your website (please refer to the top most section of the Installation Manual - Simple Way (for general cases)).
After installing the plugin with the default settings, edit the code by copying the Blog 7.0 or Blog 7.1 codes.
You can find the code in the Universal Filter Installation Guide, scroll down to the Blog section or search for “Blog” in the content headers on the right panel of the document.
-
Please refer to the subsection: Building more than 2 Filtering Options under the Building Filter Options of the Universal Filter Installation Guide.
Nested Filter is also called a Dropdown as they function to further narrow down the options your customer can choose from.
-
This is a 2 part answer.
Part 1:
Copy and paste the code to your Code Injection page and edit the settings (category names, filter or sort settings, etc.) according to your need.
Please go to the Portfolio 7.1 section of the Universal Filter Installation Guide for the code.
Part 2:
Since there is no category or tags section for Portfolio pages, you’ll have to add your Category and Tag keywords in the SEO Description of the page.
And you’ll have to add the keywords in this format:
Example 1: Category: Cat1, Cat2, Cat3
Example 2: Tags: Tag 1, Tag 2, Tag3
-
Please refer to the Building Filter Options of the Universal Filter Installation Manual. Furthermore, you may want to check "Allowed Options" and "Product Variants" subsections for your products.
Those sections of the Installation Guide will teach you how to add the Category and Tag filters on your store/shop page.
If you wanna know how to add the keywords that will be used for the Category and Tag filters, simply open a product page, scroll down to the Organization section, then add your keywords in the Categories and Tags.
-
You can find the code in the Universal Filter Installation Guide, scroll down to the Advanced Map section or search for “Advanced Map” in the content headers on the right panel of the document.