In this post, I will share step by step guide to create Multilingual site with 3 languages on Squarespace (You can use on Personal Plan or any plans!)
- Multilingual Site: 02 Languages
- Send me a message if you have any questions/the code doesn’t work (free).
- You can send a donation if this is helpful for you 😉
If you use a Business Plan or higher, follow this guide.
In this post
1. Create Pages
Suppose we need to create 3 languages: English, Vietnamese and French, with the following pages
- Home – Home (vi) – Home (fr)
- About – About (vi) – About (fr)
- Service – Service (vi) – Service (fr)

and language switch links

Notes:
+ Create pages in alternating order
+ Page Slug: use whatever you like! Does not require the use of prefix /vi, /en …
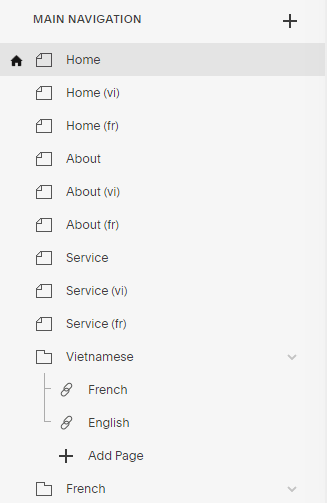
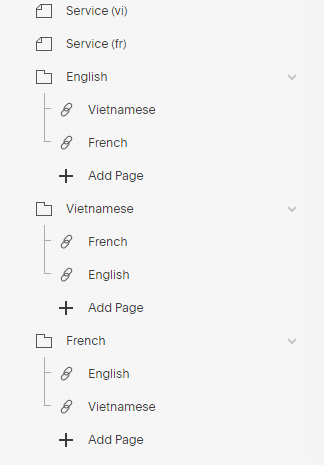
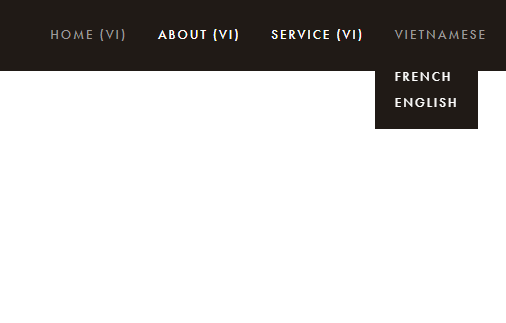
You will have navigation like this.

In this step, we will use the code to hide
- Vietnamese/French items on English Pages.
- English/French items on Vietnamese Pages
- English/Vietnamese items on French Pages
First, insert Code Block on All English Pages > Paste below code to hide Vietnamese/French Navigation Items.
(or insert code to Page Settings > Advanced > Header)
<style>
#mobileNavigation>div:nth-child(3n+2), #mobileNavigation>div:nth-child(3n+3) {
display: none;
}
#mainNavigation>div:nth-child(3n+2), #mainNavigation>div:nth-child(3n+3) {
display: none;
}
</style>
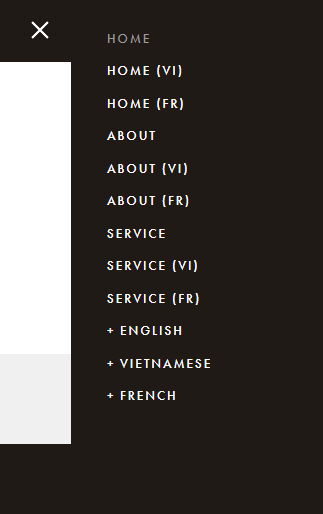
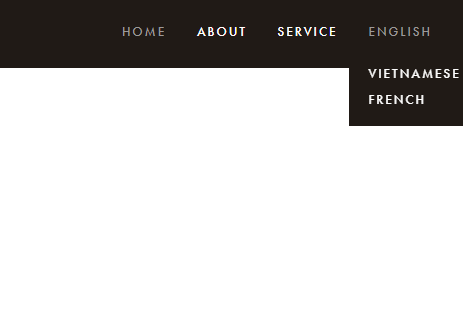
You will see this

