In this post, I will share step by step guide to create Multilingual site with 2 languages on Squarespace Personal Plan (you can also use it on any plans, but it is not a good way for Business Plan or higher).
- If the code doesn’t work, send me a message with link to your site, I will help
If you have problem when following the guide, you can send me a message, I will help you install.
Requirements: Site has under 9 pages.
Installing includes:
- 2 or 3 languages with Language Switcher (Buttons, Flags or Dropdown)
- Change footer/logo/site title links/contact form/.., suitable for each language (*)
- Match pages between languages. For example, if you are at About Page, click on French Flag, the browser will go to About (Frech) Page. (*)
Time: ~1 hour
In this post
1. Create Pages
Suppose we need to create 2 languages: English and Vietnamese, with the following pages
- Home – Trang chu
- About – Gioi thieu
- Service – Dich vu
- Contact – Lien he
and language switch button

Remember:
+ Create pages in alternating order
+ Note the order of the language switch buttons (as opposed to the order of the pages)
+ Page Slug: use whatever you like! Does not require the use of prefix /vi, /en …
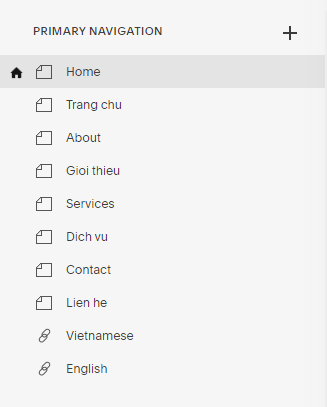
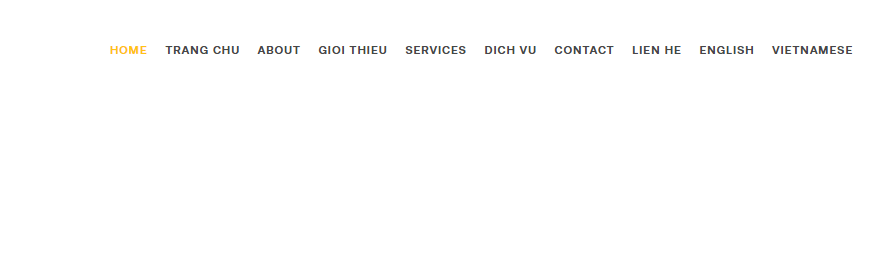
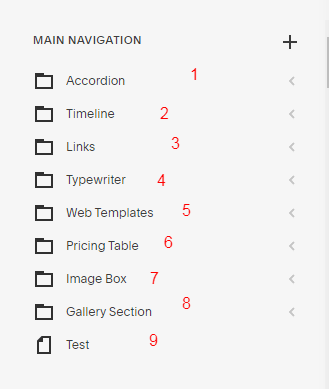
You will have navigation like this

2. Different Navigation
In this step, we will use the code to hide English Navigation Items on Vietnamese Pages, and Vietnamese Navigation Items on English Pages.
First, edit All English Pages > Insert Code Block > Paste below code hide Vietnamese Navigation Items on English Pages.
