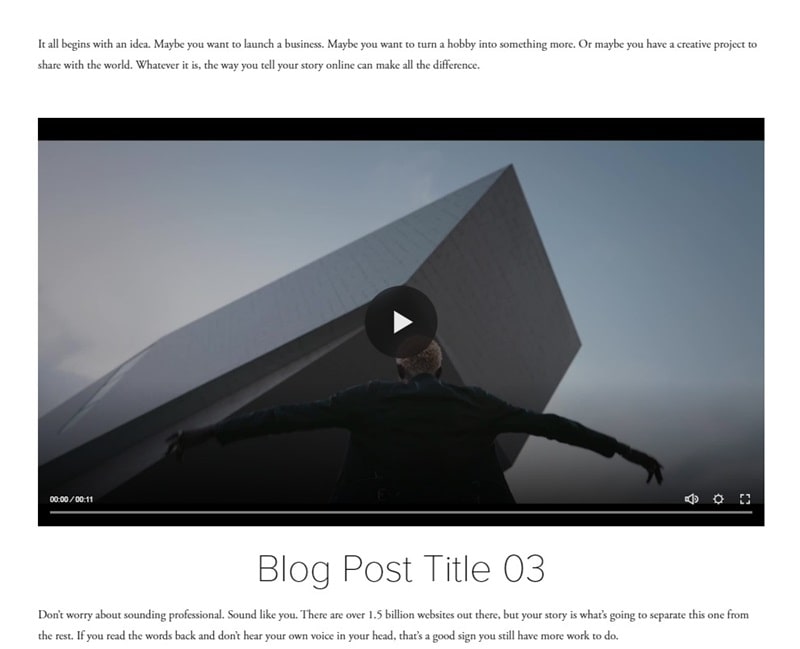
Suppose you want to move the Blog Title under the First Video in the Blog Post.
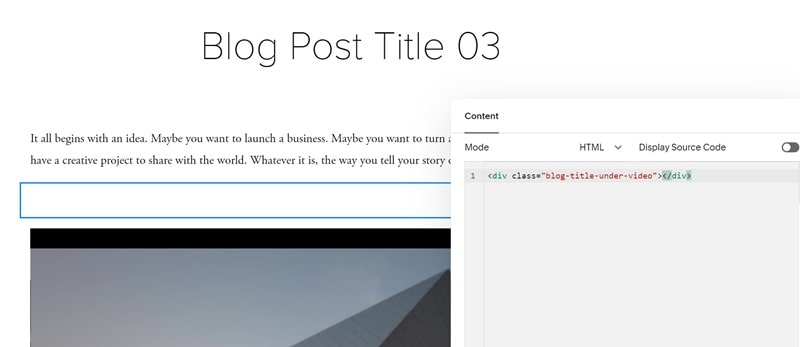
#1. Add a Code Block above the Video and enter this code into the Code Block
<div class="blog-title-under-video"></div>

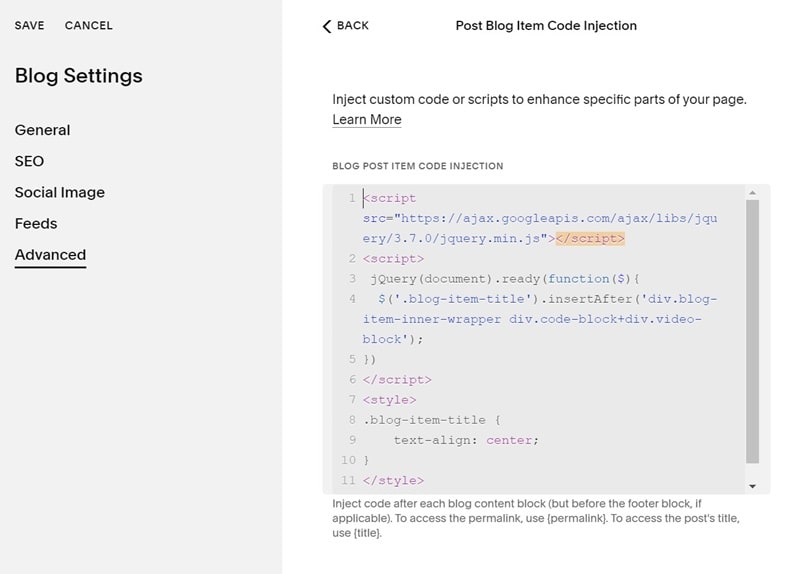
#2. Use this code to Post Blog Item Code Injection
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$('.blog-item-title').insertAfter('div.blog-item-inner-wrapper div.code-block+div.video-block');
})
</script>
<style>
.blog-item-title {
text-align: center;
}
</style>

Result: