Volume is a clean canvas template for content creators. Featuring custom navigation, author box and bold page heroes. The template uses GeneratePress Theme (Free) and GP Premium.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Volume Template, See how to import GeneratePress Template
2. Notes
All Colors & Typography, you can find at Appearance > Customize > Colors or Typography
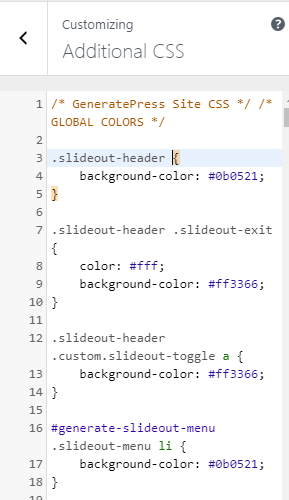
Some color settings can also find at Appearance > Customize > Additional CSS
3. Header
General
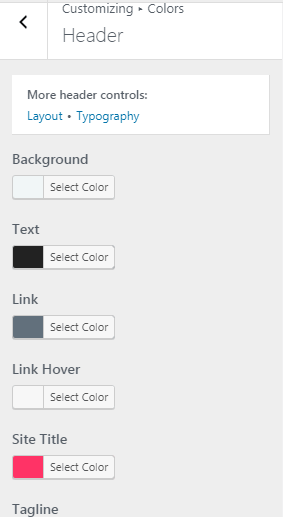
To edit background, go to Appearance > Customize > Colors > Header

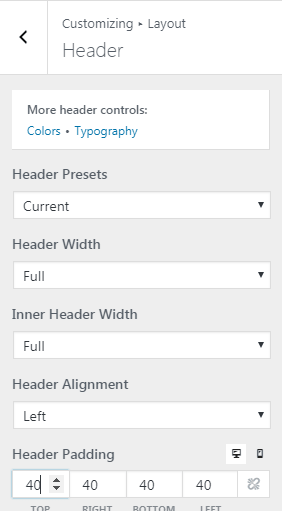
To edit padding top/bottom, go to Appearance > Customize > Layout > Header > Header Padding

Site Title & Tagline
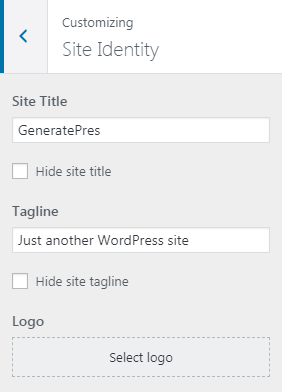
Edit at Appearance > Customize > Site Identity

Header Navigation
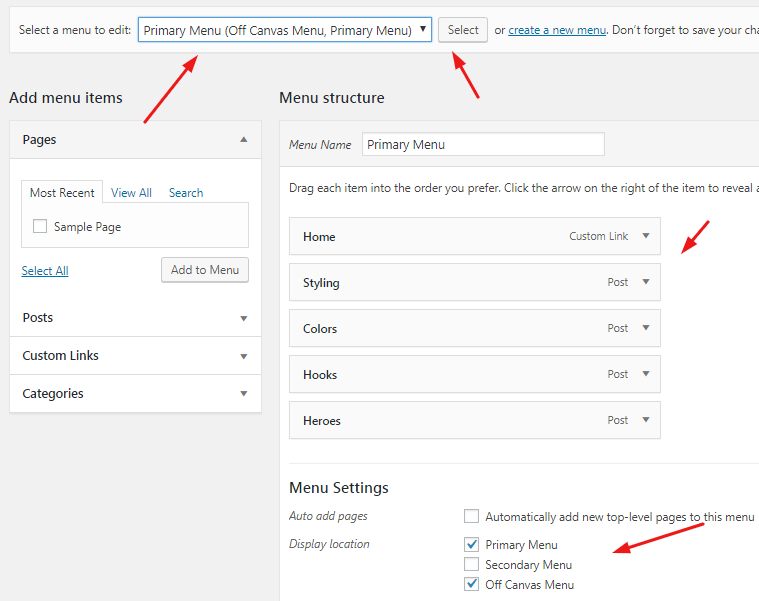
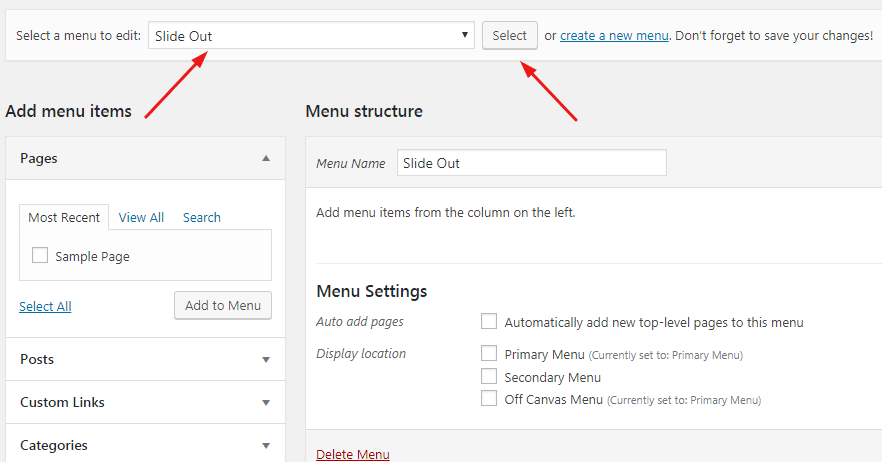
To edit Navigation Items, go to Appearance > Menus