<style>
.header-nav-list>.header-nav-item:nth-child(even) {
display: none;
}
[data-folder="root"]>div:first-child>div:first-child>div:nth-child(even) {
display: none;
}
</style>
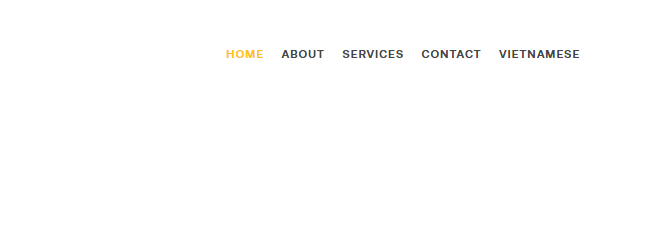
You will have this

Second, add this code to Code Block on All Vietnamese Pages to hide English Items
<style>
.header-nav-list>.header-nav-item:nth-child(odd) {
display: none;
}
[data-folder="root"]>div:first-child>div:first-child>div:nth-child(odd) {
display: none;
}
</style>
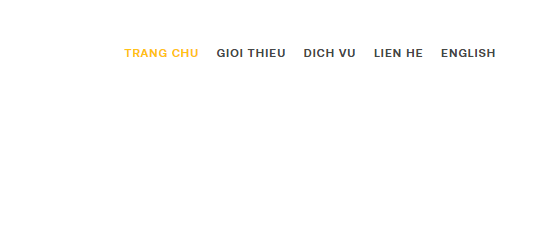
You will have

Each template will need a different code. Above is the code for Squarespace 7.1
Squarespace 7.1 includes: Novo, Pazari, Nolan, Utica, Cami, Matsuya, Nevins, Kester, Gates, Zion, Classon, Hawley, Suhama, Elliott, Otto, Tepito, Balboa, Beaumont, Quincy, Talva, Minetta, Falodu, Hester, Crosby, Ventura, Maru, Tresoire, Almar, Alameda, Patil, Stanton, Paloma, Fillmore, Palmera, Souto, Brower, Merida, Grove, Harman, Rivoli, Noll, Bergen, Degraw, Corrigan, Sackett, Lakshi, Pulaski, Suhama, Cailles, Colima, Barbosa, Clune, Irving, Suffolk, Clarkson, Lusaka, Bailard, Malone, Roseti, Euclid, Carmine, Wycoff, Harbor, Ocotillo, Fayette, Roseti, Dario, Soria, Morena, Rey, Lenoix, Bleecker, Vandam, Cruz, Kitui, Waverly, Vance, Orina, Chotto, Auburn, Juniper, Palmer, Atlantic, Iduma, Pine, Eldridge, Pulsaki, Amal, Suhama, Hart, Carroll, Noll, Hidano, Palermo, Cailles, Archer, Kearny, Sellwood, Essex, Mason, Gramercy Studio, Cole, Devoe, Randi, Zorayda, Manor Studios, Grant, Toledo, Hoyd, Troutman, Tantillo, Maqueda, Hemlock, Bogart, Florence
Here are all popular templates.
Avenue
<style>
#topNav ul>li:nth-child(even) {
display: none;
}
.mobileNav ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
#topNav ul>li:nth-child(odd) {
display: none;
}
.mobileNav ul>li:nth-child(odd) {
display: none;
}
</style>
Aviator
<style>
nav#main-navigation ul>li:nth-child(even) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#main-navigation ul>li:nth-child(odd) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(odd) {
display: none;
}
</style>
Bedford Template Family
Include: Anya, Bedford, Bryant, Hayden, Bedford
<style>
nav#mainNavigation>div:nth-child(even) {
display: none;
}
nav#mobileNavigation>div:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#mainNavigation>div:nth-child(odd) {
display: none;
}
nav#mobileNavigation>div:nth-child(odd) {
display: none;
}
</style>
Brine Template Family
Include: Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Custom Template, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Lincoln, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West, Brine.
