Use this tool to find block ID.
In this post
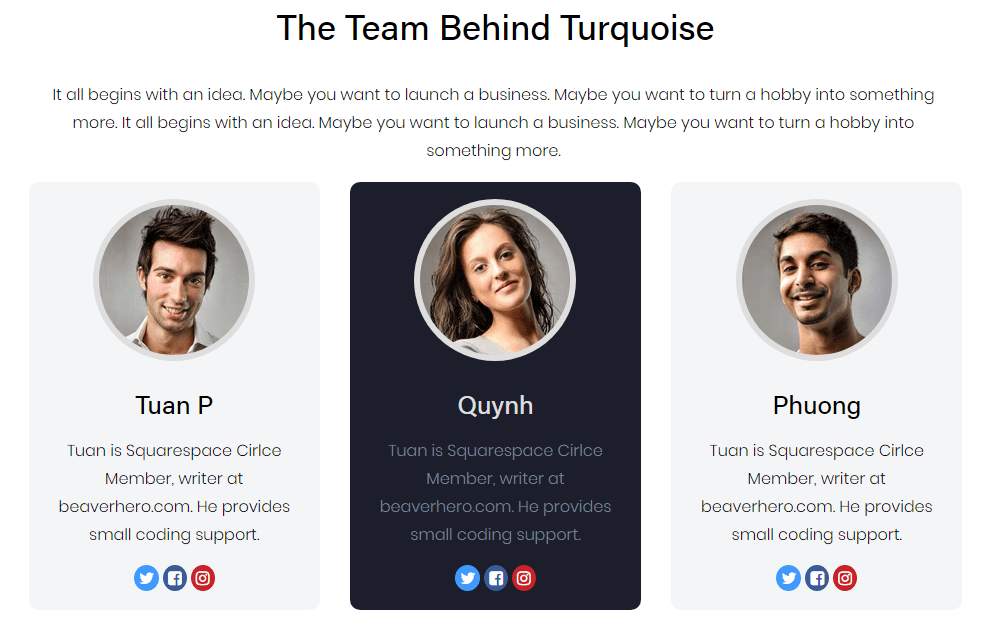
Team 01.
Demo

Inspiration: Envato Elements
How to
1. Add 3 Markdown Blocks
All use same syntax, you can change text, icon links..
 #### Tuan P Tuan is Squarespace Cirlce Member, writer at beaverhero.com. He provides small coding support. [<i class="fa fa-twitter"></i>][1] [<i class="fa fa-facebook-square"></i>][2] [<i class="fa fa-instagram"></i>][3] [2]: https://www.facebook.com [1]: https://twitter.com [3]: https://instagram.com
See how to add text/image/link into Markdown Block
2. Add Code Block & paste below code
You can replace .markdown-block with your markdown block ID.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/* center all */
.markdown-block {
text-align: center;
background: #f4f5f6;
margin-left: 15px;
margin-right: 15px;
transition: all 0.25s ease-in-out;
border-radius: 10px;
}
.markdown-block:hover {
background: #1d1e2b;
}
/* images */
.markdown-block img {
background: #dedede;
padding: 6px;
border-radius: 50%;
max-width: 150px;
}
/* name */
.markdown-block h4 {
margin-top: 0;
margin-bottom: 0;
}
.markdown-block:hover h4 {
color: #ddd;
}
/* description */
.markdown-block:hover p {
color: #7c8595;
}
/* icons */
.markdown-block .fa {
color: #fff;
border-radius: 50%;
padding: 5px;
}
/* twitter */
.markdown-block .fa-twitter {
background: #4099ff;
}
/* facebook */
.markdown-block .fa-facebook-square {
background: #3b5998;
}
/* instagram */
.markdown-block .fa-instagram {
background: #C92228;
}
</style>
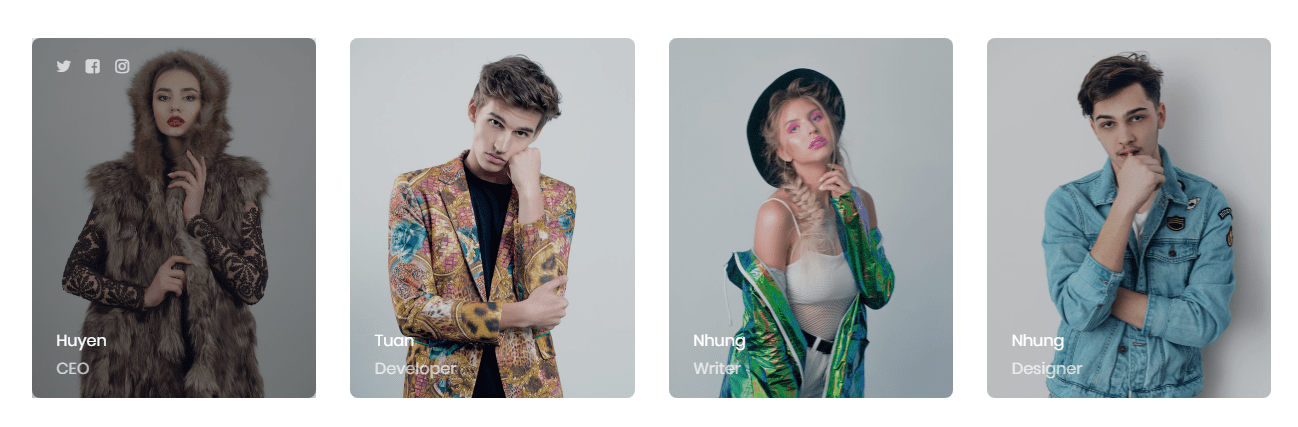
Team 02. Social on hover
Demo

Inspiration: Mera HTML Template
How to
1. Add 4 Markdown Blocks
 * **Huyen** *CEO* * [<i class="fa fa-twitter"></i>][1] * [<i class="fa fa-facebook-square"></i>][2] * [<i class="fa fa-instagram"></i>][3] [2]: https://www.facebook.com [1]: https://twitter.com [3]: https://instagram.com
