In this post, I will share how to add Social Media Icons to your Squarespace site (7.1).
In this post
1. Edit Site Header
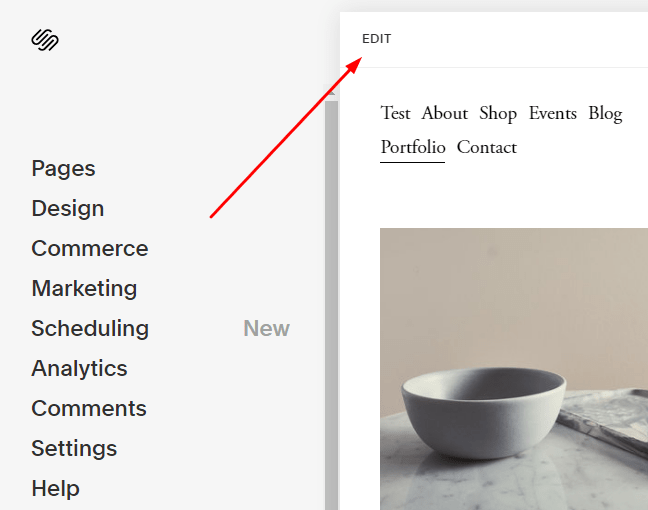
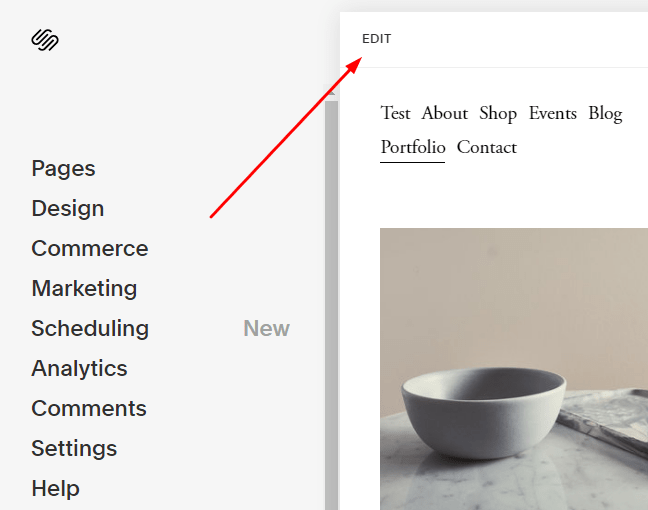
Access your site > Click Edit

Hover on Header > Click Edit Site Header

2. Enable Social Media Icons
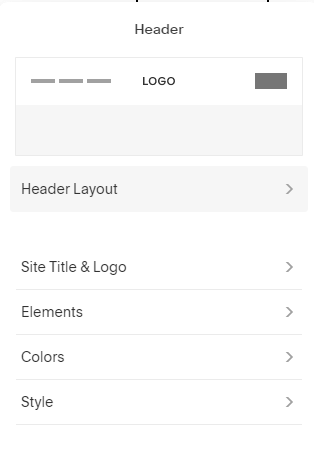
After clicking Edit Site Header > Header Layout box will appear. Click Elements

