In this post, we will learn how to do some simple things on Squarespace
In this post
How to Setup Password & Share Site URL?
If your site is private or trial, you can setup password & share url for someone.
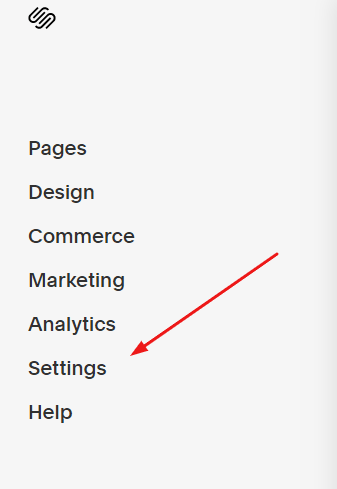
Click Settings

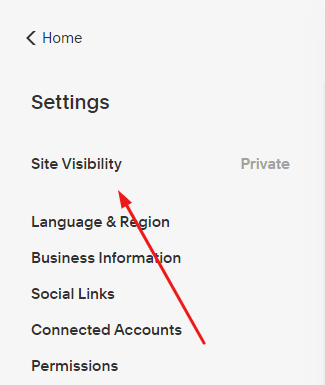
Next, Site Visibility

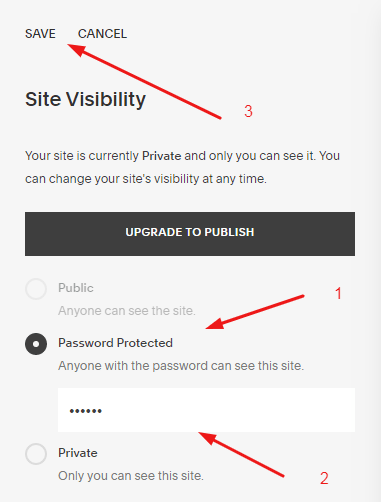
Next, Password Protected > Enter Password > Save
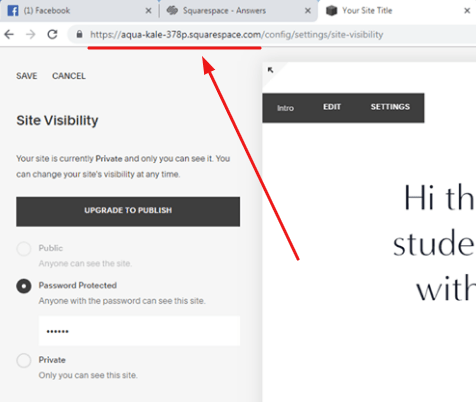
Then copy Site URL and share with friend or developer 🙂

How to Find Page ID?
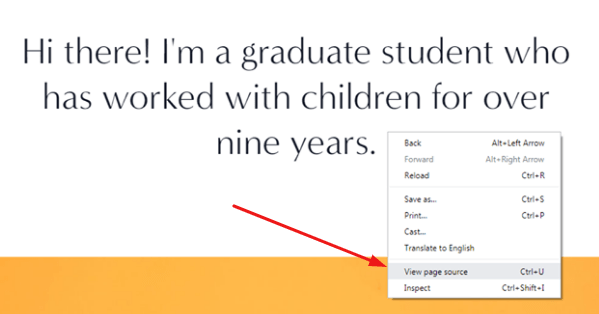
Method 1. View Source Code
Open Home Page
- Pressing Ctrl U
- or Right Click > View Source