Header Hamburger Menu
To edit Menu Items, go to Appearance > Menus

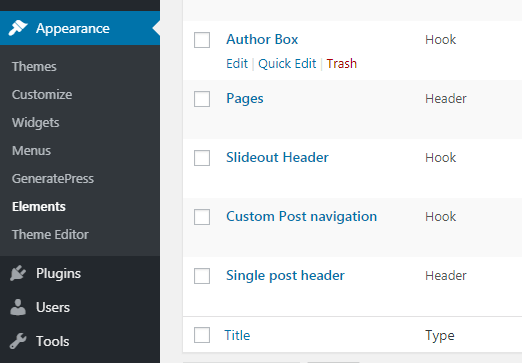
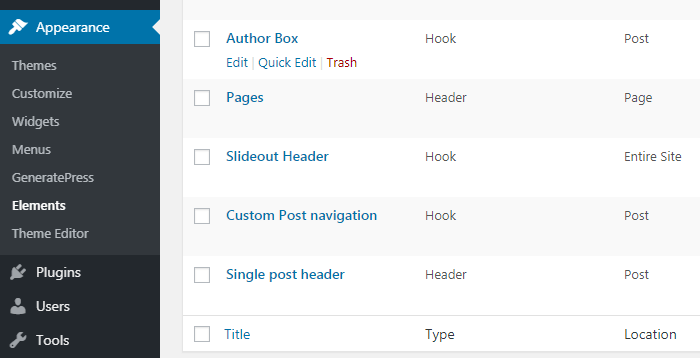
and Appearance > Elements > Slideout Header

and some custom code at Appearance > Customize > Additional CSS > Line 01 – Line 18 & Line 55 – Line 59 & Line 84 – Line 155

4. Footer
General
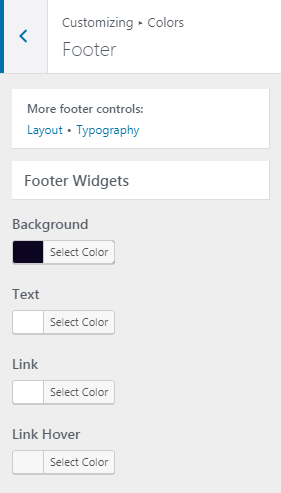
You can edit Footer Color at Appearance > Customize > Colors > Footer Widgets, Footer Bar > Background

Footer Copyright
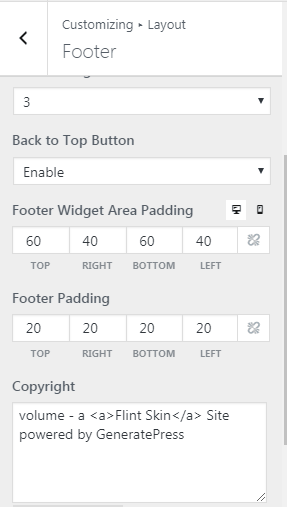
Appearance > Customize > Layout > Footer > Copyright

Footer Widgets
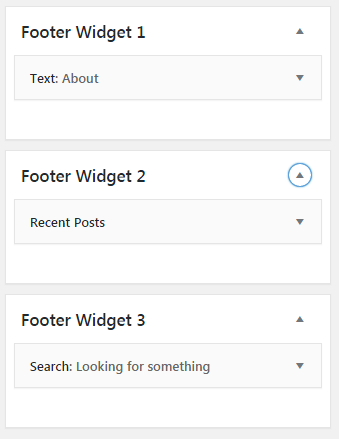
Appearance > Customize > Layout > Footer Widget 1, Footer Widget 2, Footer Widget 3

