In this post
Description
Reuse a newsletter block across multiple pages, and edit it all from a single page.
Require: Section Loader Plugin
Support: Free support + Install, if you need help, just send me an email with your site url + describe request, I will help you. (You can also post on Forum)
How to
#1. Install Plugin (referral link)
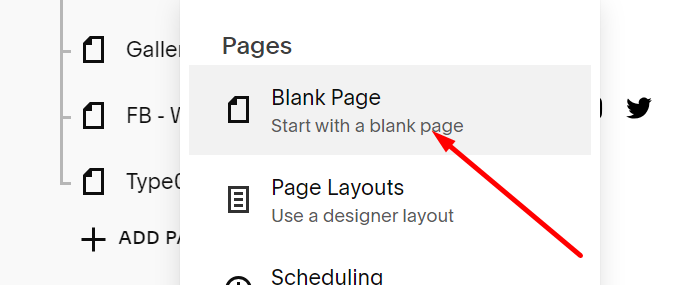
#2. Create a Not Linked Page with Name/URL
- Name: Reuse Newsletter
- URL Slug: /reuse-newsletter

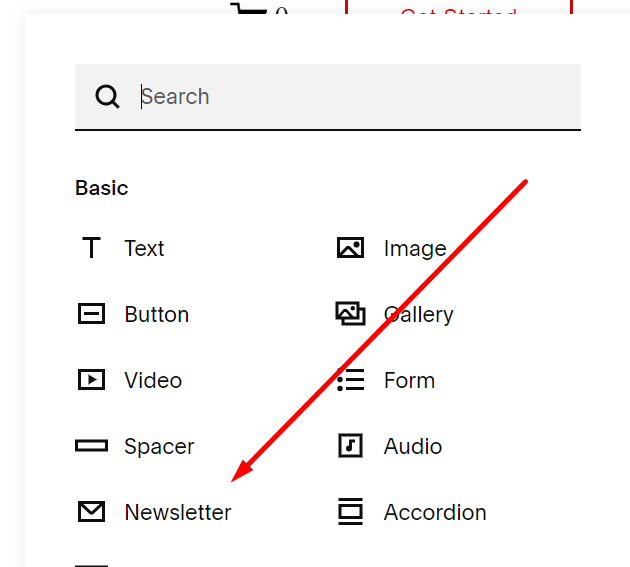
#3. Add a Newsletter Block

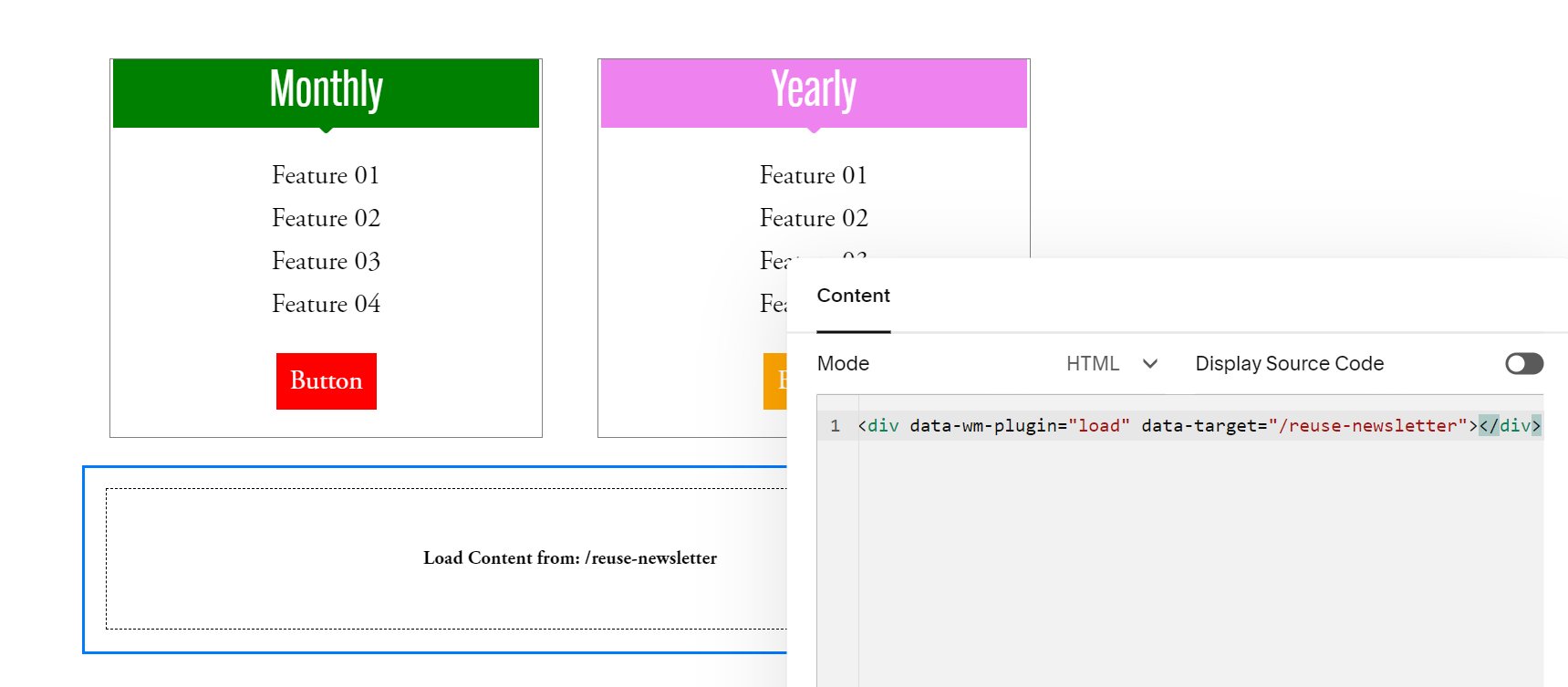
#4. Insert this Code Block where you want the newsletter block to appear.
<div data-wm-plugin="load" data-target="/reuse-newsletter"></div>
For example
 Result
Result