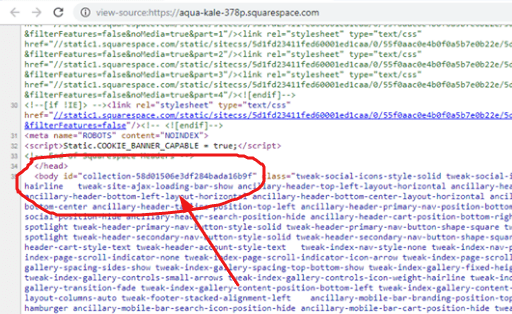
Scroll down > Find
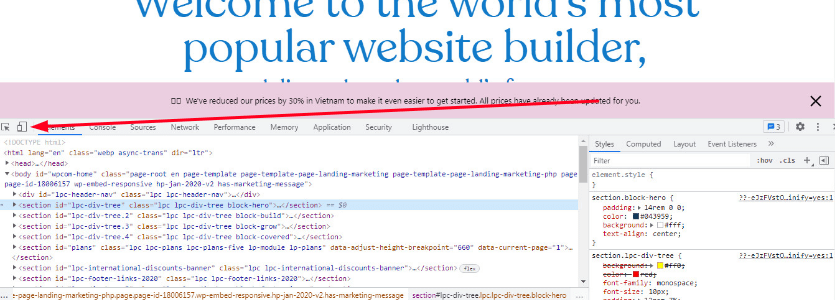
<body id="...."

In this example, you will see
<body id="collection-58d01506e3df284bada16b9f" class="..."
collection-58d01506e3df284bada16b9f is Page ID.
When using CSS, you need to add # to before
#collection-58d01506e3df284bada16b9f
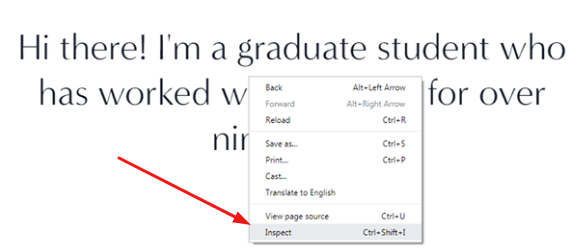
Method 2. Inspect Element
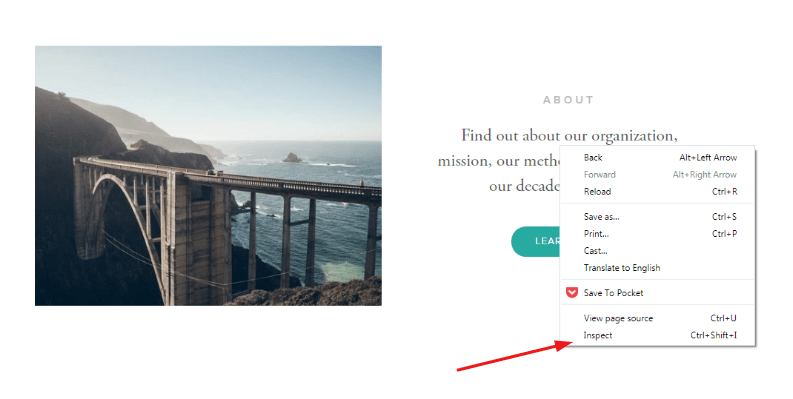
Right Click > Inspect (or Inspect Elements)

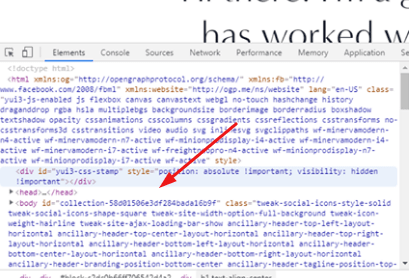
You will see
<body id="collection-58d01506e3df284bada16b9f" class="..."
collection-58d01506e3df284bada16b9f is Page ID.
When using CSS, you need to add # to before
#collection-58d01506e3df284bada16b9f
How to find Block ID
You can also use this Squarespace Page ID Finder free tool.
Each block will have different ID. Two same blocks also have different ID.
To find Block ID, just Right click on Block > Inspect Element (example here: Image Block)
You can right click on Image, Text, or Button