Next, insert Code Block on All Vietnamese Pages > Paste below code to hide English/French Navigation Items.
(or insert code to Page Settings > Advanced > Header)
<style>
#mobileNavigation>div:nth-child(3n+1), #mobileNavigation>div:nth-child(3n+3) {
display: none;
}
#mainNavigation>div:nth-child(3n+1), #mainNavigation>div:nth-child(3n+3) {
display: none;
}
</style>
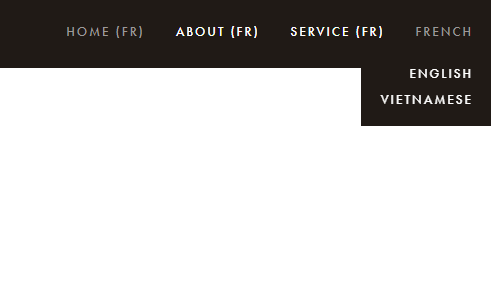
You will see this

Final, insert Code Block on All French Pages > Paste below code to hide Vietnamese/English Navigation Items.
(or insert code to Page Settings > Advanced > Header)
<style>
#mobileNavigation>div:nth-child(3n+1), #mobileNavigation>div:nth-child(3n+2) {
display: none;
}
#mainNavigation>div:nth-child(3n+1), #mainNavigation>div:nth-child(3n+2) {
display: none;
}
</style>
You will see this