2. Insert Code Block
and paste code
You can tweak the code for your site.
<style>
/* title des icons */
.markdown-block ul {
position: absolute;
bottom: 0;
margin-top: 0;
list-style: none;
padding-left: 10px;
color: white;
width: 100%;
height: 100%;
}
/* title */
.markdown-block ul>li:first-child {
position: absolute;
width: 100%;
bottom: 0;
padding-left: 5%;
padding-bottom: 5%;
}
.markdown-block ul>li:first-child * {
font-style: normal !important;
font-weight: normal;
}
.markdown-block ul>li:first-child em {
color: rgba(255,255,255,0.7);
display: block;
}
.markdown-block p {
margin-bottom: 0;
}
/* image */
.markdown-block p img {
display: block;
border-radius: 8px;
transition: transform .7s cubic-bezier(.165,.84,.44,1);
}
.markdown-block:hover img {
transform: scale(1.1);
}
.markdown-block div {
overflow: hidden;
}
/* Overlay */
.markdown-block p:after {
content: "";
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(18,20,22,.2);
border-radius: 8px;
transition: ease-out .16s;
}
.markdown-block:hover p:after {
background: rgba(18,20,22,.5);
}
/* Social Icons */
.markdown-block ul>li:not(:first-child) {
color: rgba(255,255,255,0.7);
position: absolute;
top: 0 !important;
padding-left: 5%;
padding-top: 5%;
z-index: 9;
opacity: 0;
transition: ease-out .16s;
transition-delay: 0.1s;
}
.markdown-block ul>li:nth-child(3) {
margin-left: 10%;
z-index: 10;
transition-delay: .15s;
}
.markdown-block ul>li:nth-child(4) {
margin-left: 20%;
transition-delay: .2s;
}
.markdown-block:hover ul>li:not(:first-child) {
opacity: 1;
}
</style>
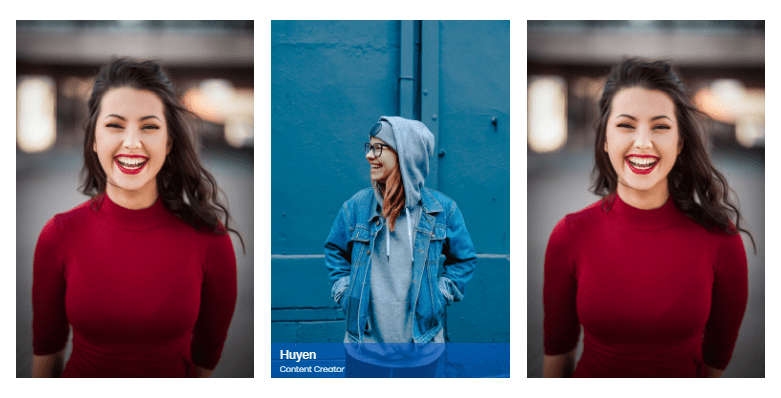
Team 03. Text Bottom to Top

1. Add 3 Image Blocks
- Design: Inline
- Title: Heading 4
- Description: Paragraph 2
2. Add Code Block
