Description: Hover Links – Change Background Image (similar Portfolio Page)
Support: Free support (& install, if it is not complicated). Just send me an email with your site url + detail description.
How to
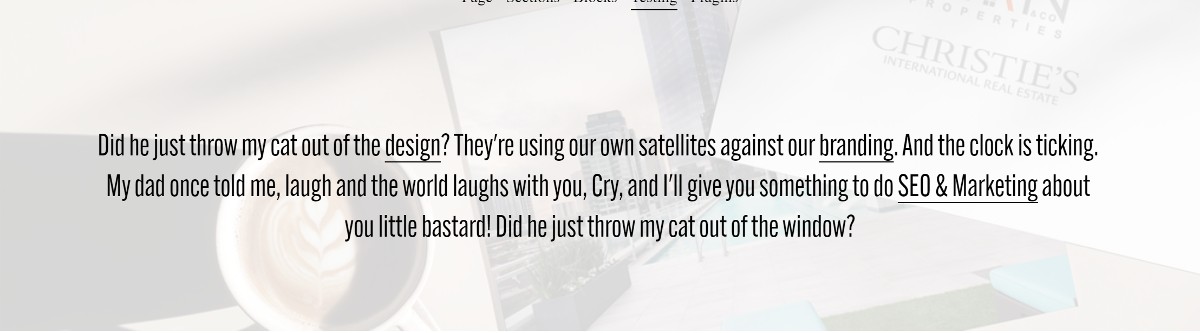
#1. First add a section with some text links + a background image.
Suppose I have this section with some links
- design – URL: /design
- branding – URL: /branding
- SEO & Marketing – URL: /seo-marketing

When hover on these items, I want to change background to these images
- design – https://cdn.pixabay.com/photo/2023/06/22/21/00/children-8082256_1280.jpg
- branding – https://cdn.pixabay.com/photo/2023/03/01/15/28/trees-7823389_1280.jpg
- seo & marketing – https://cdn.pixabay.com/photo/2023/06/01/13/07/annas-hummingbird-8033578_1280.jpg
#2. Use this free tool to find Text Block ID and Section ID, we will have (in my example)
- Text ID: div#block-yui_3_17_2_1_1687859861440_11266
- Section ID: [data-section-id=”649ab508b102a26feb925460″]
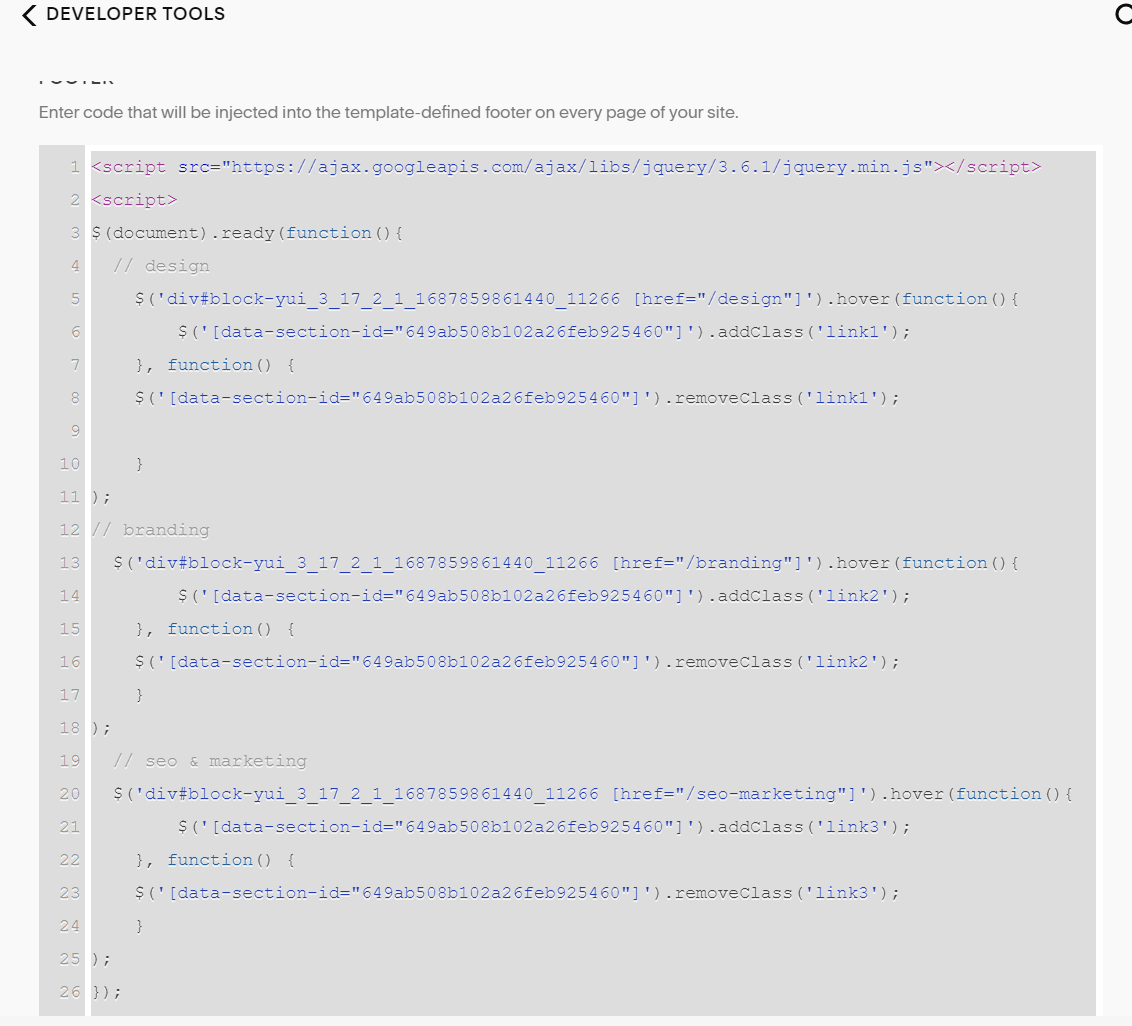
#3. Next, add this code to Settings > Advanced > Code Injection > Footer (or Settings > Developer Tools > Code Injection > Footer)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// design
$('div#block-yui_3_17_2_1_1687859861440_11266 [href="/design"]').hover(function(){
$('[data-section-id="649ab508b102a26feb925460"]').addClass('link1');
}, function() {
$('[data-section-id="649ab508b102a26feb925460"]').removeClass('link1');
}
);
// branding
$('div#block-yui_3_17_2_1_1687859861440_11266 [href="/branding"]').hover(function(){
$('[data-section-id="649ab508b102a26feb925460"]').addClass('link2');
}, function() {
$('[data-section-id="649ab508b102a26feb925460"]').removeClass('link2');
}
);
// seo & marketing
$('div#block-yui_3_17_2_1_1687859861440_11266 [href="/seo-marketing"]').hover(function(){
$('[data-section-id="649ab508b102a26feb925460"]').addClass('link3');
}, function() {
$('[data-section-id="649ab508b102a26feb925460"]').removeClass('link3');
}
);
});
</script>
<style>
/* design */
.link1 .section-background img {
content: url(https://cdn.pixabay.com/photo/2023/06/22/21/00/children-8082256_1280.jpg);
}
/* branding */
.link2 .section-background img {
content: url(https://cdn.pixabay.com/photo/2023/03/01/15/28/trees-7823389_1280.jpg);
}
/* seo - marketing */
.link3 .section-background img {
content: url(https://cdn.pixabay.com/photo/2023/06/01/13/07/annas-hummingbird-8033578_1280.jpg);
}
</style>

Result