In this post, we will learn how to create Moving Letters (Animation Effect), in Squarespace. View 16 demo effect here
In this post
Step 1. Choose Effect
First, you access this link and choose the effect which you like.
There are 16 effects, created by Tobias Ahlin, use CSS & Javascript.
Step 2. Get Source Code
Hover on effect > Click Source

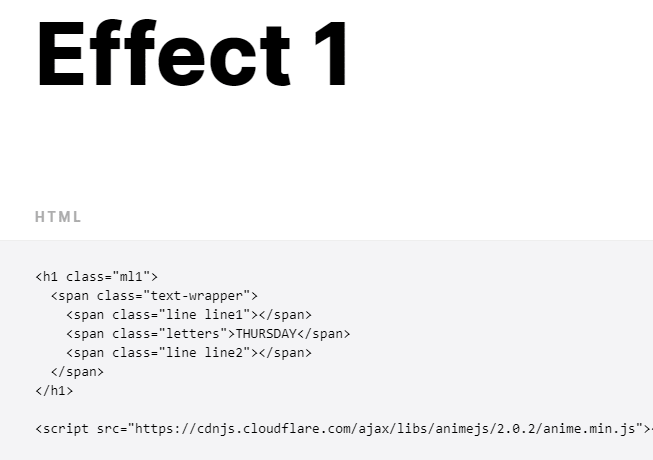
You will see HTML & JavaScript Code

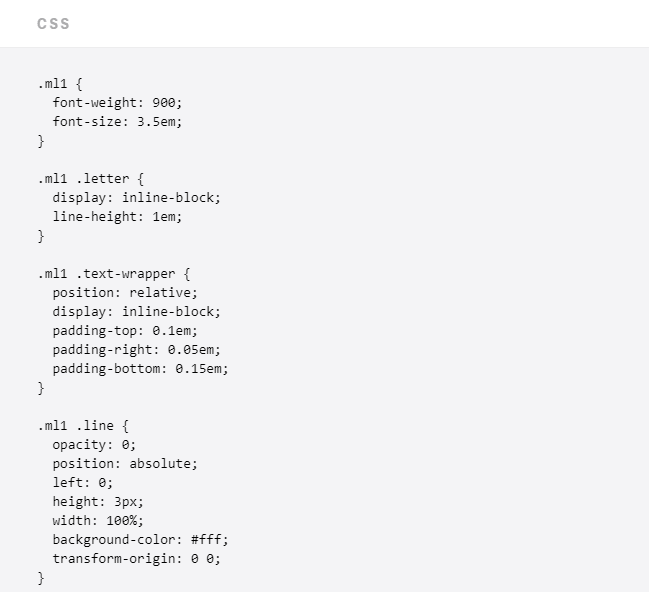
and CSS

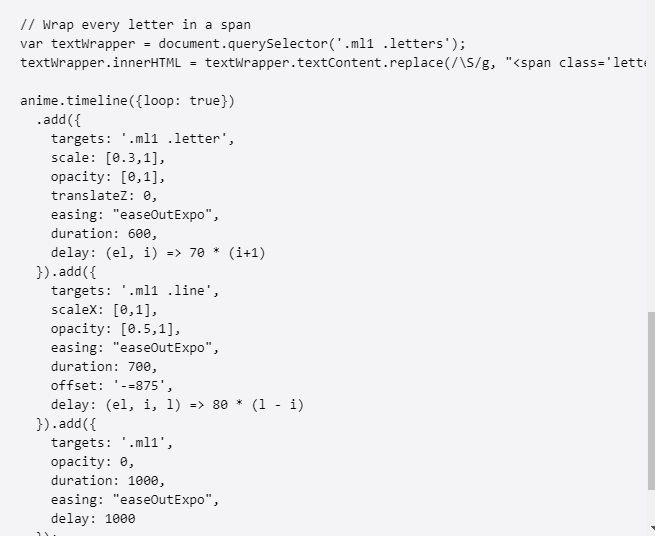
and JavaScript

Step 3. Add to Your Site
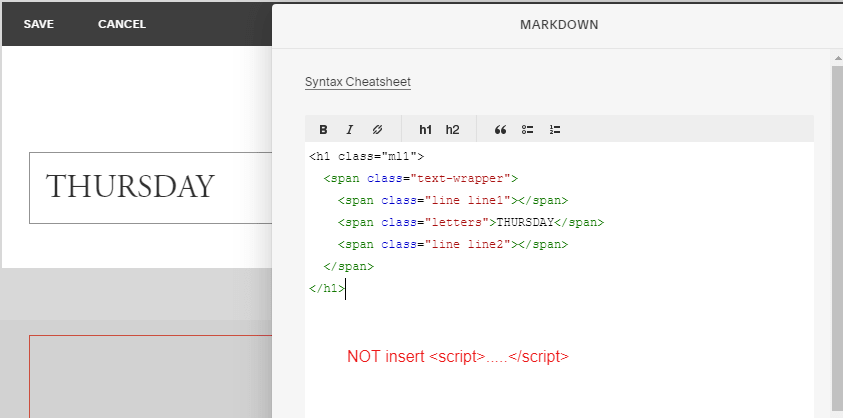
First, insert HTML code with Markdown Block