<style>
.Header-nav-inner>.Header-nav-item:nth-child(odd) {
display: none;
}
.Mobile-overlay-nav>.Mobile-overlay-nav-item:nth-child(odd) {
display: none;
}
</style>
and
<style>
.Header-nav-inner>.Header-nav-item:nth-child(even) {
display: none;
}
.Mobile-overlay-nav>.Mobile-overlay-nav-item:nth-child(even) {
display: none;
}
</style>
Farro
Include: Farro, Haute
Same as Brine Template
Five
Use this
<style>
nav#main-navigation ul>li:nth-child(even) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#main-navigation ul>li:nth-child(odd) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(odd) {
display: none;
}
</style>
Flatiron
<style>
ul#nav>li:nth-child(even) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
ul#nav>li:nth-child(odd) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(odd) {
display: none;
}
</style>
Galapagos
<style>
.nav-list>li:nth-child(even) {
display: none;
}
</style>
and
<style>
.nav-list>li:nth-child(odd) {
display: none;
}
</style>
Ishimoto
<style>
ul#nav>li:nth-child(even) {
display: none;
}
</style>
and
<style>
ul#nav>li:nth-child(odd) {
display: none;
}
</style>
Momentum
<style>
.main-nav ul>li:nth-child(even) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
.main-nav ul>li:nth-child(odd) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(odd) {
display: none;
}
</style>
Montauk Template Family
Include: Julia, Kent, Montauk, OM
<style>
div#topNav ul>li:nth-child(even) {
display: none;
}
nav.main-nav.mobileNav ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
div#topNav ul>li:nth-child(odd) {
display: none;
}
nav.main-nav.mobileNav ul>li:nth-child(odd) {
display: none;
}
</style>
Native
<style>
.main-nav ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
.main-nav ul>li:nth-child(odd) {
display: none;
}
</style>
Pacific Template Family
Include: Bryler, Charlotte, Fulton, Horizon, Naomi, Pacific
<style>
nav#mainNavigation>div:nth-child(even) {
display: none;
}
nav#mobileNavigation>div:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#mainNavigation>div:nth-child(odd) {
display: none;
}
nav#mobileNavigation>div:nth-child(odd) {
display: none;
}
</style>
Skye Template Family
Include: Foundry, Indigo, Ready, Skye, Tudor
<style>
nav#mainNavigation>div:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#mainNavigation>div:nth-child(odd) {
display: none;
}
</style>
Supply
<style>
.navigation-secondary ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
.navigation-secondary ul>li:nth-child(odd) {
display: none;
}
</style>
Tremont Template Family
Include: Camino, Carson, Henson, Tremont
<style>
nav#mainNavigation>div:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#mainNavigation>div:nth-child(odd) {
display: none;
}
</style>
Wells
<style>
nav#secondaryNavigation ul>li:nth-child(even) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
nav#secondaryNavigation ul>li:nth-child(odd) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(odd) {
display: none;
}
</style>
Wexley
<style>
div#topNav ul>li:nth-child(even) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(even) {
display: none;
}
</style>
and
<style>
div#topNav ul>li:nth-child(odd) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(odd) {
display: none;
}
</style>
3. Remove a page from Navigation
If you delete a page from the Main Navigation, the order of the items will change and the code will no longer work.
So how to hide a page without affecting the code?
First, each page in Main Navigation will have an order number, from top to bottom.

Next, add this to Website Tools > Custom CSS. Replace number 2 with the corresponding page number
Squarespace 7.1
.header-nav-list>.header-nav-item:nth-child(2) {
display: none;
}
[data-folder="root"]>div:first-child>div:first-child>div:nth-child(2) {
display: none;
}
Avenue
#topNav ul>li:nth-child(2) {
display: none;
}
.mobileNav ul>li:nth-child(2) {
display: none;
}
Aviator
nav#main-navigation ul>li:nth-child(2) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(2) {
display: none;
}
Bedford
nav#mainNavigation>div:nth-child(2) {
display: none;
}
nav#mobileNavigation>div:nth-child(2) {
display: none;
}
Brine, Farro
.Header-nav-inner>.Header-nav-item:nth-child(2) {
display: none;
}
.Mobile-overlay-nav>.Mobile-overlay-nav-item:nth-child(2) {
display: none;
}
Five
nav#main-navigation ul>li:nth-child(2) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(2) {
display: none;
}
Flatiron
<style>
ul#nav>li:nth-child(2) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(2) {
display: none;
}
Galapagos
.nav-list>li:nth-child(2) {
display: none;
}
Ishimoto
ul#nav>li:nth-child(2) {
display: none;
}
Momentum
.main-nav ul>li:nth-child(2) {
display: none;
}
nav#mobile-navigation ul>li:nth-child(2) {
display: none;
}
Montauk
div#topNav ul>li:nth-child(2) {
display: none;
}
nav.main-nav.mobileNav ul>li:nth-child(2) {
display: none;
}
Native
.main-nav ul>li:nth-child(2) {
display: none;
}
Pacific
nav#mainNavigation>div:nth-child(2) {
display: none;
}
nav#mobileNavigation>div:nth-child(2) {
display: none;
}
Skye
nav#mainNavigation>div:nth-child(2) {
display: none;
}
Supply
.navigation-secondary ul>li:nth-child(2) {
display: none;
}
Tremont
nav#mainNavigation>div:nth-child(2) {
display: none;
}
Wells
nav#secondaryNavigation ul>li:nth-child(2) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(2) {
display: none;
}
Wexley
div#topNav ul>li:nth-child(2) {
display: none;
}
nav.main-nav.mobile-nav ul>li:nth-child(2) {
display: none;
}
4. FAQ
Code only works when refreshing the website?