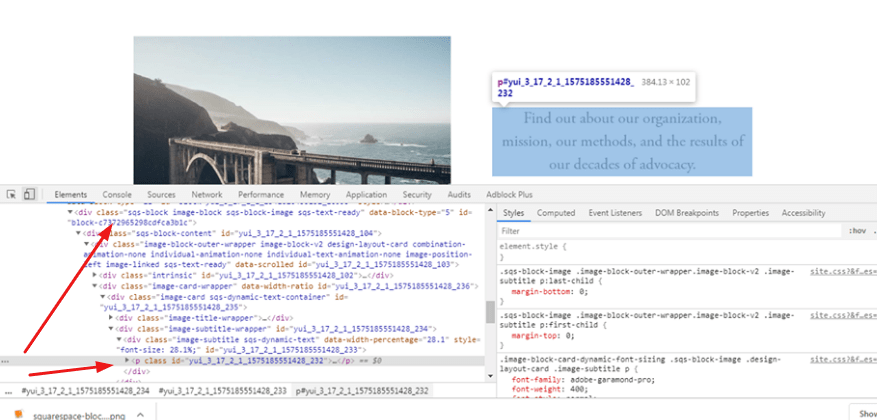
You will see
You look up, there will be a line: class=”sqs-block blockname-block sqs-block-blockname…” id=”block-c7…”
in screenshot: blockname is image-block, you will see: class=”sqs-block image-block sqs-block-image” id=”block..”

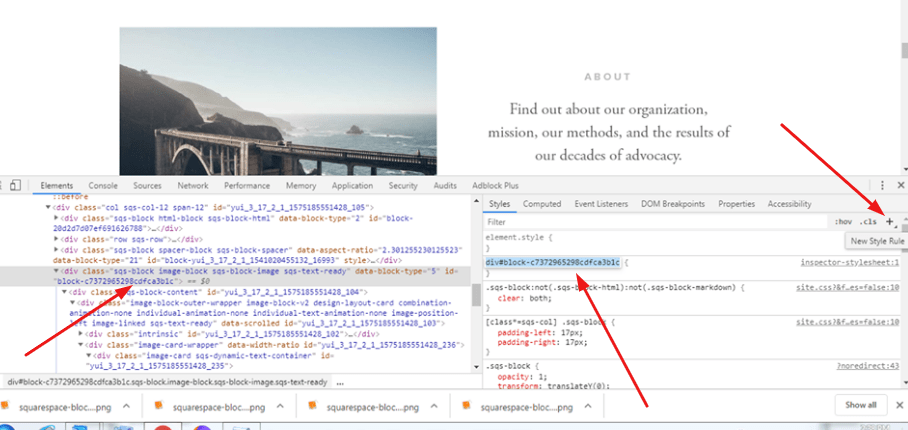
Next, Left click on the line with id = “block .. > Look Right > Click + icon > You will have Block ID: div#block-…

How to find Section ID (Squarespace 7.1)
You can also use this Squarespace Page ID Finder free tool.
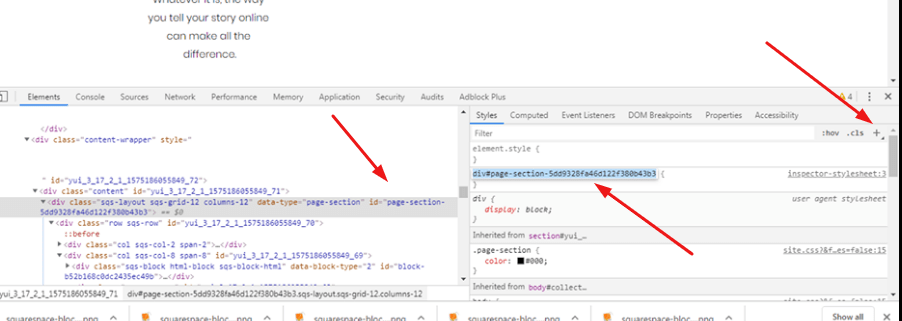
Do similar Block ID > You will see id=”page-section-…” > Click + icon > You will have div#page… is Section ID

How to Insert Custom CSS
SS changed position of Custom CSS on some sites, so if you don’t see Design option, find Website > then Scroll down > Choose Website Tools > Custom CSS
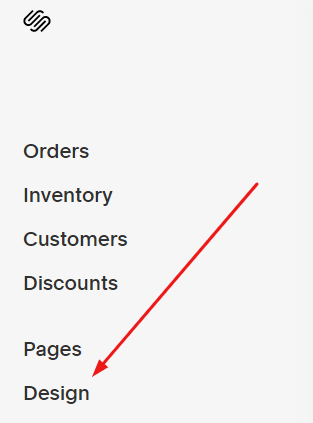
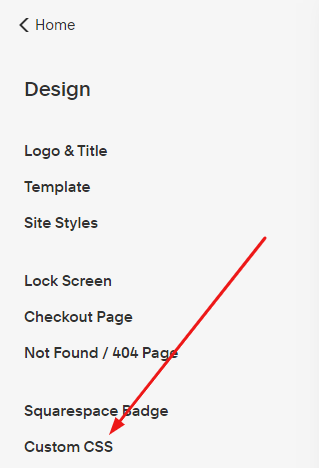
Click Design

