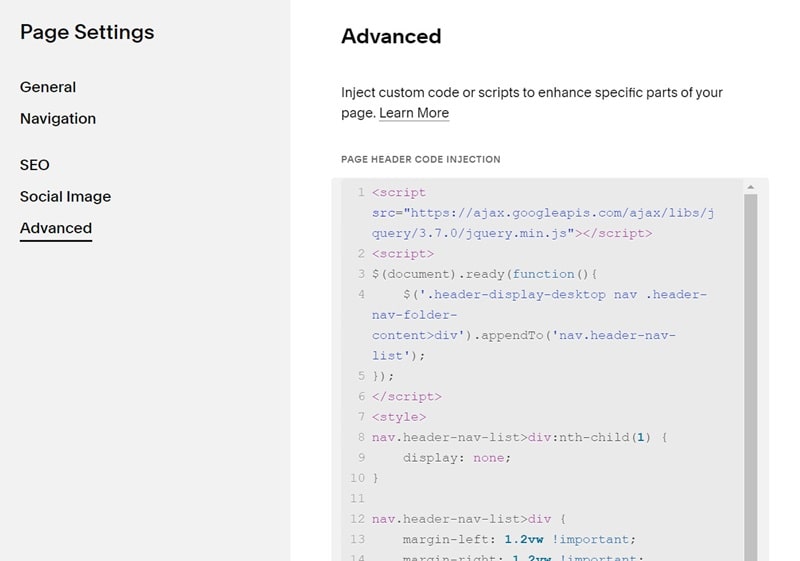
#1. Add this code to All Pages in the Member Area Page Header Code Injection
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.header-display-desktop nav .header-nav-folder-content>div').appendTo('nav.header-nav-list');
});
</script>
<style>
nav.header-nav-list>div:nth-child(1) {
display: none;
}
nav.header-nav-list>div {
margin-left: 1.2vw !important;
margin-right: 1.2vw !important;
}
</style>

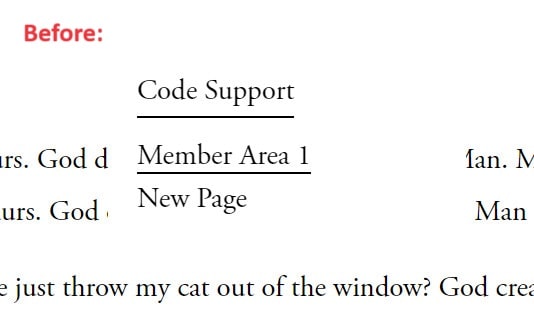
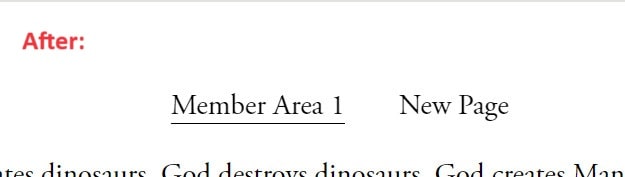
#2. Result