Find Block ID with this tool.
In this post
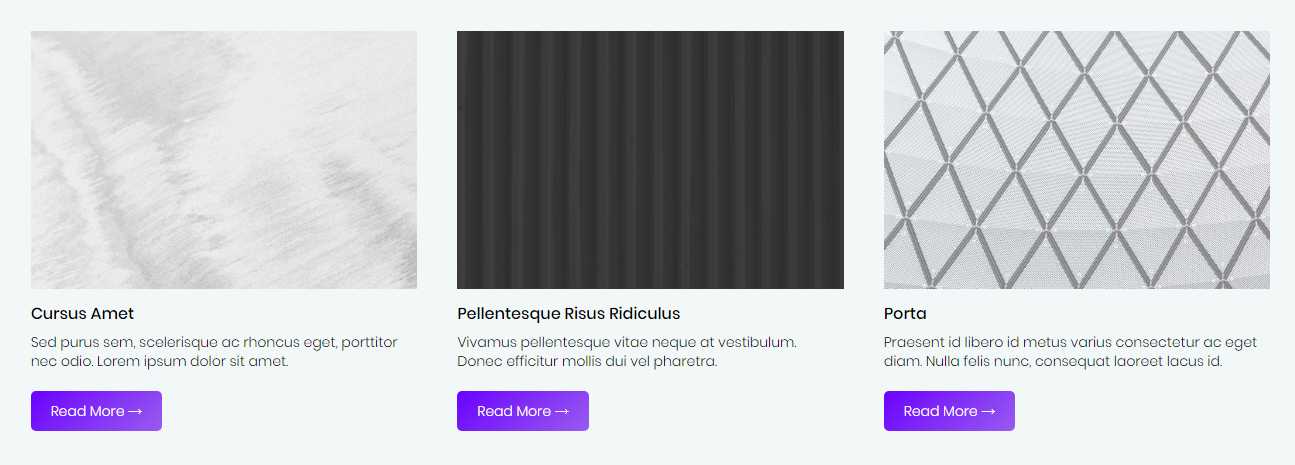
Summary Blog 01. Image Overlay – Read more gradient

1. Add Summary Block
- Layout: Grid
- Meta Data: None
2. Add Code Block
<style>
/* Image hover */
.summary-item .summary-thumbnail:after {
content: "";
background: rgba(0,0,0,0.75);
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
position: absolute;
opacity: 0;
transition: all 0.75s;
}
.summary-item .summary-thumbnail:hover:after {
opacity: 1;
transition: all 0.75s;
}
/* post title */
.summary-item .summary-title-link {
font-weight: 500;
}
.summary-item .summary-title-link:hover {
color: #228798;
}
/* Button */
.summary-item a.summary-read-more-link {
background: #008aff;
background: -webkit-linear-gradient(135deg, #6B02FF 0%, #985BEF 100%);
background: -o-linear-gradient(bottom right, #6B02FF, #985BEF);
background: -moz-linear-gradient(bottom right, #008aff, #1ad2fd);
background: linear-gradient(135deg, #6B02FF 0%, #985BEF 100%);
display: inline-block !important;
padding: 10px 20px;
border-radius: 5px;
color: #fff;
margin-top: 10px;
}
</style>
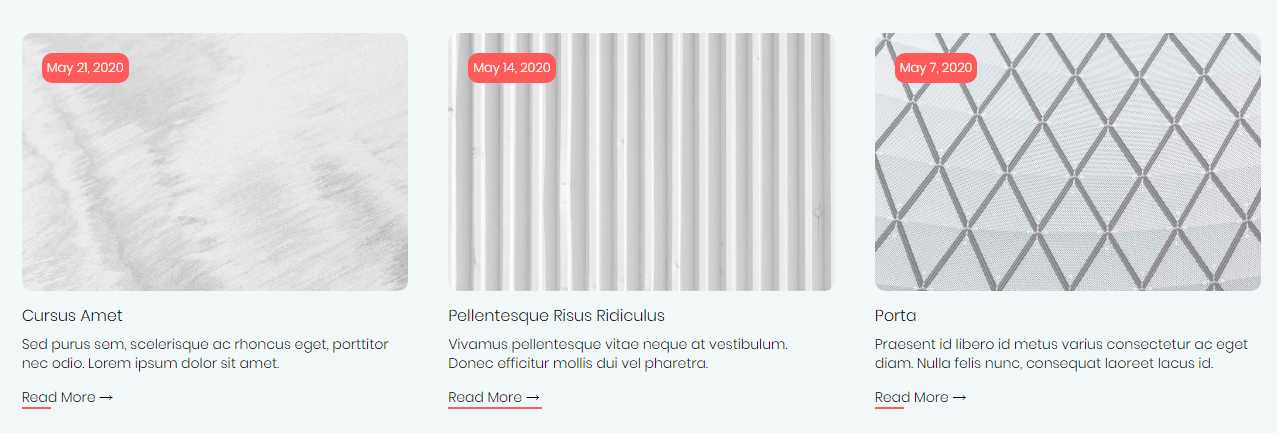
Summary Blog 02. Date over image – Read more animate border

1. Add Summary Block
- Layout: Grid
- Metadata Position: Below Content
- Primary Metadata: Date Posted
- Secondary Metadata: None
2. Add Code Block
<style>
/* Image */
.summary-v2-block .img-wrapper {
border-radius: 10px;
}
/* read more */
a.summary-read-more-link {
position: relative;
display: inline-block !important;
}
a.summary-read-more-link:after {
content: "";
border: 1px solid #ff5959;
width: 30%;
display: block;
transition: all 0.2s ease-out;
}
a.summary-read-more-link:hover:after {
width: 100%;
}
/* date */
.summary-metadata-container {
position: absolute;
top: 0;
left: 0;
margin-top: 20px;
margin-left: 20px;
background: #ff5959;
padding: 5px;
border-radius: 10px;
}
.summary-metadata-container * {
color: #fff;
opacity: 1 !important;
}
</style>