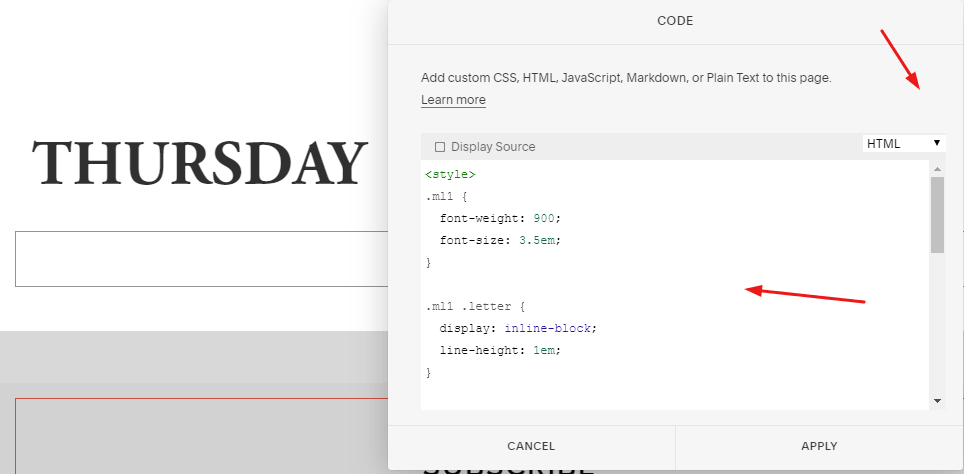
Next, insert CSS & JavaScript code with Code Block
Wrap CSS in <style> and </style> tag
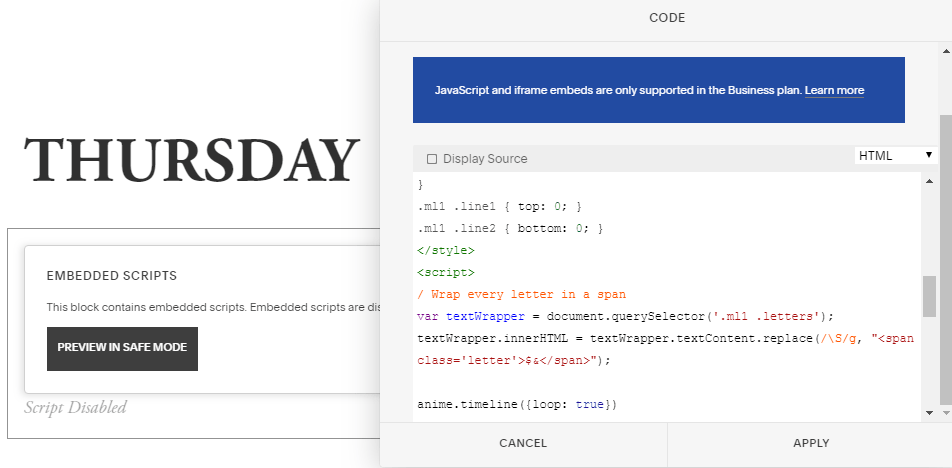
Wrap JavaScript in <script> and </script> tag
You can also insert to Page > Advanced > Header


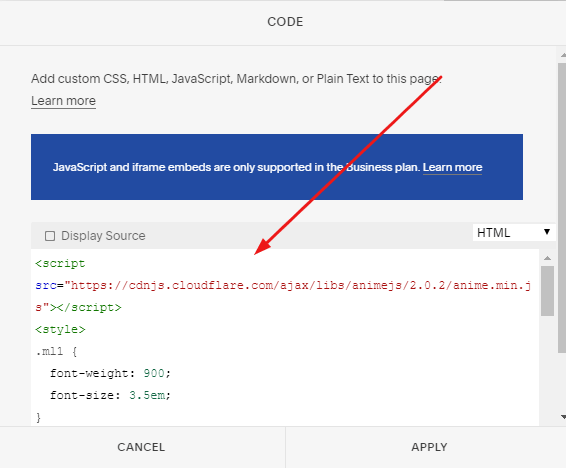
Final, insert this code with Code Block or Page > Advanced > Header

Save!
Step 4. Done. Check your site
Log out your account and open the page. Or open the page in a new window to check (JavaScript code will not work if you are logged in, or edit mode).
If you have any questions, just comment below.
Hello, I had a question on how I would execute this script with multiple moving lines. For example, doing all the days of the week instead of just THURSDAY in your code. Also below my text on my website, there is code showing that I want to be hidden , but can’t figure it out. Any advice would be great, thanks.
Can you share link to page where you inserted code?
Is it possible to stop the loop and load the text on scroll or on load?
Have you solved it yet? If no, you can submit a question here. https://beaverhero.com/covid19/
Hi, how do you change the code such that the effect happens once (does not loop)?
Thanks!
Have you solved it yet? If no, you can submit a question here. https://beaverhero.com/covid19/
Is there a way we can change the font size for mobile?
I sent to your email. Please check.
Hi there! Thank you so much for this helpful tutorial. How would I edit the code to animate it only once and then the text stays on the page?
I changed the js to anime.timeline({loop:false}) but it loops once and then everything disappears.
Thank you
Sorry, nevermind I got it. But now I am wondering how I can delay the animation on page load.
Hi,
I’m overloading.
If you have any questions, please post on SS forum or send to my email: https://beaverhero.com/covid19
I will check carefully at the end of day
Hi,
I’m overloading.
If you have any questions, please post on SS forum or send to my email: https://beaverhero.com/covid19
I will check carefully at the end of day
I’ve added a typing animation code into a block on my landing page but I see that there is some troubles affecting my page display here is the link check it please and tell me what you think the problem is! https://www.almmichgroup.com
Hi. The site looks fine to me. Can you describe in detail?