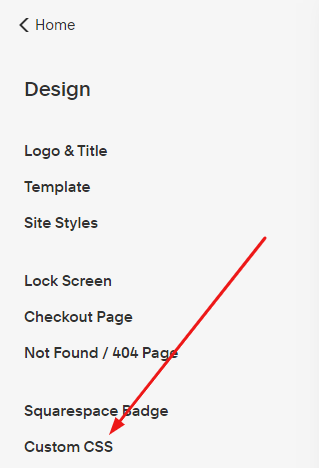
Next, click Custom CSS
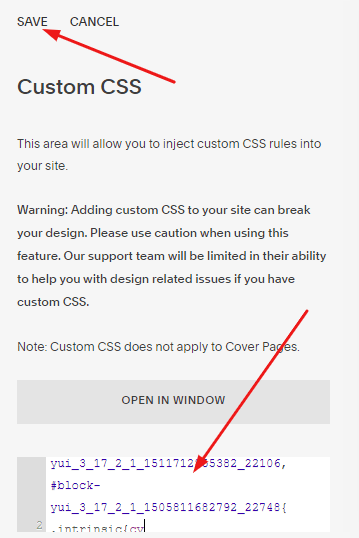
Enter Custom CSS > Save
How to Upload Custom Font
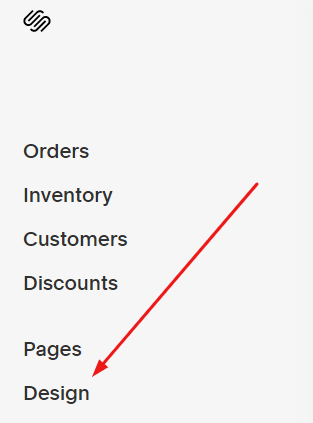
Click Design

Next, click Custom CSS
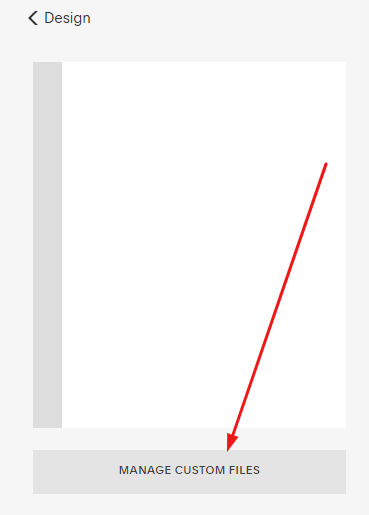
Scroll down > Click Manage Custom Files

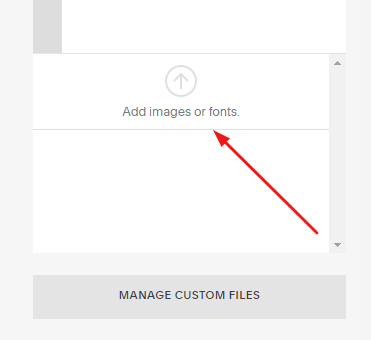
Click Add images or fonts

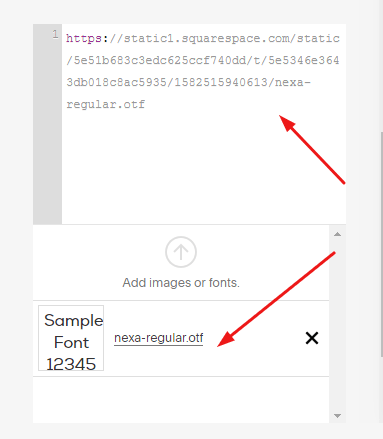
After upload completed. Click Fonts name > Squarespace will paste font url to Custom Box. Copy and use!

