some useful code with List Section
In this post
List Section: Simple List
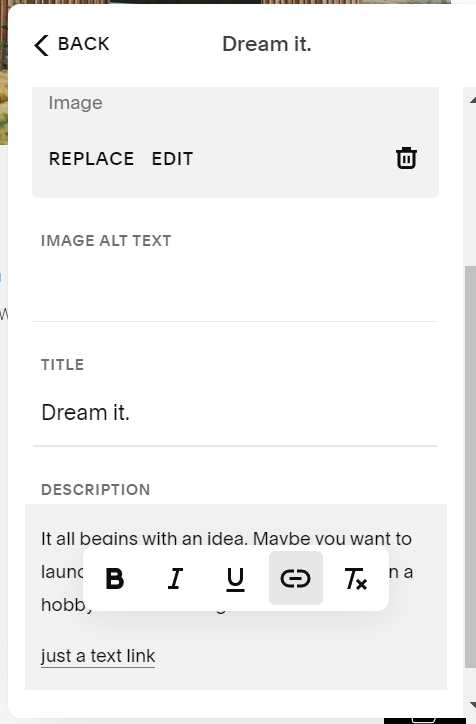
Turn description text link into button

Use CSS code
/* list text link to button */
li.list-item p a {
text-decoration: none;
border: 2px solid black;
background-color: white;
padding: 1.2em 2.1em;
display: inline-block;
margin-top: 10px;
color: black;
font-weight: 500;
}
li.list-item p a:hover {
background-color: black;
color: white;
}
Align List Text Link Button
/* list text link to button */
.user-items-list-item-container {
display: flex !important;
align-items: initial !important;
}
li.list-item {
position: relative;
flex: 1;
padding-bottom: 100px;
}
li.list-item p a {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
white-space: nowrap;
text-decoration: none;
border: 2px solid black;
background-color: white;
padding: 1.2em 2.1em;
display: inline-block;
margin-top: 10px;
color: black;
font-weight: 500;
}
li.list-item p a:hover {
background-color: black;
color: white;
}

List to 7 Columns (Desktop)
/*desktop - List to 7 columns*/
@media screen and (min-width: 992px) {
ul.user-items-list-simple {
grid-template-columns: repeat(7,1fr) !important;
}}
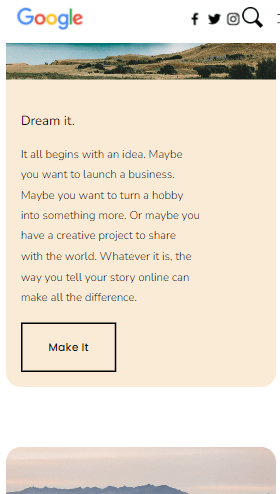
List to 2 Columns (Mobile)
/*mobile - List to 2 columns*/
@media screen and (max-width: 767px) {
ul.user-items-list-simple {
grid-template-columns: repeat(2,1fr) !important;
}}
Center List Item Button
/*Center List Item Buttons*/
.list-item-content__button-container {
text-align:center !important;
}
.list-item-content * {
max-width: 100% !important;
}
Add an Overlay over List Image
/*Add an overlay over List Image*/
.list-item-media-inner:before {
content:'';
background-color: black;
position: absolute;
top:0;
left:0;
right:0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 2;
opacity: 0.3
}
Hover List Image > Show an Overlay Color
/*Hover List Image >> Show an Overlay*/
.list-item-media-inner:before {
content:'';
background-color: black;
position: absolute;
top:0;
left:0;
right:0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 2;
opacity: 0;
transition: ease 0.3s;
}
.list-item-media:hover .list-item-media-inner:before {
opacity: 0.3;
transition: ease 0.3s;
}
Make List Item Clickable (Turn Button Link to List Item Link)
You need to enable List Item Button first
/*Make List Item Clickable*/
.list-item-content__button-wrapper,
.list-item-content__button-container, .list-item-content__button {
position: absolute;
top: 0;
width: 100%;
height: 100%
}
.user-items-list-simple .list-item {
position: relative;
}
.list-item-content__button-container {
max-width: unset !important;
margin-top: 0 !important;
opacity: 0;
}
Center List Item Title
.list-item-content__title {
text-align: center !important;
}
.list-item-content * {
max-width: 100% !important;
}
Hover List Image > Zoom in Image
.list-item-media:hover img {
transform: scale(1.5);
transition: all 1s ease
}
Make List Item Corners Round
/*Make List Item Corner Round*/
ul.user-items-list-simple li {
background-color:antiquewhite;
border-radius: 20px;
overflow: hidden
}
.list-item-content {
margin:20px
}