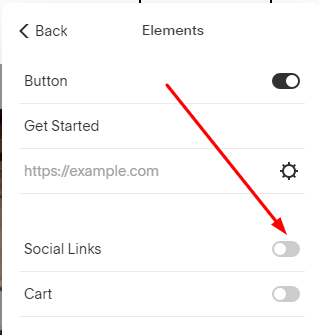
Click to enable Social Links

3. Edit Social Links
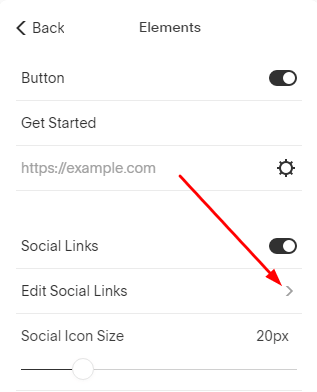
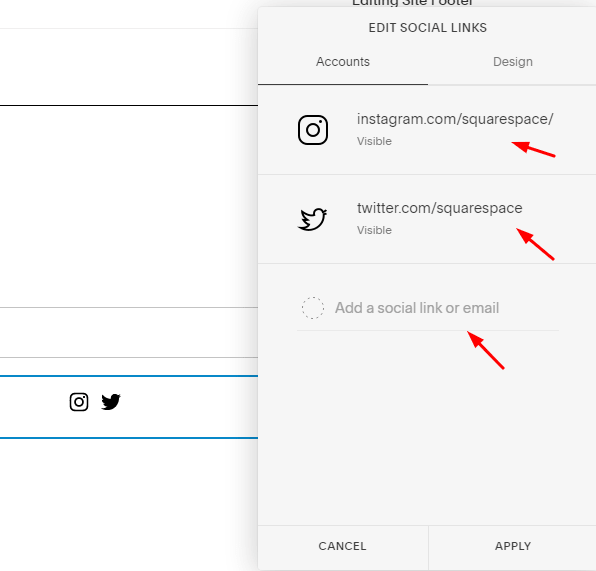
Click Edit Social Links

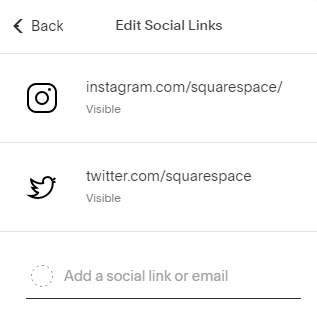
Edit default links or add new links.

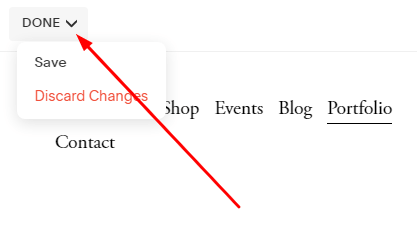
Click Done > Save.

Social Media Icons will appear on header.
4. Add Social Icons to Footer
Access your site > Click Edit

Scroll down to bottom > Hover on Footer > Edit Footer

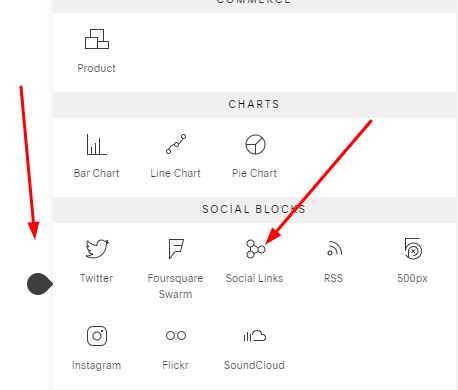
Click Insert Point > Social Links Block

You can edit default links, add new links and set social icons design (Design tab)

5. Social Icons Style
Change Social Icons Color
Header Social Icons Color use the color theme of the first section. However, you can use some line of CSS to change social icons color.
Add this code to Home > Design > Custom CSS
.header-actions-action--social svg {
fill: red !important;
}
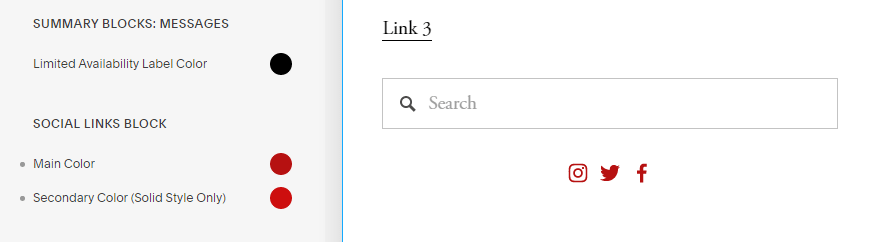
Footer Social Icons
If you use Social Links Block to insert social icons, you can change footer social icons at Home > Design

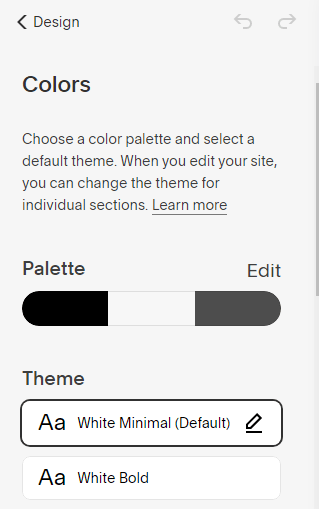
Click Colors

Edit Theme Default Color (here White Minimal)

Scroll down to Social Links Block