With URL Mappings, you can redirect a non-existent page to another one.
However, what if you need to redirect an existing page?
In this post, I will share how to solve the above question!
You need a Business Plan or higher to do this!
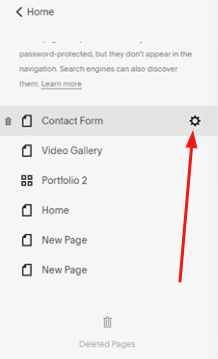
First, hover on Page > Click Gear icon (to open Page Header)

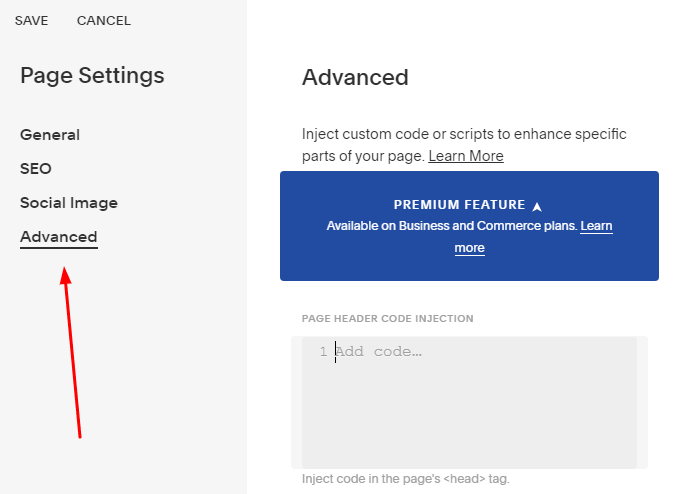
Next, click Advanced.

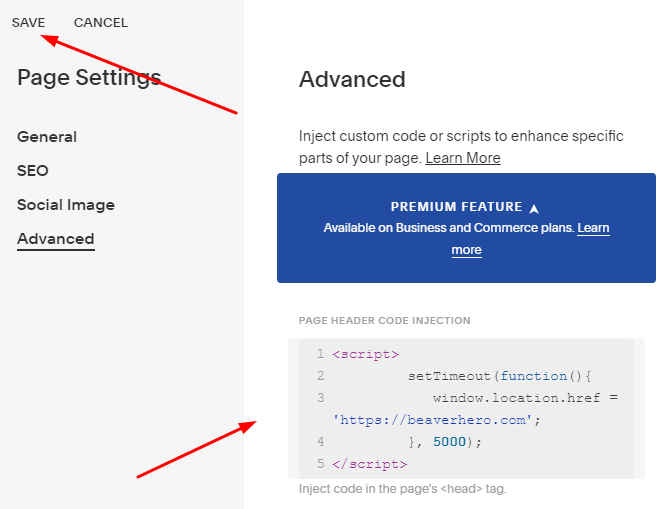
Paste this code to Page Header Code Injection
<script>
setTimeout(function(){
window.location.href = 'https://beaverhero.com';
}, 5000);
</script>

Explain
1. https://beaverhero.com is new page url.
You can enter full url, or page url slug, eg:
window.location.href = ‘/about’;
2. 5000 = 5 seconds
After 5 seconds, the page will redirect to beaverhero.com
3. You can also insert code to Code Block
Code Block or Page Header will both work.
Done. if you have any questions, just Ask me a question!