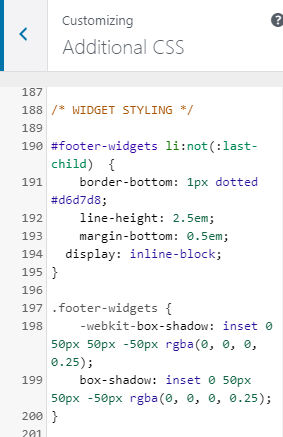
and some custom code at Appearance > Customize > Additional CSS > Line 188 – Line 200

Back to Top Button
Disable/Enable Back to top button at Appearance > Customize > Layout > Footer > Back to Top Button
and color at Appearance > Customize > Colors > Footer > Back to Top Button
5. Homepage
Home Header
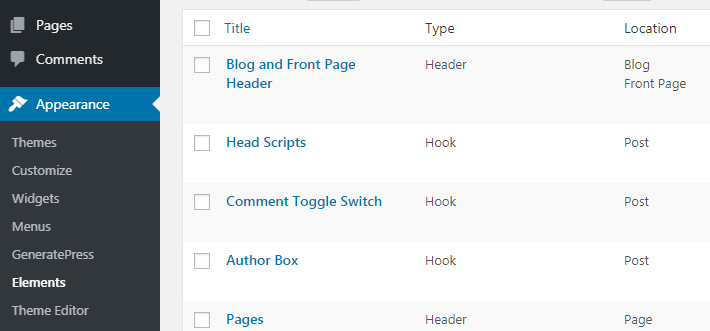
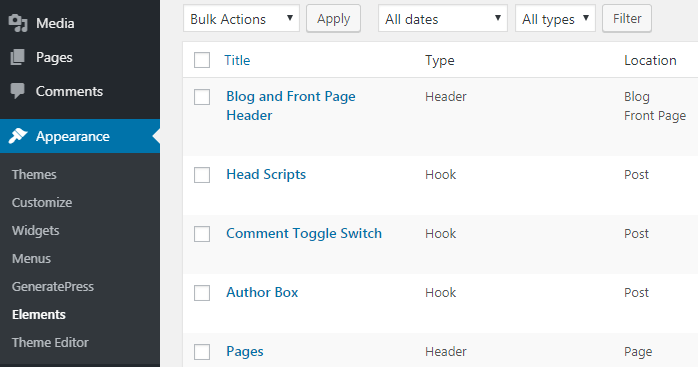
Appearance > Elements > Blog and Front Page Header

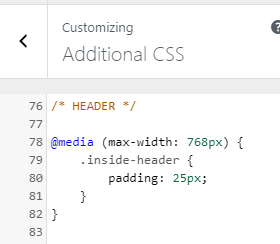
and some custom code at Appearance > Customize > Additional CSS > Line 76 – Line 82 & Line 184 – Line 186

Home Posts
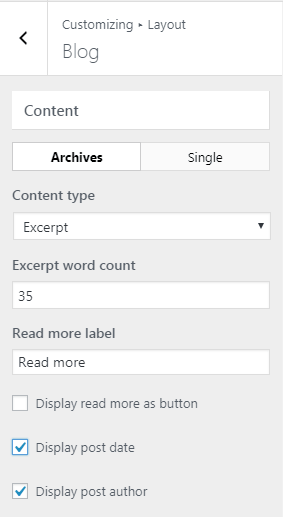
Appearance > Customize > Layout > Blog > Content – Archives, Featured Images – Archives

and some custom code at Appearance > Customize > Additional CSS
- Line 304 – Line 307 (post meta)
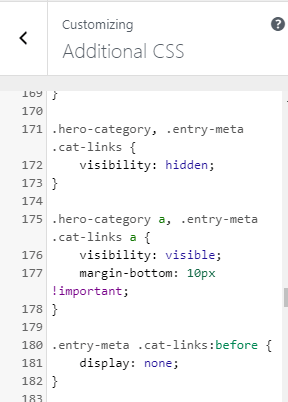
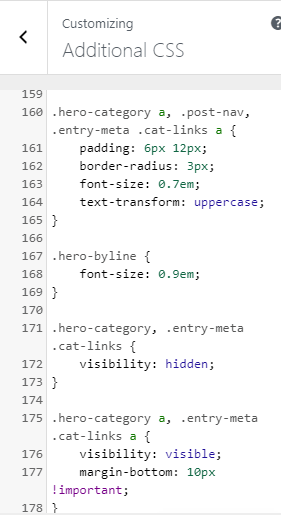
- Line 160 – Line 165 & Line 171 – Line 182 (category link)