Hover List Image >> Show Title/Des/Button over Image
/*Hover List Image >> Show Title/Des/Button over Image*/
.list-item-content {
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
opacity: 0;
}
ul.user-items-list-simple li {
position: relative
}
ul.user-items-list-simple li:hover .list-item-content {
opacity: 1;
transition: 0.5s ease;
}
.list-item-content * {
max-width: 100% !important;
}
Add a credit small text under List Item Images (same credit for all list item images)
/*Add a credit small text under List Item Images*/
.list-item-media:after {
content: 'By: Squarespace';
font-size: 13px;
font-style: italic;
color: grey;
display: block;
}
.list-item-media {
text-align: center
}
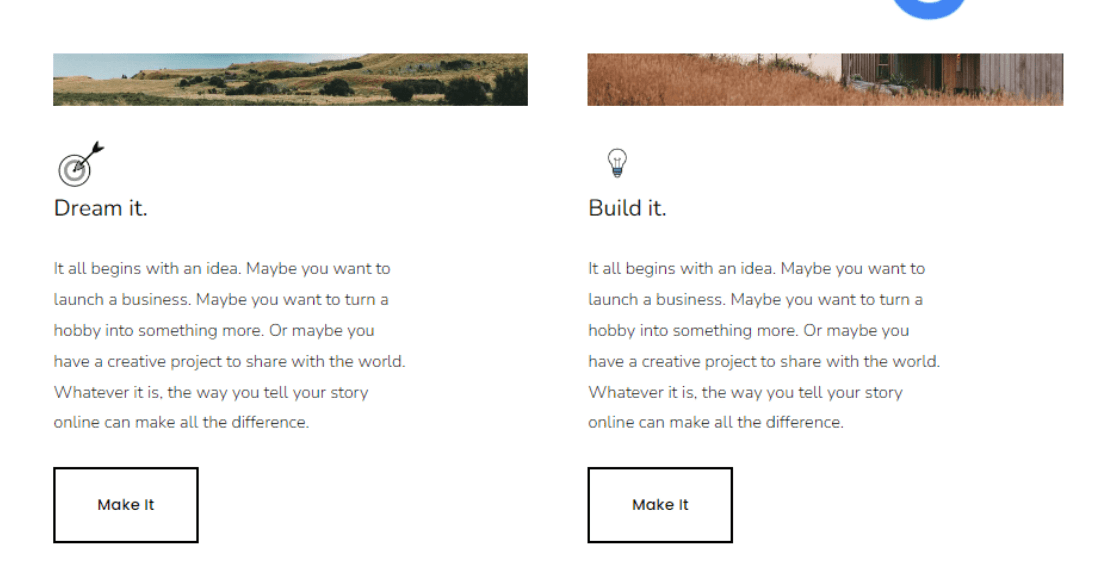
Add an icon above List Item Titles
nth-child(1) = item 1, nth-child(2) = item 2,…
/*Add an icon above List Item Titles*/
ul.user-items-list-simple li:nth-child(1) .list-item-content__title:before {
content: '';
background-image: url(https://cdn.pixabay.com/photo/2016/10/31/00/53/shield-1784661__340.png);
background-position:center;
z-index:9999;
background-size: contain;
background-repeat: no-repeat;
display: block;
width: 50px;
height: 50px;
}
ul.user-items-list-simple li:nth-child(2) .list-item-content__title:before {
content: '';
background-image: url(https://cdn.pixabay.com/photo/2016/11/30/18/14/light-bulb-1873540__340.png);
background-position:center;
z-index:9999;
background-size: contain;
background-repeat: no-repeat;
display: block;
width: 50px;
height: 50px;
}

Add an icon under List Item Titles
/*Add an icon under List Item Titles*/
ul.user-items-list-simple li:nth-child(1) .list-item-content__title:after {
content: '';
background-image: url(https://cdn.pixabay.com/photo/2016/10/31/00/53/shield-1784661__340.png);
background-position:center;
z-index:9999;
background-size: contain;
background-repeat: no-repeat;
display: block;
width: 50px;
height: 50px;
}
ul.user-items-list-simple li:nth-child(2) .list-item-content__title:after {
content: '';
background-image: url(https://cdn.pixabay.com/photo/2016/11/30/18/14/light-bulb-1873540__340.png);
background-position:center;
z-index:9999;
background-size: contain;
background-repeat: no-repeat;
display: block;
width: 50px;
height: 50px;
}
List Section Title Custom Font
/*List Section Title Custom Font*/
@font-face {
font-family: "font-name";
src: url('enter-font-url'); }
.list-section-title {
font-family: "font-name";
}
List Item Titles Custom Font
/*List Item Titles Custom Font*/
@font-face {
font-family: "font-name";
src: url('enter-font-url');
}
.list-item-content__title {
font-family: "font-name";
}
List Item Description Buttons Custom Font
/*List Item Description Buttons Custom Font*/
@font-face {
font-family: "font-name";
src: url('enter-font-url');
}
.list-item-content__button {
font-family: "font-name";
}
List Section Button Custom Font
/*List Section Button Custom Font*/
@font-face {
font-family: "font-name";
src: url('enter-font-url');
}
.list-section-button {
font-family: "font-name";
}
Add a text under List Section Title with a different style
/*Add a text under List Section Title with a different style*/
.list-section-title:after {
content: 'different style';
display: block;
letter-spacing: 0.1em;
font-style: italic;
color: grey;
font-size: 30px
}

