In this post, I will share the code to create a “Back to top” button in Squarespace (for both Personal Plan & higher)
In this post
Go to Settings > Advanced > Code Injection > Footer (If you use Personal Plan > Edit Footer > Add Code Block > Paste below code)

Then insert the following code
<a href="#top" class="t-top"><span class="arrow"></span>Top</a>
2. Add CSS to Custom CSS
Go to Design

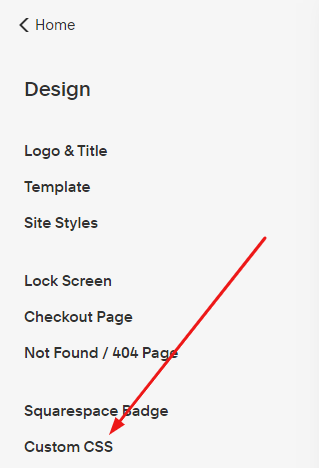
Next, click Custom CSS
and insert the following CSS code
/* Back to Top */
.t-top {
font-weight: 300;
letter-spacing: 3px;
font-size: 15px;
text-transform: uppercase;
text-align: center;
line-height: 1.6;
padding-left: 2px;
padding-top: 4px;
position: fixed;
right: 30px;
bottom: 30px;
width: 40px;
height: 40px;
z-index: 999;
background-color: transparent;
color: #000;
}
.t-top .arrow:before {
font-family: 'squarespace-ui-font';
font-style: normal;
font-weight: 300;
font-size: 20px;
line-height: 1;
-webkit-font-smoothing: antialiased;
content: "\e02d";
text-align: center;
display: block;
vertical-align: middle;
transform: rotate(-90deg);
cursor: pointer;
margin-left: -4px;
}
.t-top .arrow {display:inline;}
Here the result.

3. Add JS
If you want the back to top to appear only when scrolling down near the footer, and disappear when scrolling to the top.
Add this code to Home > Settings > Advanced > Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 200) {
$('.t-top').fadeIn();
} else {
$('.t-top').fadeOut();
}
});
$('.scrollup').click(function () {
$("html, body").animate({
scrollTop: 0
}, 600);
return false;
});
});
</script>
Hey, Tuan, i copied this code but I doesn’t seem to work/appear for me. I am on squarespace 7.1. Thanks in advance 🙂
I updated the new code. You can try again.
Hi,
It works 🙂
Question: What can I do if I want to see it in the footer only?
It comes out when I scroll a bit, over picture… Not nice…
Many thanks for your answer.
Can you share link to your site?
Works great. Thank you. Could you get the icon to appear only once you start to scroll a bit?
Have you solved it yet? If no, you can submit a question here. https://beaverhero.com/covid19/
How can I change the color so that it appears differently on darker backgrounds? Am I able to change the affect when on hover?
You can use code here. https://sqshero.com/forum/topic/tips-add-back-to-top-button/#postid-9
(above is my forum)
This clean, simple back-to-top button is perfect. I’ve added it to my site. However, it always shows; it doesn’t disappear. Any tip for getting it right it appreciated.
DP
Hi,
I’m overloading.
If you have any questions, please post on SS forum or send to my email: https://beaverhero.com/covid19
I will check carefully at the end of day
Thanks for this, Tuan. I added this to my store, but I am seeing it on the lower right even when scrolled all the way to the top of the page; it doesn’t disappear.
Hi. Updated the post.
Dear Tuan,
I’ve used ur code on my website. Though i like, it isn’t scroll like ur back to top button here ⇒
it goes to top directly without scroll all the way long. what code i need to fill to get scroll back to top? Pls don’t think i m greedy, even u provid like this easy way.😁
u r really our hero of squarespce addicted. thnks for everything.
Have you solved it yet?
Thank you. It works. Even it still appears on the first screen and sometimes I click but it doesn’t work. Can you review if it works with squarespace 7.1 for an eCommerce site?
Yes, Tuan, I have solved it by adding scroll-behavior property in html. Thanks for your reply.
Hi Tuan, how do i put an image in instead of the word ‘top’
Change the HTML code to this code
How do I allow for a smooth scroll effect instead of it teleporting to the top of the page?
Hi. add this to Design > Custom CSS
html {scroll-behavior: smooth;
}
Hi there, the function is not working for me. I am in 7.1
Hi. What is site url? I can check easier
it’s still private for my employer, is this the correct footer injection? I can make changes if you see any mistakes:
Top
$(document).ready(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 200) {
$(‘.t-top’).fadeIn();
} else {
$(‘.t-top’).fadeOut();
}
});
$(‘.scrollup’).click(function () {
$(“html, body”).animate({
scrollTop: 0
}, 600);
return false;
});
});
Hi, you missing opening & closing scrip tag.
Also, to share site url, follow this guide. https://beaverhero.com/squarespace-how-to/#How_to_Setup_Password_Share_Site_URL
Script tags are now in place, function still not working. Here is my footer injection:
Top
$(document).ready(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 200) {
$(‘.t-top’).fadeIn();
} else {
$(‘.t-top’).fadeOut();
}
});
$(‘.scrollup’).click(function () {
$(“html, body”).animate({
scrollTop: 0
}, 600);
return false;
});
});
The script tags are not showing up in these comments, but to clarify: I have copied and pasted both html and JS codes into my footer with no modifications. How can I get the function to work?
Hi. You can paste code to code.beaverhero.com > Click Save >> Copy URL in Input box >> send me. I will check it again
Hi! Any way to make this a stationary button in the footer if I have a personal account?
Hi,
Step 1. Edit Site Footer > Add a Code Block > Paste Step 1 code
Step 3. Ignore step 3.