Wordsmith is a clean and minimal blog template perfect for creatives built with GPP Plugin only and requires no page builder.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Wordsmith Template, See how to import GeneratePress Template
2. Notes
All Colors & Typography, you can find at Appearance > Customize > Colors or Typography
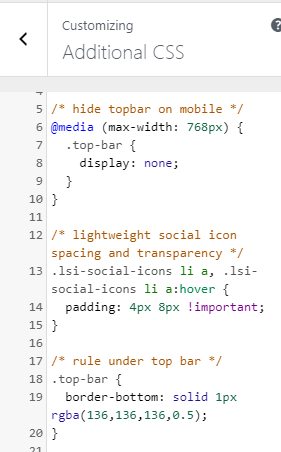
Some color settings can also find at Appearance > Customize > Additional CSS
3. Header
Top Bar (Social Icons)
Appearance > Widgets > Top Bar > Lightweight Social Icons

Some custom code at Appearance > Customize > Additional CSS > Line 5 – Line 20

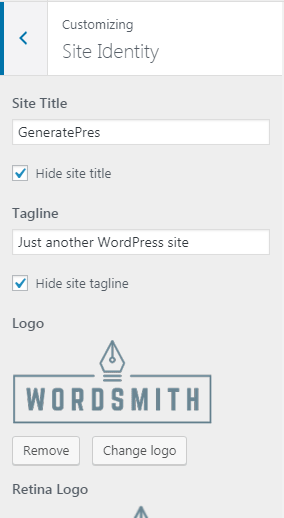
Logo
Appearance > Customize > Site Identity

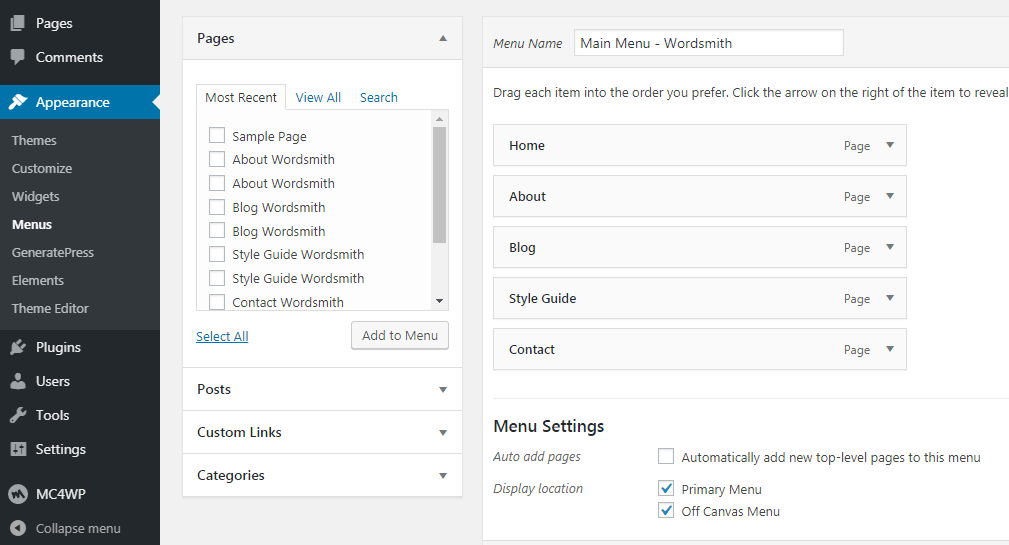
Navigation
Appearance > Menus

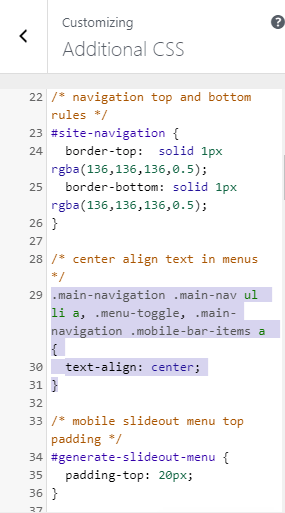
and some custom code at Appearance > Customize > Additional CSS > Line 22 – Line 36

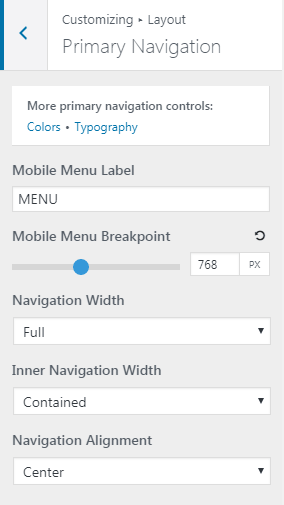
To change “Menu” text on Mobile, go to Appearance > Customize > Layout > Primary Navigation > Mobile Menu Label