Advanced Tips
Add Reuse Newsletter above Blog Posts Pagination
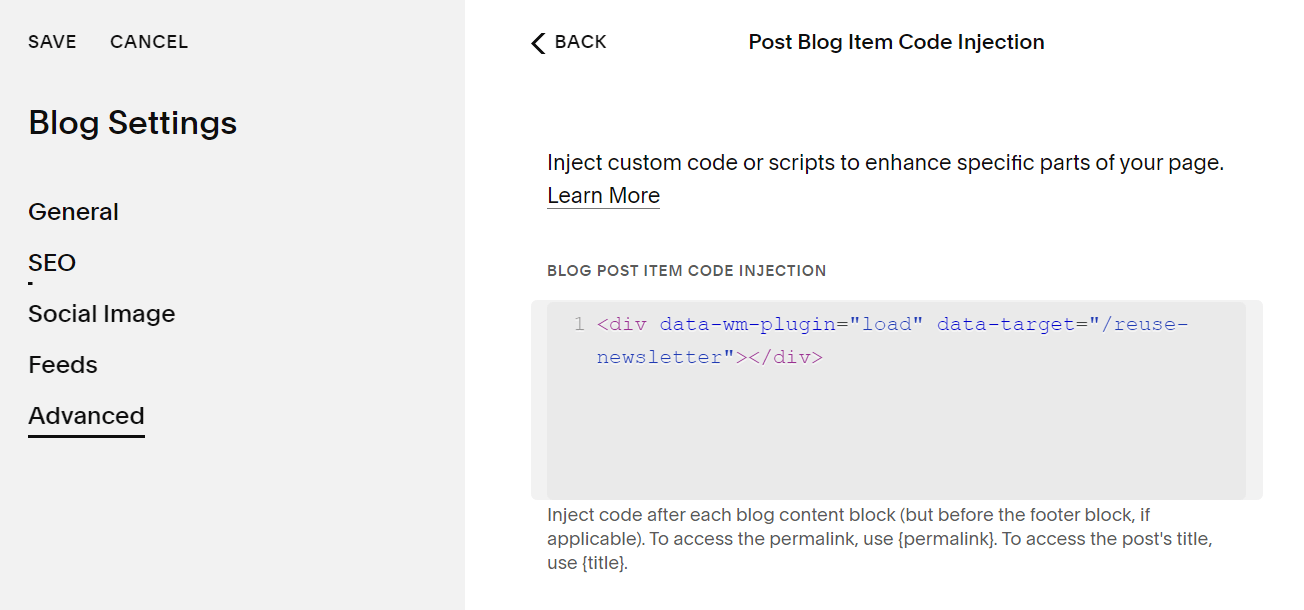
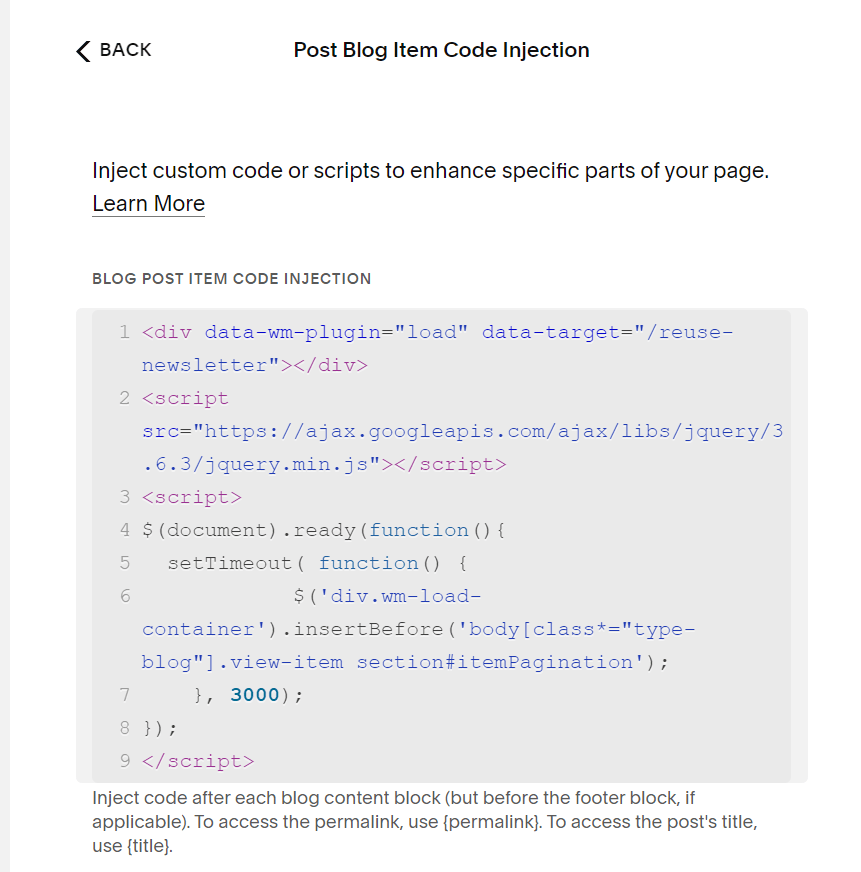
Move code in #4 to Blog Post Items Code Injection