Disable Ajax Loading. If you don’t know how to, Google: “disable ajax squarespace” or contact Squarespace Custom Care.
How to change Logo Link?
You need Business Plan or higher to do this. Send me a message with your site url. I will give the code.
How to create Footer on each language
Create 2 sections in Footer then send me a message with site url. I will check & give the code.
Hello! Your code works great on a desktop view, but it removes half of the sites from the folders you want to keep when you use the dropdown menu in mobile view. Can you adapt the code to just alternate between headers (headlines and folders) and not the headlines under specific folders? Thanks!
Hi,
I’m overloading.
You can send to my email: https://beaverhero.com/covid19/
or post on my forum: https://sqshero.com/
I will check soon.
This was such a lifesaver, thank you so much for sharing your code and guidance!
BRILLIANT!!!!
Hello! Is it possible to do this with three languages? If yes, how do I do this? Thank you so much!
Here you go. https://beaverhero.com/squarespace-03-languages/
Hello,
Quick question here. Does this code works only on two languages or I can make it work on 3 ? If so how do I manage ?
Thanks very much
Here the guide for 3 languages: https://beaverhero.com/squarespace-03-languages/
If you have any other problems, please submit in this form: https://beaverhero.com/covid19
Hello Tuan,
This is perfect, thank you !
Is it possible to add some code to link the logo to proper language homepage ?
(I work with Paloma template)
Thank you very much !
I sent to your email.
Hi Tuan, I also work with Paloma template, may I have the code to make the Multilingual Site? Thank you so much.
Sent to your email
Hi Tuan, thx you for all your explanation about squarespace.
I have an issue with a little difference :
I split the first language in the folder “Primary nav” and the second in “Secondary navigation” its all good on computer version but all links appear on mobile.
Can you help me with this please?
Regards
Can you share site url? I can check easier.
Send here: https://beaverhero.com/covid19
Hi Tuan!
Thank you for this article
Also need the code to link the logo to proper language homepage
(We work with Squarespace 7.1 )
Thank you so much
Can you share site url? I can check easier.
Send here: https://beaverhero.com/covid19
Thank you so so much! I followed about 5 tutorials until I found this one and it worked perfect!!
Hi Tuan,
Thank you so much for sharing this!!
I don’t see the Crosby template code? Is there any other that would work?
Also, I am not sure I understand if we need to paste the header code AND the template code on each page to make sure when we click on the language link it does not go back to the homepage….
Thank you so much
Hi. Crosby is Squarespace 7.1. Read again the guide & you will see the code.
Hi there, I don’t understand well what to link to the «language switch button»?
Which link do you use there? Thank you!
Do you still need help?
Hi!
Please help me. My web site has the same code but only one laguage can be seen on the web site. could you please check my site? https://www.istanbulmimarlikfestivali.com/
Have you added 2 items for language switcher yet? I see 1 item TR only?
Hello,
Does this work if I have a folder in the main menu with multiple pages in the dropdown menu?
Thanks,
Anna
Not sure. Can you share your site url?
Hi Tuan
I followed Brad guidelines for multi language website and works perfectly
My only issue is when viewing in mobile, both languages folders and pages appear at the same time, any idea on how to fix it?
Also, i need the footer in two different languages
my site is http://www.unique-safaris.com
Ta
hanks a million!
Did you solve it?
