If you want to add First Name or Last Name to Promotional Popup in Squarespace, you can follow these instructions.

In this post
Option 1. Use plugin
You can use this Lightbox plugin. It has a detailed instructions and tools for customizing colors, sizes …. to create promotional popup
Option 2. Converting Newsletter Form to Promotional Popup
If you have no budget to use the plugin. You can use Newsletter Form Block.
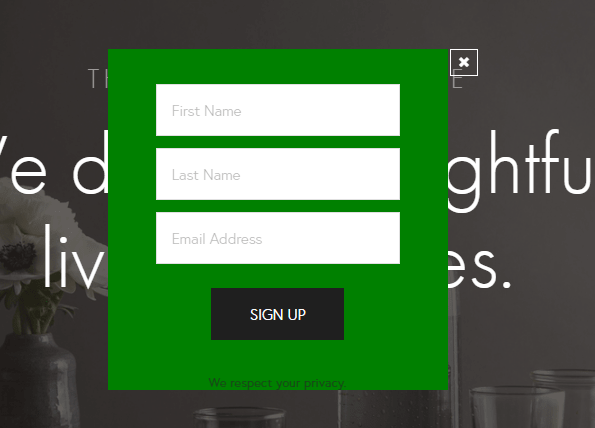
The idea here is that you’ll use the Newsletter Block, so you can add the First Name, Last Name fields … Then we’ll use the code to turn the Newsletter Block into Promotional Popup.
See demo. Password: abc
Code is tested on Hayden Template. I have not tested with other templates yet.
If the code doesn’t work with your template, send me an email, I’ll check and send you the right code.
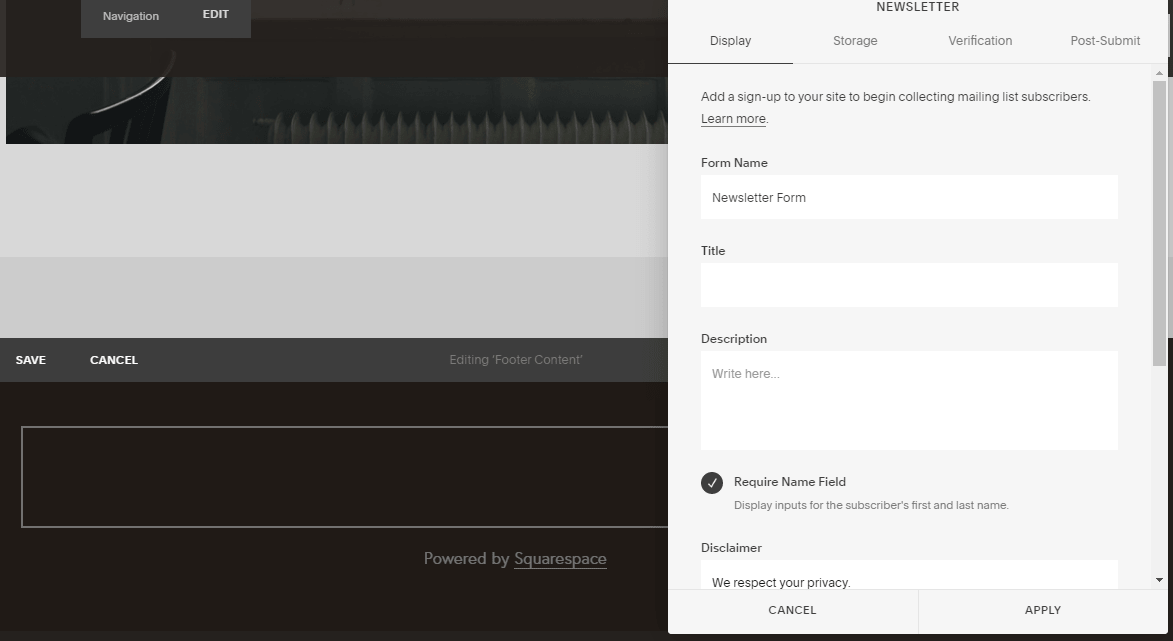
1. Add a Newsletter Form into Footer
First you need to create a Newsletter Form in Footer. Enter Title, Name….

2. Find Newsletter Block ID.
Next, use this free tool to find Newsletter Block ID.
3. Add JS code into Code Injection
Next, add this code into Home > Settings > Advanced > Code Injection > Header
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
function handlePopUp() {
var popup = $('#ENTER NEWSLETTER BLOCK ID HERE');
var isHidePopup = getCookie('coookieIsHidePopup');
if('true'!==isHidePopup){
popup.css('display', 'block');
}
// Hide popup when clicking outsite
$(document).click(function (e){
if('block' == popup.css('display')) {
if (!popup.is(e.target) && popup.has(e.target).length === 0){
hidePopupAndSetCookie( popup, 1 );
}
}
});
// Hide popup when close or submit
$('#close-popup, .newsletter-form-button, header.newsletter-form-header').click(function() {
hidePopupAndSetCookie( popup, 1 );
});
}
function hidePopupAndSetCookie(popup, time) {
popup.hide();
setCookie('coookieIsHidePopup', 'true', 1);
}
function setCookie(cname, cvalue, exdays) {
var now = new Date();
//d.setTime(d.getTime() + (exdays*24*60*60*1000));
//var expires = "expires="+ d.toUTCString();
//window.document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
now.setTime(now.getTime() + 24 * 3600 * 1000);
document.cookie = "name=value; expires=" + now.toUTCString() + "; path=/";
}
function getCookie(cname) {
var name = cname + "=";
var decodedCookie = decodeURIComponent(window.document.cookie);
var ca = decodedCookie.split(';');
for(var i = 0; i <ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
handlePopUp();
});
</script>
<style>
#ENTER NEWSLETTER BLOCK ID HERE {
position: fixed;
width: 340px;
background-color: green; /* newsletter background */
top: 100px;
left: 0;
right: 0;
margin: 0 auto;
z-index: 999;
display: none;
}
/* Close icon */
#ENTER NEWSLETTER BLOCK ID HERE header.newsletter-form-header:before {
content: "\e01a";
font-family: 'squarespace-ui-font';
color: white;
border: 1px solid white;
position: absolute;
right: -30px;
top: 0;
padding: 5px;
line-height: 15px;
z-index: 20000;
cursor: pointer;
}
</style>
Add newsletter-block-id into above code.
4. Customize
- Newsletter background: background-color: green;
- X icon border color: border: 1px solid white;