Anchor links – When you click items on the menu, it will jump to the corresponding position on the current page or another page.
Suppose
- We have 2 pages: Home, Contact
- Home page, there are 3 sections: About, Services, Pricing.
Problem:
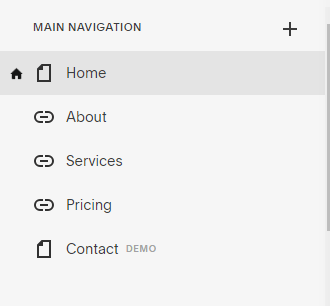
Header Menu includes: Home, About, Services, Pricing, Contact
- On the homepage, when clicking “About” or “Services” or “Pricing” >> the browser needs to go to the corresponding section on current page.
- On the contact page, the browser also needs to navigate to the corresponding section, on the home page.
How to do:
In this post
1. Insert ID
Add Code Blocks > Insert the 3 corresponding IDs into 3 sections on the homepage.
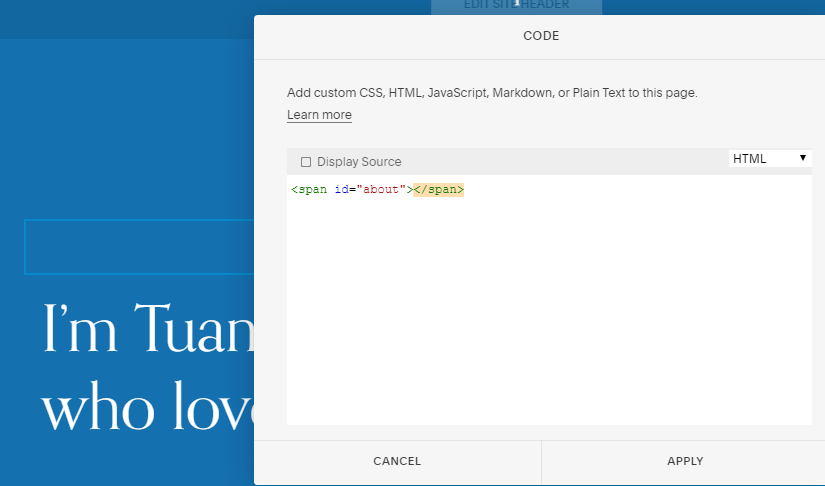
For About section
<span id="about"></span>

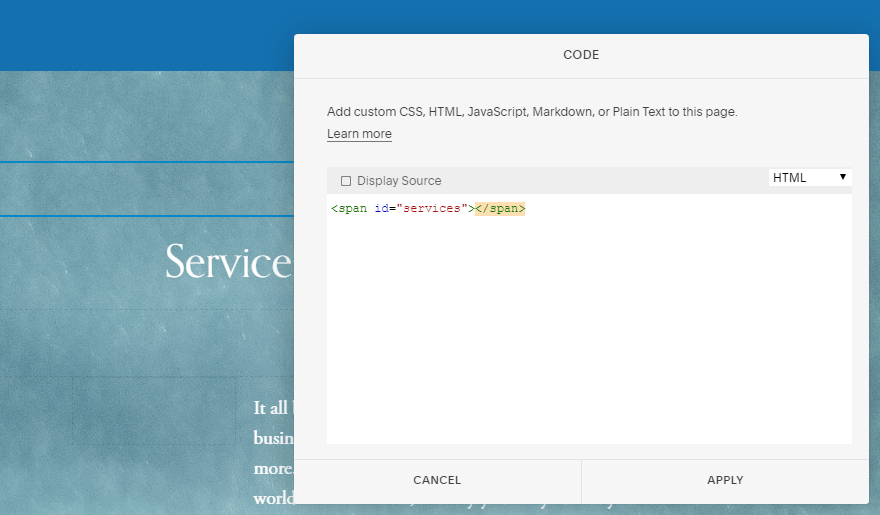
For Services section
<span id="services"></span>

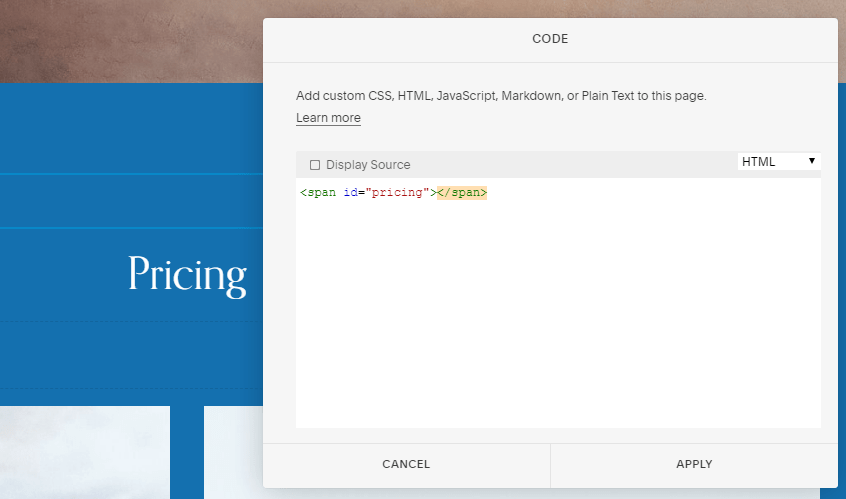
For Pricing section
<span id="pricing"></span>