Tuan has been a tremendous help. I spent hours browsing websites, forums and watched Youtube videos looking for custom codes to have exactly what I wanted. His expertise is impressive and he responds very quickly, even multiple times in 1 session.
He does it for free to help out during these challenging covid-19 times. He deserves every donation! So don’t hesitate to contact him.
Your work is absolutely amazing!
I have been pondering to go back to WP because Squarespace suggested ways of building multi-language sites that are just not user-friendly. Given that the Internet is a Global Medium, this should be a standard feature of 7.1
2 Questions:
(1) You mention that a different way of building 2-language sites is better for Business and above. Please let me know the best way to do this
(2) is there a way for returning visitors to get to the same language they had before or do it based on browser language?
Thank you
F B
Q1+Q2. Follow this guide
Thanks Tuan! You are really my hero! I am a beginner at this and was getting so frustrated that such a good platform like Squarespace did not have such a simple thing as the possibility of putting two languages, in my case English and Italian. It took me a while to understand your instructions (but its only because I am the beginner, your instructions are very clear). It seems to work, I get some slight bugs when changing the language in the squarespace ambient. Maybe this problem will get solved once the site is posted.
cảm ơn once again!
Pietro
You’re welcome. If you have any questions, just submit a form in contact page, I will support.
Hi Tuan,
I followed your instructions and everything worked except for the Events page. It does not give me the possibility to duplicate the page. I also tried to go in the original event page (in english) then create a copy and move it to the italian url, but it does not allow me to write on the first part of the address. Any suggestions?
Thanks,
Pietro
#1. Yes. You can’t duplicate Event Page in SS 7.1.
#2. I just tried changing event url & it is fine here.
#3. I just created a pricing table with Code Block 3 hours ago for a member. Maybe you used script code in Personal Plan (script doesn’t support in Personal Plan). Can you share link to page where you added Code Block? I can check easier
Thank you once again. Yes, it’s a personal plan that is problem. What’s “funny” is that the first time around it worked. They probably noticed and blocked the function.
Can you take a screenshot of Code Block? If Personal Plan doesn’t allow this, it will show a message on top of Code Block
Thanks Tuan, It’s really help for sqsp addicted. I followed Bradgood’s guide. But please I need your suggestion for header button. Can I change language of text on header button whenever I change page language? And how, please?
Hi. Depend template, will need a different code, and this will require a Business Plan or higher.
Can you share link to your site?
Here is mine. I want to change text on button on different language between german and english.
Pls help. Thanks in advance.
https://downtownmedia.squarespace.com/
Password = 2021
I also want code to change language on footer pls. Thanks again
With Footer, you can add 2 sections, then add this code to Page Header (or Code Block)
This code will hide top section
This code will hide bottom section
Hi Tuan! Mine is business plan, and I can inject code in my site. But I can’t see any code to hide top and bottom section. Pls also, support me codes that button & social icons to change order together. Really thanks for ur support.
The site hided code for security.
See all code in this link: https://code.beaverhero.com/1642514863350.txt
Here is mine. I want to change text on button on different language between german and english. I also want code for footer to change language also pls.
Pls help. Thanks in advance.
https://downtownmedia.squarespace.com/
Password = 2021
This will require JavaScript code (Need a Business Plan or higher). If you use Personal plan, the button – social icons need to change order together.
Which plan do you use?
Hi Tuan,
Thanks for the great explanation! Everything works great, EXCEPT for one of my pages: everything thing in the navigation bar still shows up on the mobile version. This is only true for one page (Accueil) – which seems odd to me, and I can’t find the problem. Link to website is in the form.
Thank you so much!
Never mind! It finally updated, just took a few more minutes than the rest of the website. Thanks!
I only have two “one pager” (English and German) running on SS 7.1., so I’m not having any navigation menu showing. I just have two links in the header linking to the respective language “one pager” – “de” and “en”.
All I’d need is (1) to display these two links (“de” and “en”) all the time in the header and hide one of the footers. I duplicated the footer and would love to hide the respective spcific page section via ID now.
Link to my website is: artvageplus.com
Hi. Sorry for delay. It looks like you figured it out this?