6. Single Post
Post Header
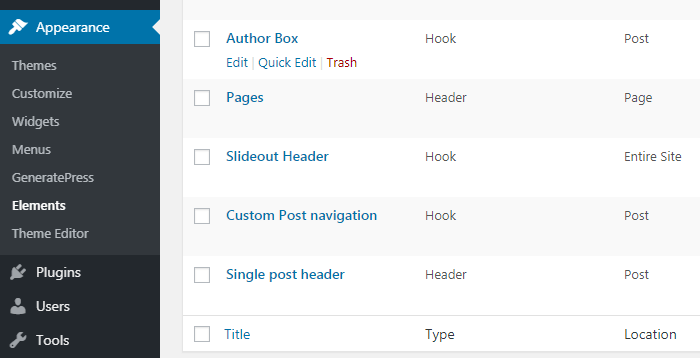
Appearance > Elements > Single Post Header

and some custom code at Appearance > Customize > Additional CSS > Line 50 – Line 53 & Line 78 – Line 82 & Line 160 – Line 178

Post Content
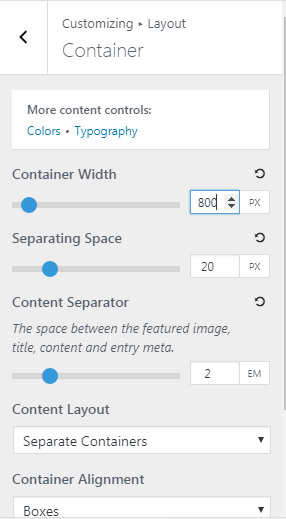
To edit content width, Appearance > Customize > Layout > Container > Container Width

Author Box
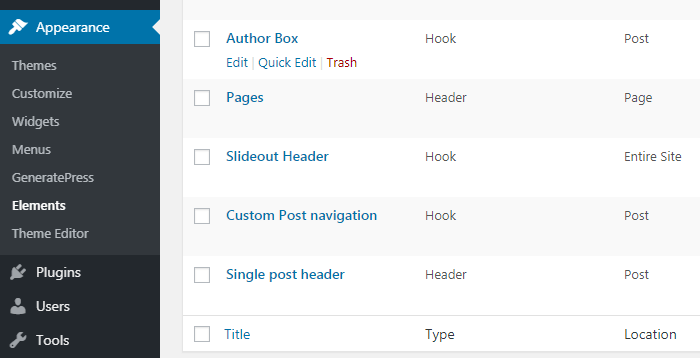
Appearance > Elements > Author Box

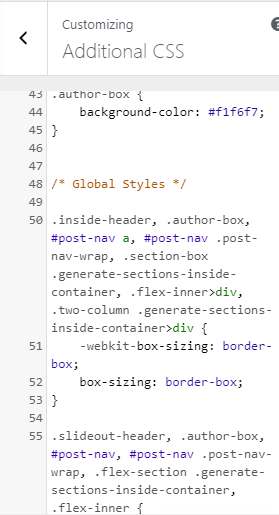
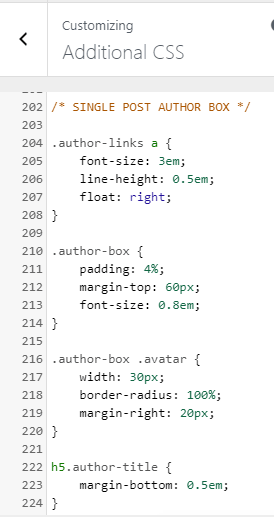
Author Box uses also some custom code at Appearance > Customize > Additional CSS > Line 43 – Line 45 & Line 50 – Line 64 & Line 202 – Line 225


Comment
Appearance > Elements > Comment Toggle Switch & Head Scripts

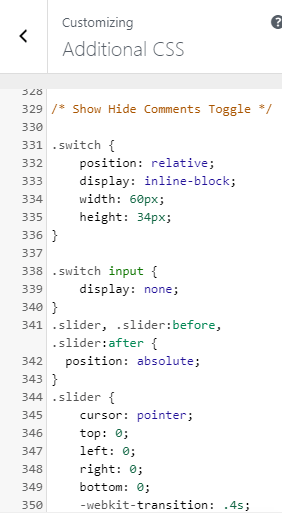
Comment Box uses some custom code at Appearance > Customize > Additional CSS > Line 329 – Line 380

Post Navigation
Appearance > Elements > Custom Post Navigation

and some custom code at Appearance > Customize > Additional CSS > Line 20 – Line 23 & Line 160 – Line 165 & Line 226 – Line 288

7. Post Categories
Similar Homepage
8. Pages
Appearance > Elements > Pages
Done. If you have any questions, just comment below.