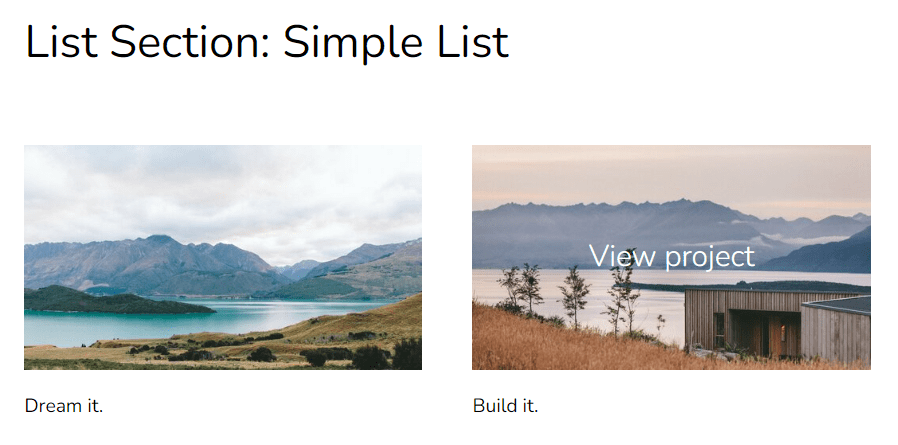
Hover List Item Image >> Show a “View Project” text link over Image
/* Hover List Item Image >> Show a "View Project" text link over Image */
.list-item-media-inner:before {
content: 'View project';
font-size: 30px;
color: white;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
pointer-events: none;
opacity: 0;
}
.list-item-media:hover .list-item-media-inner:before {
opacity: 1;
transition: ease 0.5s;
}

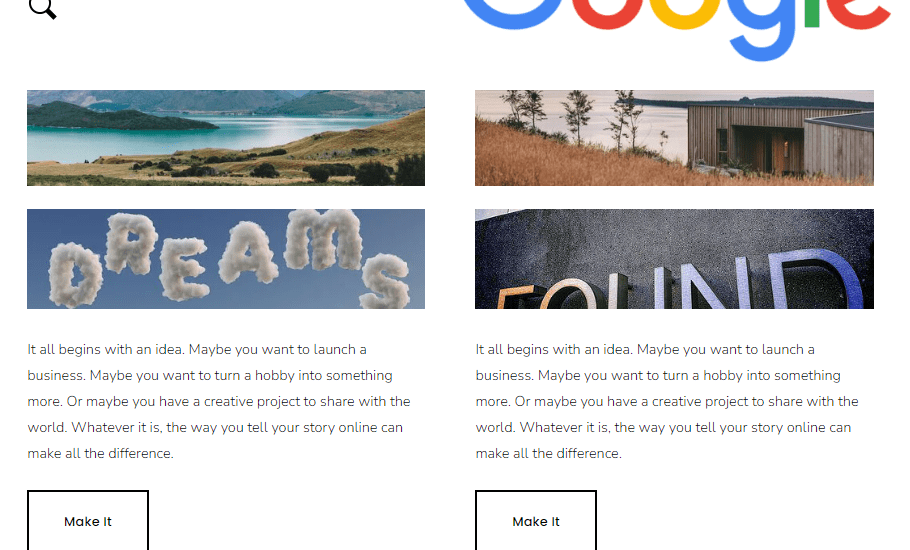
Replace List Item Tiles with Images
.user-items-list-simple li:nth-child(1) .list-item-content__description:before {
content: '';
background: url(https://cdn.pixabay.com/photo/2020/02/07/14/22/dream-4827288__340.jpg) no-repeat center center;
background-size: cover;
width: 100%;
height: 100px;
display: block;
margin-bottom: 7%;
}
.user-items-list-simple li:nth-child(2) .list-item-content__description:before {
content: '';
background: url(https://cdn.pixabay.com/photo/2019/09/10/13/57/found-4466213__340.jpg) no-repeat center center;
background-size: cover;
width: 100%;
height: 100px;
display: block;
margin-bottom: 7%;
}
h2.list-item-content__title {
display: none
}
.list-item-content__description {
max-width: unset !important;
margin-top: 0 !important;
}