4. Footer
Footer Logo & Social Icons
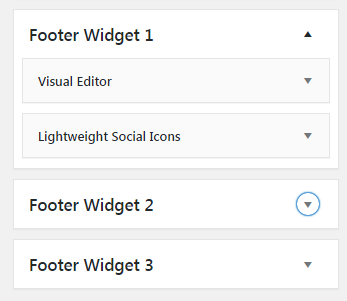
Appearance > Widgets > Footer Widget 1 > Visual Editor and Lightweight Social Icons

Copyright Text
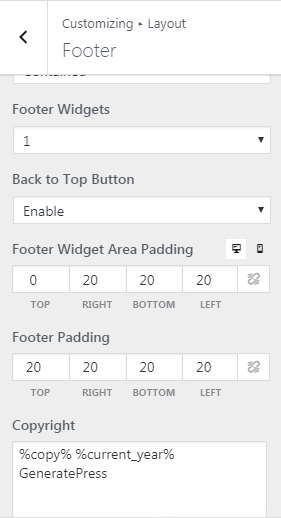
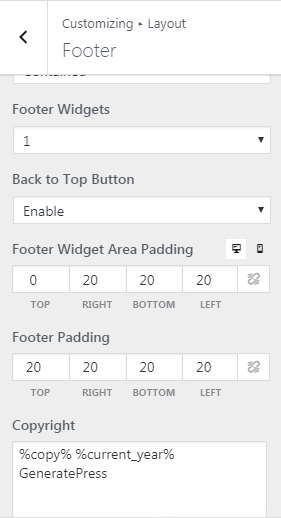
Appearance > Customize > Layout > Footer > Copyright

Back to Top
To disable/enable, go to Appearance > Customize > Layout > Footer > Back to Top Button

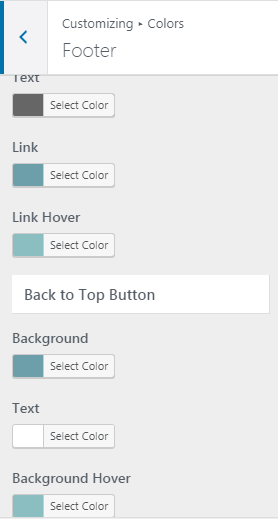
To change color, go to Appearance > Customize > Colors > Footer > Back to Top Button

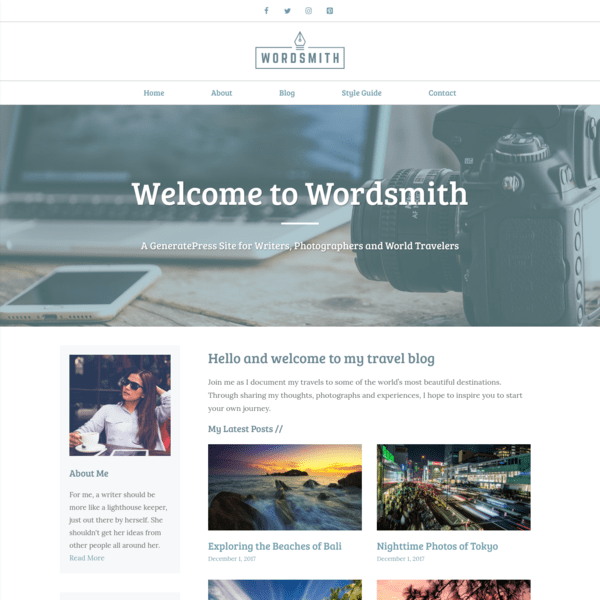
5. Homepage
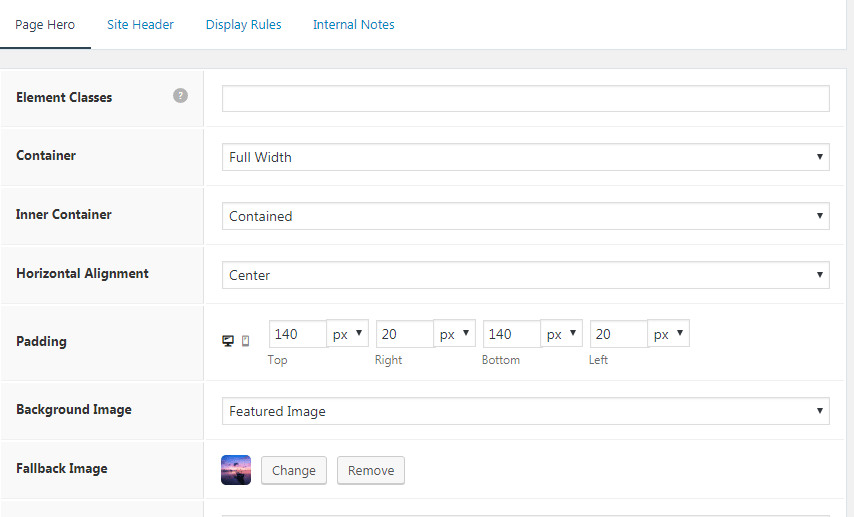
Hero
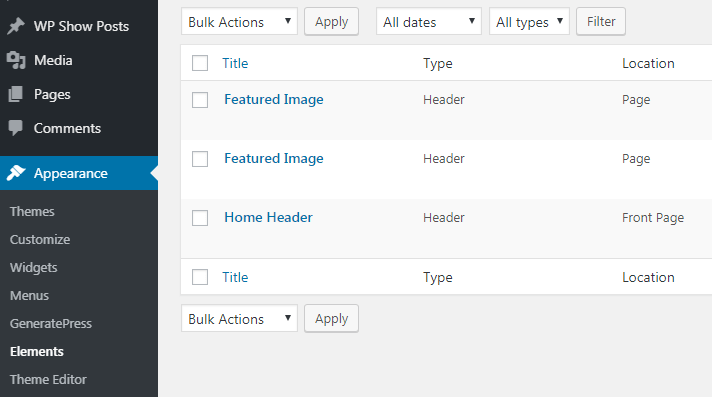
Appearance > Elements > Home Header
(you can also change background image here)