How to open Page Header
Each page has page header.
When inserting code into the Page Header, the code runs only on that page, and will not affect other pages.
For Shop Page, Portfolio Page, Event Page … code will affect the list – detail page.
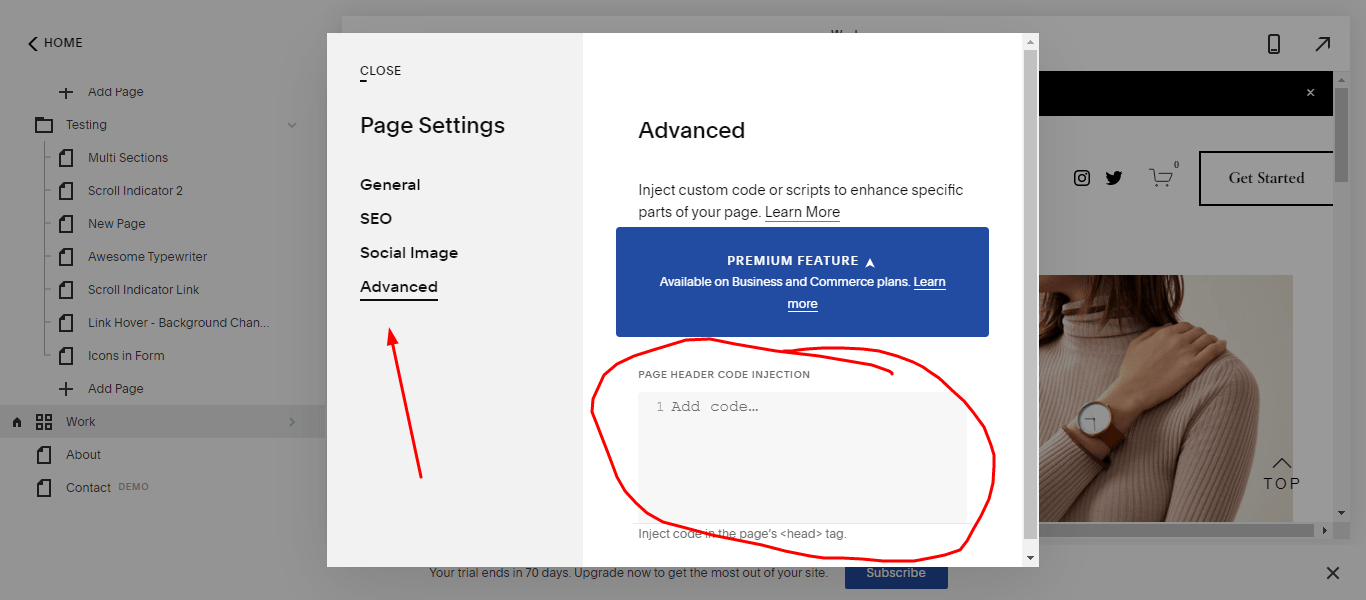
Hover on Page Name (on Main Navigation or Not Linked) > Click Gear Icon > The setting box will appear.
![]()
Click Advanced. Here is Page Header

How to Upload an Image & Get its URL
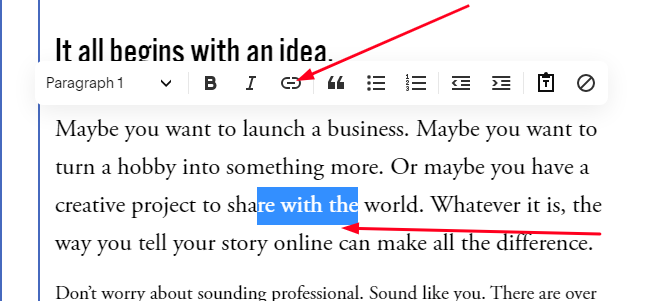
First, edit any page on your site >> Highlight a text > Click chain icon