<style>
/* Misc */
.design-layout-inline {
overflow: hidden;
}
/* text margin */
.design-layout-inline .image-caption-wrapper h4, .design-layout-inline .image-caption-wrapper p {
margin-top: 0;
margin-bottom: 0;
color: white !important;
}
/* text box */
body:not(.sqs-edit-mode) .design-layout-inline .image-caption-wrapper {
padding-top: 5px !important;
padding-bottom: 5px !important;
background: rgba(4,90,196,.6) !important;
transition: all .5s ease;
transform: translate3d(0,70px,0);
}
/* show text box on hover */
.design-layout-inline:hover figcaption.image-caption-wrapper {
transform: translate3d(0,0px,0);
}
</style>
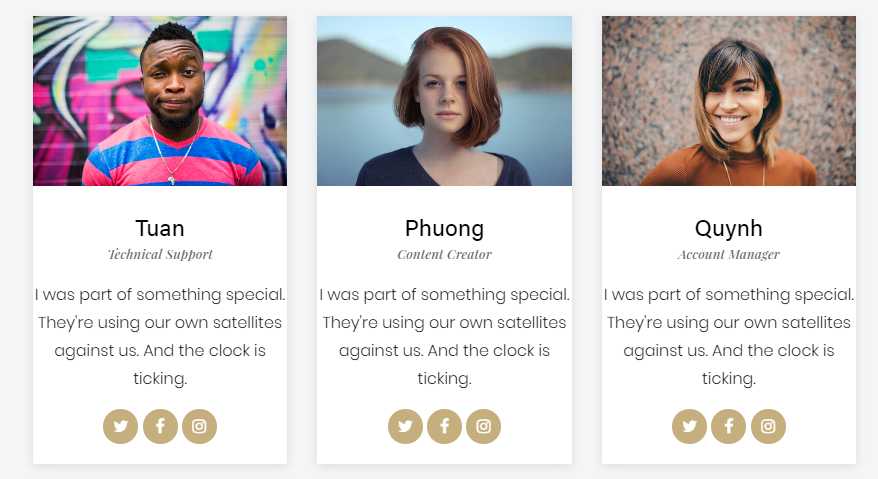
Team 4. Shadow & Social Icons

1. Add 3 Markdown Blocks
use this syntax (you can change name, url…)
 #### Tuan ##### Technical Support I was part of something special. They're using our own satellites against us. And the clock is ticking. [<i class="fa fa-twitter"></i>][1] [<i class="fa fa-facebook"></i>][2] [<i class="fa fa-instagram"></i>][3] [2]: https://www.facebook.com [1]: https://twitter.com [3]: https://instagram.com
2. Add Code Block
<style>
/* Google Font */
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:ital,wght@1,500&display=swap');
/* center all */
.markdown-block {
text-align: center;
background: #fff;
margin: 15px;
padding: 0 !important;
padding-bottom: 20px !important;
box-shadow: 0px 2px 10px 0px rgba(0, 0, 0, 0.1);
}
/* title */
.markdown-block h4 {
margin-top: 0;
margin-bottom: 0;
}
/* sub title */
.markdown-block h5 {
margin: 0;
color: #666666;
font-weight: 500;
font-family: "Playfair Display", sans-serif;
}
/* icons */
.markdown-block .fa {
color: #fff;
border-radius: 100px;
background: #c6af7e;
width: 25px;
height: 25px;
line-height: 25px;
padding: 5px;
display: inline-block;
}
</style>