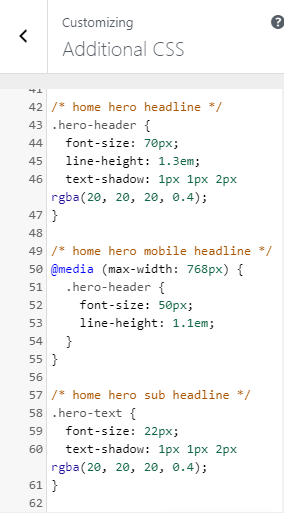
and some custom code at Appearance > Customize > Additional CSS > Line 42 – Line 69

New Posts
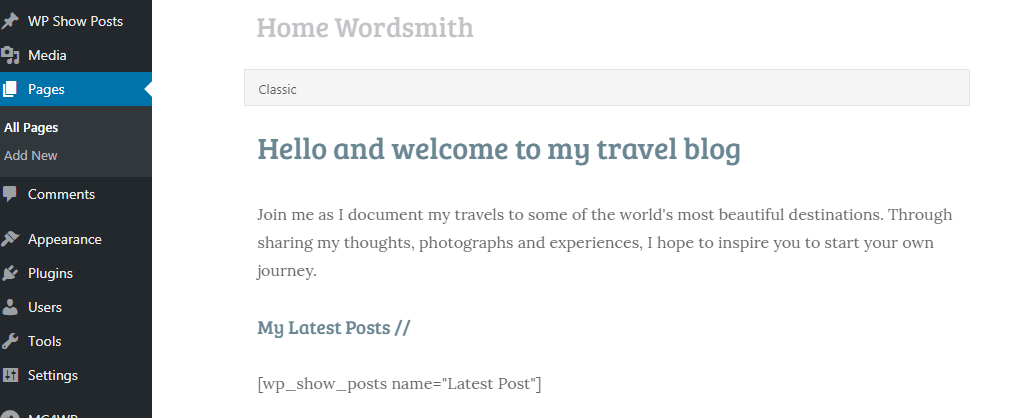
Pages > Home Wordsmith

and WP Show Posts > Latest Post

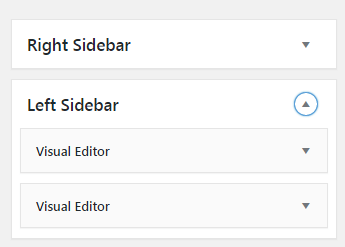
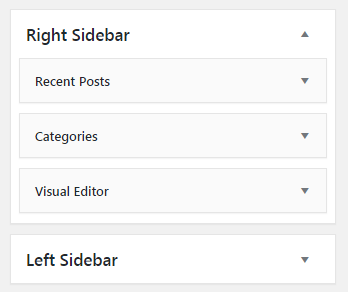
Left Sidebar
Appearance > Widgets > Left Sidebar