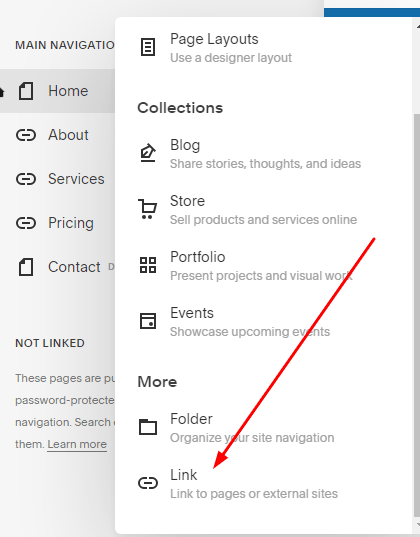
2. Add anchor links to Navigation
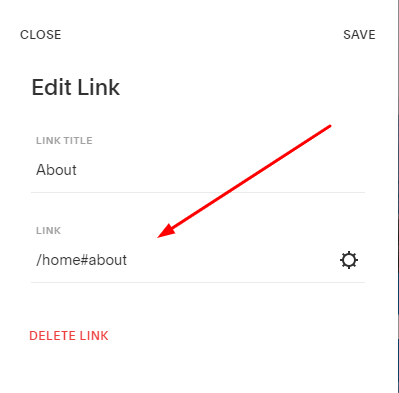
Add 3 Link Items

and use this format.
/home#about /home#services /home#pricing

You will have.

Save. Done!
3. Fix some issues
(Mobile) Menu will not close automatically after clicking the anchor link
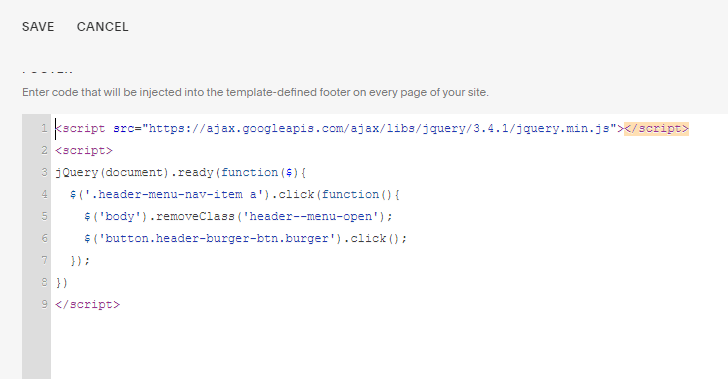
Add this code to Home > Settings > Advanced > Code Injection Header
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$('.header-menu-nav-item a').click(function(){
$('body').removeClass('header--menu-open');
$('button.header-burger-btn.burger').click();
});
})
</script>

Smooth Scrolling
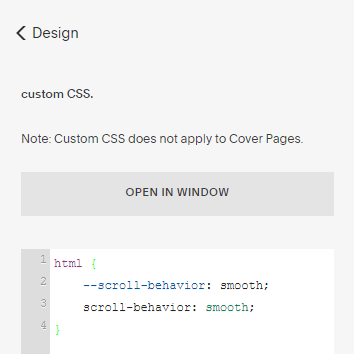
Add this code to Home > Design > Custom CSS
html {
--scroll-behavior: smooth;
scroll-behavior: smooth;
}

Notes: this code doesn’t support Safari
Add this code to Home > Settings > Advanced > Code Injection > Footer
(Code from W3schools)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// Add smooth scrolling to all links
$("a").on('click', function(event) {
// Make sure this.hash has a value before overriding default behavior
if (this.hash !== "") {
// Prevent default anchor click behavior
event.preventDefault();
// Store hash
var hash = this.hash;
// Using jQuery's animate() method to add smooth page scroll
// The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area
$('html, body').animate({
scrollTop: $(hash).offset().top
}, 800, function(){
// Add hash (#) to URL when done scrolling (default click behavior)
window.location.hash = hash;
});
} // End if
});
});
</script>
(Mobile) Sticky Header after clicking Anchor Links
You can edit Site Header > Style > Enable: Fixed Position
You can also use these code 😀
Add this to Home > Settings > Advanced > Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
jQuery(window).scroll(function() {
var height = jQuery(window).scrollTop();
if(height > 60) {
jQuery('body').addClass('fixed-header');
} else {
jQuery('body').removeClass('fixed-header');
}
});
</script>

and add this to Home > Design > Custom CSS
.fixed-header header#header {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
}

(Mobile) Sticky Only Burger icon when clicking anchor links
Add this code to Home > Design > Custom CSS
body.fixed-header .header-announcement-bar-wrapper #site-title {
display: none
}
body.fixed-header .header-announcement-bar-wrapper {
transform: translatey(0) !important;
background-color: transparent !important
}
body.fixed-header .header-title-logo {visibility: hidden !important;}
Can you add an anchor link to a portfolio section?
Can you explain in more detail? Thank you.