(for SS 7.1 version)
- If Personal Plan, edit page > paste code into Code Block
- If Business Plan/higher, paste code into Page Header
- Do not add code to Custom CSS
In this post
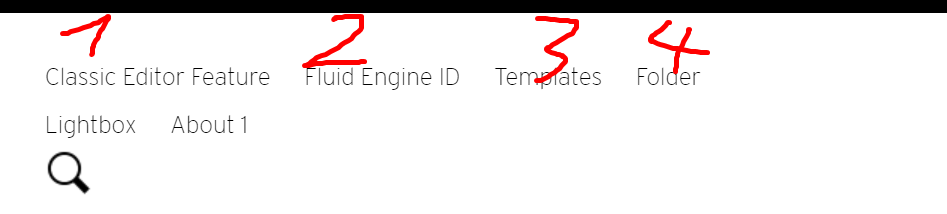
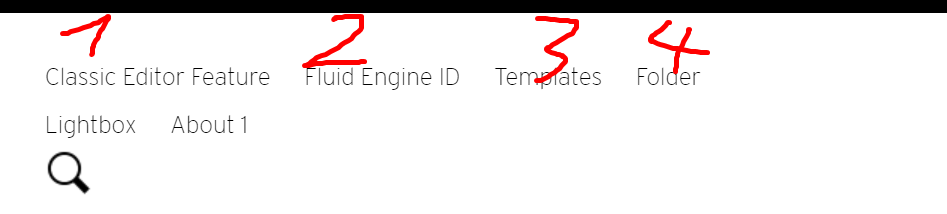
hide an item from header navigation (one page)
this will hide Item 2
<style>
nav.header-nav-list>div:nth-child(2), [data-folder="root"]>div>div:nth-child(2) {
display: none;
}
</style>

hide 2 items from header navigation (one page)
this will hide item 2 + item 3
<style>
nav.header-nav-list>div:nth-child(2), [data-folder="root"]>div>div:nth-child(2), nav.header-nav-list>div:nth-child(3), [data-folder="root"]>div>div:nth-child(3) {
display: none;
}
</style>
hide item 1 to 4 (one page)
<style>
nav.header-nav-list>div:nth-child(-n+4), [data-folder="root"]>div>div:nth-child(-n+4) {
display: none;
}
</style>

hide a section from footer (one page)
if footer has 2 sections: top + bottom, this code will hide top section
<style>
footer.sections section:nth-child(1) {
display: none;
}
</style>
this code will hide bottom section
<style>
footer.sections section:nth-child(2) {
display: none;
}
</style>
change logo url/logo image (one page)
first, need to add this line to top of Page Header
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
to change logo url, add this code under, change google with new page url
<script>
$(document).ready(function() {
$('div.header-title a').attr('href','https://google.com');
});
</script>
to change logo image, add this code under
<style>
header#header img {
content: url(https://cdn.pixabay.com/photo/2023/04/06/01/44/man-7902570_1280.jpg);
}
</style>
to change site title url, add this code under
<script>
$(document).ready(function() {
$('a#site-title').attr('href','https://google.com');
});
</script>
to rename site title, add this code under
<style>
.header-title #site-title {
visibility: hidden;
}
.header-title #site-title:before {
visibility: visible;
content: "new site title";
position: absolute;
}
</style>
change button url/button text (one page)
first, you need to add this code to top of Page Header
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
to change button url, add this code under
<script>
$(document).ready(function() {
$('header#header a.btn').attr('href','https://amazon.com');
});
</script>
to change button text, add this code under
<style>
header#header a.btn {
font-size: 0 !important;
}
header#header a.btn:before {
content: "new text";
font-size: 18px;
}
</style>
Other
to remove header/fotoer (one page)
<style>
header#header, footer.sections {
display: none !important;
}
</style>
FAQ
if the site has 2 or more of these codes (same or different version), they may conflict with each other causing the code to not run
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>