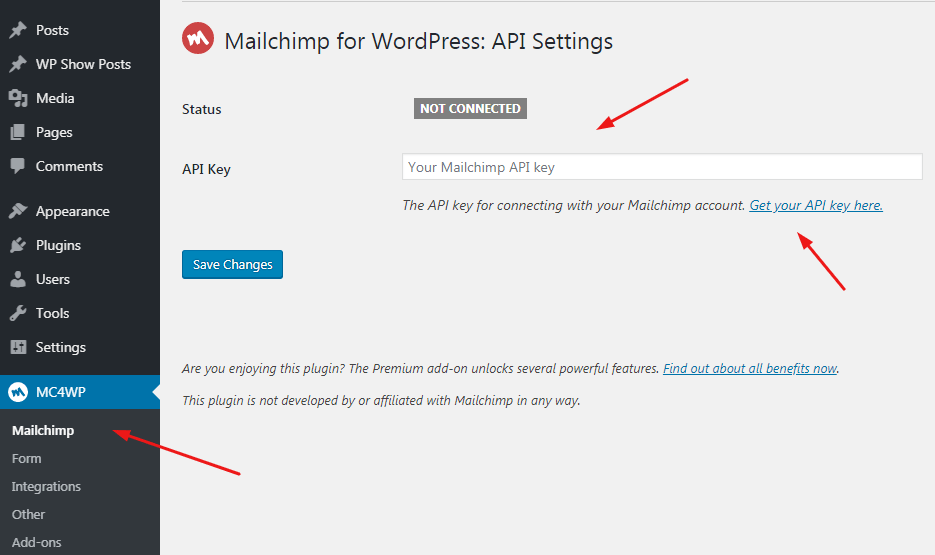
With Newsletter Form, first you need to fill MailChimp API Key at MC4WP > Mailchimp

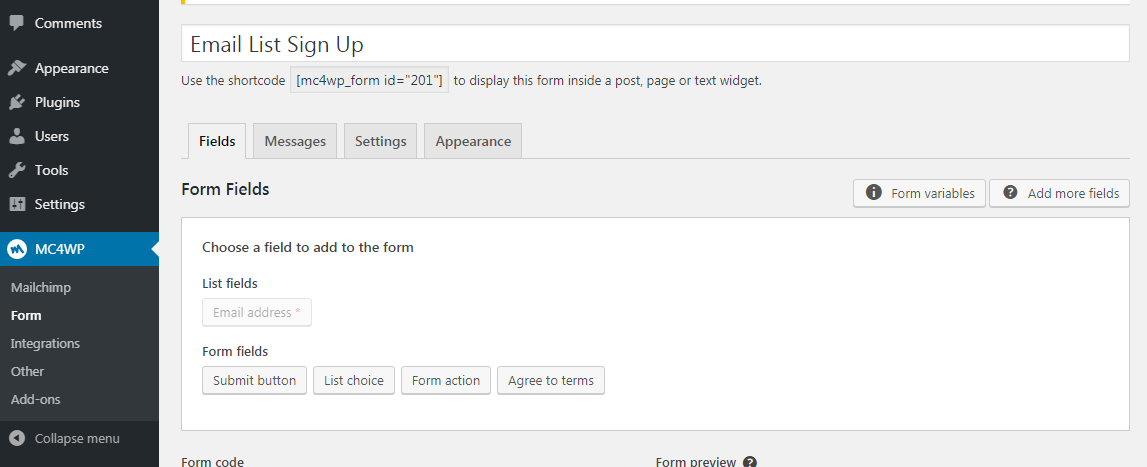
then edit form at

6. Pages
Appearance > Elements > Featured Image > Fallback Image

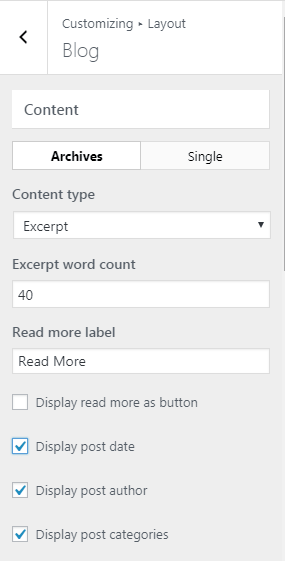
7. Blog Page/Post Categories
Posts
Appearance > Customize > Layout > Blog
- Content – Archives
- Featured Images – Archives

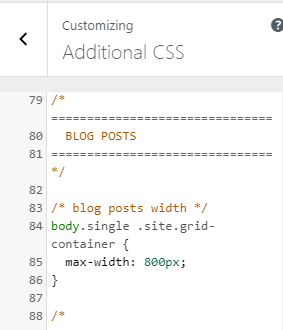
and some custom code at Appearance > Customize > Additional CSS > Line 79 – Line 88

Right Sidebar
Appearance > Widgets > Right Sidebar

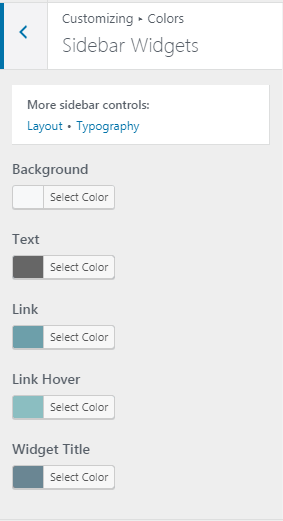
To edit widget background, go to Appearance > Customize > Colors > Sidebar Widgets

8. Posts
Appearance > Customize > Layout > Blog
- Content – Single
- Featured Images – Posts

If you have any questions, just comment below.