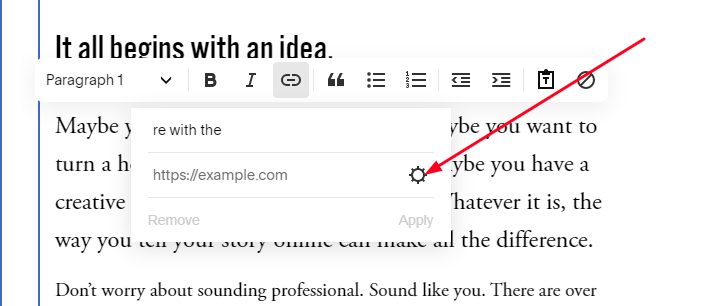
Next, click Gear icon

Next, click Files

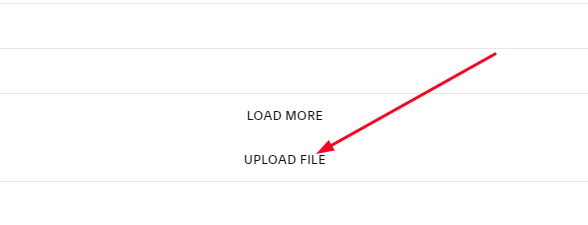
Next, click Upload File

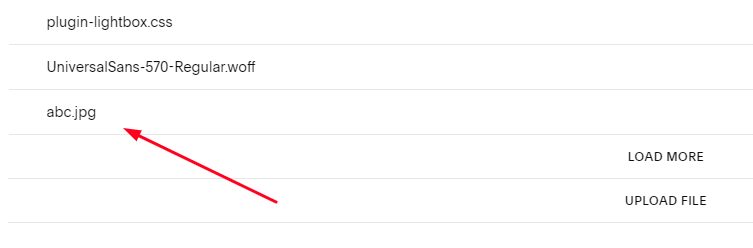
Choose image from your pc >> It will be uploaded. Once uploaded, it will be here. As an example, I just uploaded a file called abc.jpg

Then click Done >> Don’t Save Anything
REMEMBER: DO NOT SAVE ANYTHING.
The image has been uploaded to the website, now you just need to close the upload window. Do not save anything, otherwise the image link will be inserted into the text.
So, once uploaded, what will its URL be?
- Let’s say your domain is https://beaverhero.com. The uploaded file is abc.jpg
- The image url will be: https://beaverhero.com/s/abc.jpg
Some notes
- You should not include spaces in the file name. Eg: Mountain and Hill.jpg >> You should rename it to: mountain-and-hill.jpg
- Do not use uppercase and lowercase characters. Sometimes you will mistype when getting the URL (I had the same problem so many times). Eg: Mountain-and-Hill.jpg >> You should use: mountain-and-hill.jpg
How to Preview Site on Tablet
Right Click on anywhere on your site >> Click Inspect (or Inspect Element or Inspect Code..)

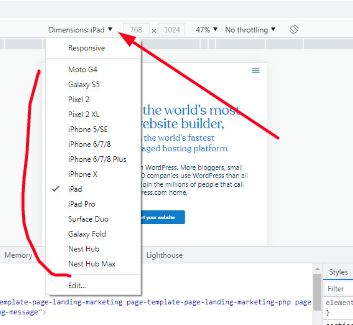
A box appear >> Click square icon (see screenshot)

Click Dimenssions >> Choose iPad

Featured Image: Free-Photos/Pixabay
Hi. Are these changes allowed to be implemented with a Sqrspace Personal basic plan too?
Thanks
Hi. What do you mean? All (except Page Header), you can do in Personal Plan.
hi Tuanphan,
I am trying to follow your instructions for adding custom font in CSS. I get the Syntax Error line 1 and i have tried to delete and start over but still get the same message. I know its user error…Can you help?
Did you fix it?
I have a flashing banner/ announcement at the top of my website that I’m trying to remove. I have no idea what it’s called or how to remove it. Any help would be greatly appreciated.
Hi. Just checked your site. It looks like you used a custom bar (created by a custom code). You can access Settings > Advanced > Code Injection > Find & remove it.
Or add this to Design > Custom CSS to hide it
.apply-bar {display: none;
}