3. All code
Each template will need a different code. Above is the code for Hayden Template
Here are all popular templates.
Just replace these
#mainNavigation>div
#mobileNavigation>div:nth-child
with below code
Avenue
#topNav ul>li
.mobileNav ul>li
Aviator
nav#main-navigation ul>li
nav#mobile-navigation ul>li
Bedford Template Family
Include: Anya, Bedford, Bryant, Hayden, Bedford
nav#mainNavigation>div
nav#mobileNavigation>div
Brine Template Family
Include: Aria, Basil, Blend, Brine, Burke, Cacao, Clay, Custom Template, Ethan, Fairfield, Feed, Foster, Greenwich, Hatch, Heights, Hunter, Hyde, Impact, Jaunt, Juke, Keene, Kin, Lincoln, Maple, Margot, Marta, Mentor, Mercer, Miller, Mojave, Moksha, Motto, Nueva, Pedro, Polaris, Pursuit, Rally, Rover, Royce, Sofia, Sonny, Sonora, Stella, Thorne, Vow, Wav, West, Brine.
.Header-nav-inner>.Header-nav-item
.Mobile-overlay-nav>.Mobile-overlay-nav-item
Farro
Include: Farro, Haute
.Header-nav-inner>.Header-nav-item
.Mobile-overlay-nav>.Mobile-overlay-nav-item
Five
nav#main-navigation ul>li
nav#mobile-navigation ul>li
Flatiron
ul#nav>li
nav#mobile-navigation ul>li
Galapagos
.nav-list>li
.nav-list>li
Ishimoto
ul#nav>li
ul#nav>li
Momentum
.main-nav ul>li
nav#mobile-navigation ul>li
Montauk Template Family
Include: Julia, Kent, Montauk, OM
div#topNav ul>li
nav.main-nav.mobileNav ul>li
Native
.main-nav ul>li
.main-nav ul>li
Pacific Template Family
Include: Bryler, Charlotte, Fulton, Horizon, Naomi, Pacific
nav#mainNavigation>div
nav#mobileNavigation>div
Skye Template Family
Include: Foundry, Indigo, Ready, Skye, Tudor
nav#mainNavigation>div
nav#mainNavigation>div
Supply
.navigation-secondary ul>li
.navigation-secondary ul>li
Tremont Template Family
Include: Camino, Carson, Henson, Tremont
nav#mainNavigation>div
nav#mainNavigation>div
York Family
Language 1 Pages Header
<style>
nav.mobile-primary-nav-links>div:nth-child(3n+2), nav.mobile-primary-nav-links>div:nth-child(3n+3) {
display: none;
}
nav.site-navigation>div:nth-child(3n+2), nav.site-navigation>div:nth-child(3n+3) {
display: none;
}
</style>
Language 2 Pages Header
<style>
nav.mobile-primary-nav-links>div:nth-child(3n+1), nav.mobile-primary-nav-links>div:nth-child(3n+3) {
display: none;
}
nav.site-navigation>div:nth-child(3n+1), nav.site-navigation>div:nth-child(3n+3) {
display: none;
}
</style>
Language 3 Pages Header
<style>
nav.mobile-primary-nav-links>div:nth-child(3n+1), nav.mobile-primary-nav-links>div:nth-child(3n+2) {
display: none;
}
nav.site-navigation>div:nth-child(3n+1), nav.site-navigation>div:nth-child(3n+2) {
display: none;
}
</style>
Wells
nav#secondaryNavigation ul>li
nav.main-nav.mobile-nav ul>li
Wexley
div#topNav ul>li
nav.main-nav.mobile-nav ul>li
Squarespace 7.1
Squarespace 7.1 includes: Novo, Pazari, Nolan, Utica, Cami, Matsuya, Nevins, Kester, Gates, Zion, Classon, Hawley, Suhama, Elliott, Otto, Tepito, Balboa, Beaumont, Quincy, Talva, Minetta, Falodu, Hester, Crosby, Ventura, Maru, Tresoire, Almar, Alameda, Patil, Stanton, Paloma, Fillmore, Palmera, Souto, Brower, Merida, Grove, Harman, Rivoli, Noll, Bergen, Degraw, Corrigan, Sackett, Lakshi, Pulaski, Suhama, Cailles, Colima, Barbosa, Clune, Irving, Suffolk, Clarkson, Lusaka, Bailard, Malone, Roseti, Euclid, Carmine, Wycoff, Harbor, Ocotillo, Fayette, Roseti, Dario, Soria, Morena, Rey, Lenoix, Bleecker, Vandam, Cruz, Kitui, Waverly, Vance, Orina, Chotto, Auburn, Juniper, Palmer, Atlantic, Iduma, Pine, Eldridge, Pulsaki, Amal, Suhama, Hart, Carroll, Noll, Hidano, Palermo, Cailles, Archer, Kearny, Sellwood, Essex, Mason, Gramercy Studio, Cole, Devoe, Randi, Zorayda, Manor Studios, Grant, Toledo, Hoyd, Troutman, Tantillo, Maqueda, Hemlock, Bogart, Florence
.header-nav-item
[data-folder=”root”] .header-menu-nav-item
eg
<style>
/* desktop */
.header-nav-item:nth-child(3n+1), .header-nav-item:nth-child(3n+2) {
display: none;
}
/* mobile */
[data-folder="root"] .header-menu-nav-item:nth-child(3n+1), [data-folder="root"] .header-menu-nav-item:nth-child(3n+2) {
display: none;
}
</style>
4. Different Logo Link
Updating soon.
5. FAQ
Code only works when refreshing the website?
Disable Ajax Loading. If you don’t know how to, Google: “disable ajax squarespace”.
How to make folder title not clickable
Add to Design > Custom CSS
.folder-toggle {
pointer-events: none;
}
Thank you very much for you help. It worked just perfectly!!
Hi Tuan. Thank you very much for your Tutorial, but sadly Squarespace 7.1 Basic plan requieres an upgrade to inject code on the header 🙁 Is there any workarround?
Thanks!
With Personal Plan, Edit All Pages > Add a Code Block > Paste code.
Hi Tuan! Kevin here!
I just want to know the links, it has to point where?
regards
Which links?
Hello Tuan!! Awesome info you shared!!
I wanted to ask you what happens when you click on a language. Let me explain:
You are on the “ABOUT(FR)” page and you want to change to English. If you click on English, will the page change to the “ABOUT” in English or will it go to another page that is linked when you click English?
Thank you!!
This will require a Business Plan or higher. You can’t do this in Personal Plan.
if you use higher plan, let me know your site url, I will test & give the code