Next, add this code under it
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
setTimeout( function() {
$('div.wm-load-container').insertBefore('body[class*="type-blog"].view-item section#itemPagination');
}, 3000);
});
</script>

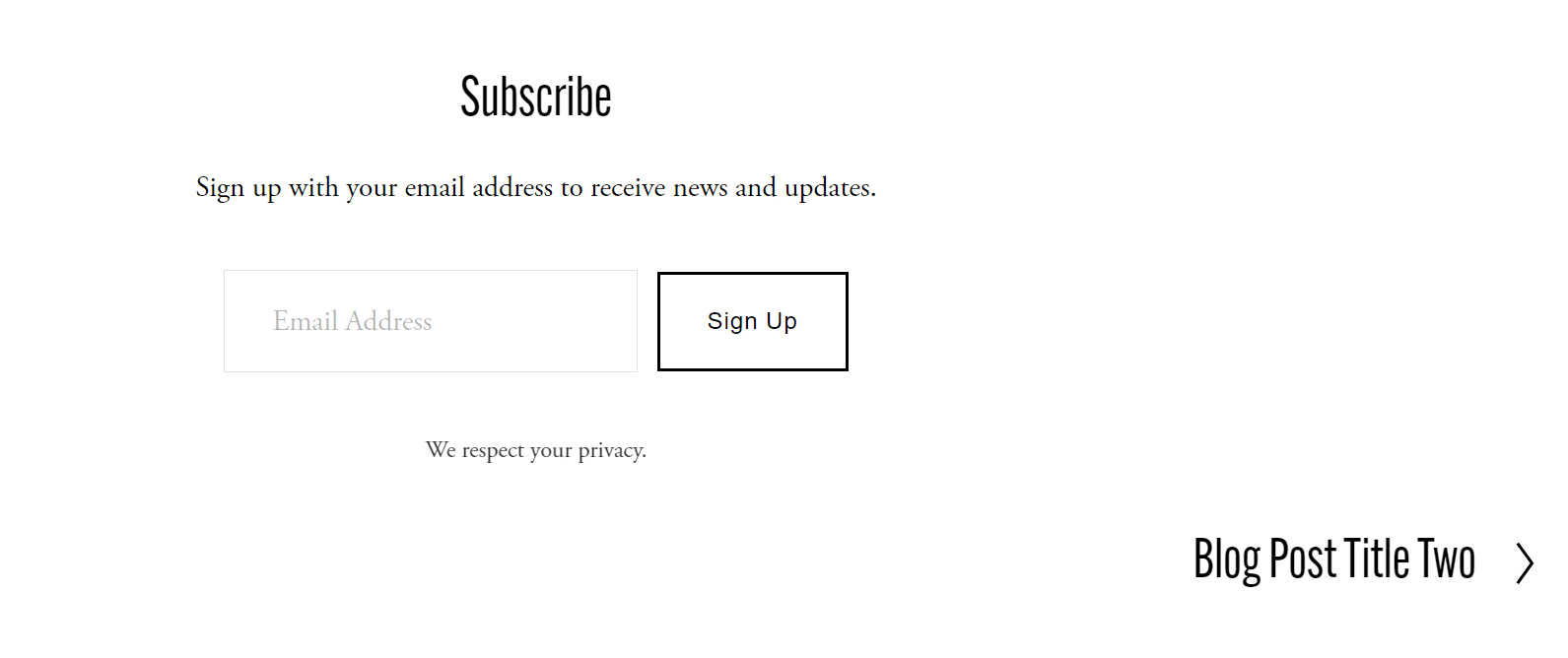
and result

Add Reuse Newsletter under Header
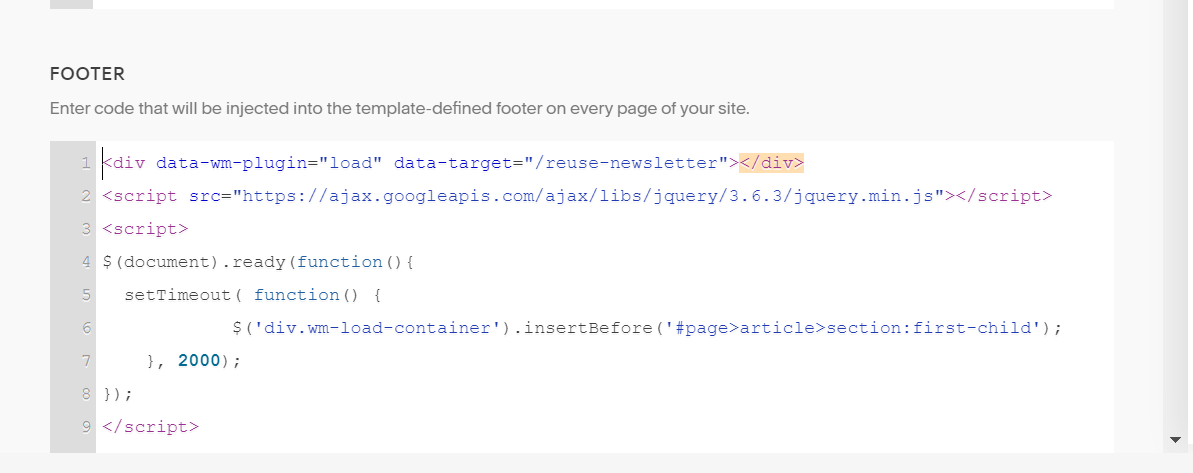
First, move #4 code into Code Injection > Footer

Next, add this code under it
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
setTimeout( function() {
$('div.wm-load-container').insertBefore('#page>article>section:first-child');
}, 2000);
});
</script>