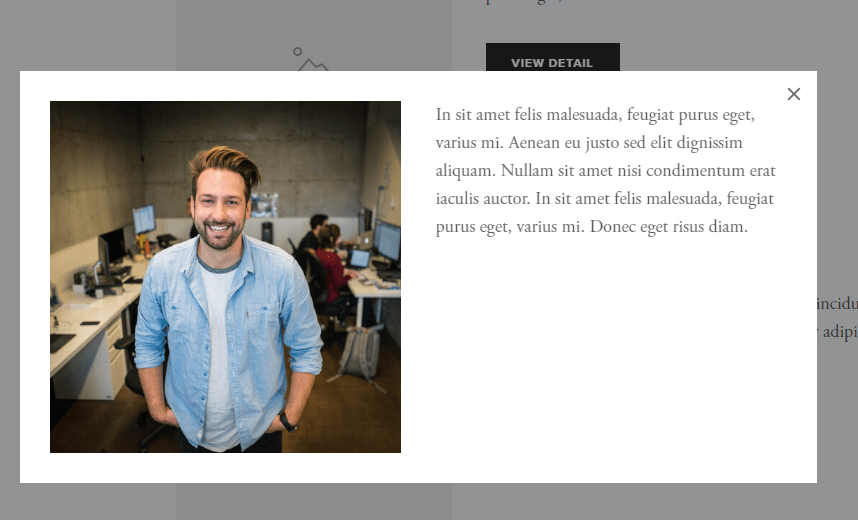
Description. Bio list page. When clicking any people on list, Lightbox with bio description will appear.

How to do.
In this post
1. Upload Files
Download this lightbox plugin and extract, you will have
- plugin-lightbox.css
- plugin-lightbox.js
Upload these files to your site. Follow this guide to know how to upload.
2. Add code
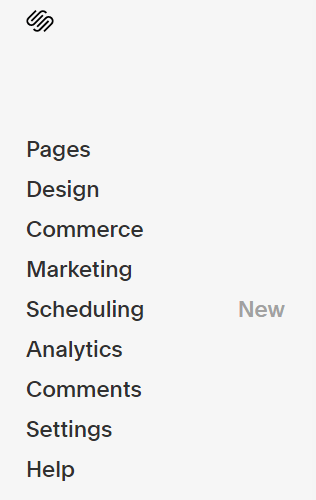
Access Home > Settings

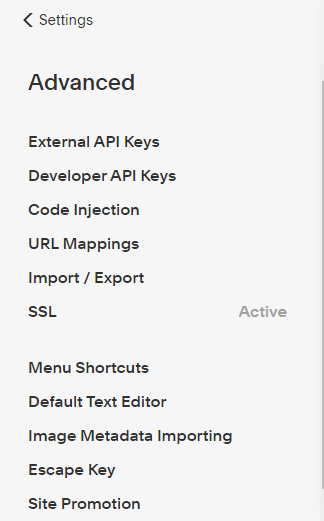
Advanced > Code Injection

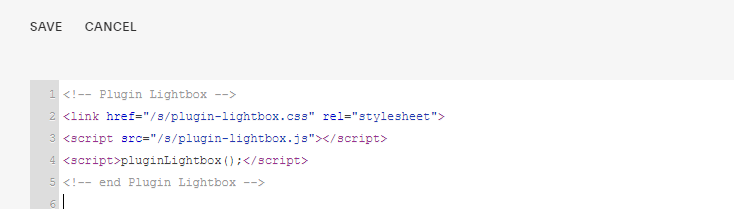
Add this code to Footer
<!-- Plugin Lightbox --> <link href="/s/plugin-lightbox.css" rel="stylesheet"> <script src="/s/plugin-lightbox.js"></script> <script>pluginLightbox();</script> <!-- end Plugin Lightbox -->

3. Create Bio List Page
Add a page to create Bio List. You can design the layout as you like.
3.1. Image Box
You can use Image Blocks to create layout like this.

3.2. Image – Description – Button
or Image Block, Text Block, Button to create layout like this.

4. Create Bio Detail Pages
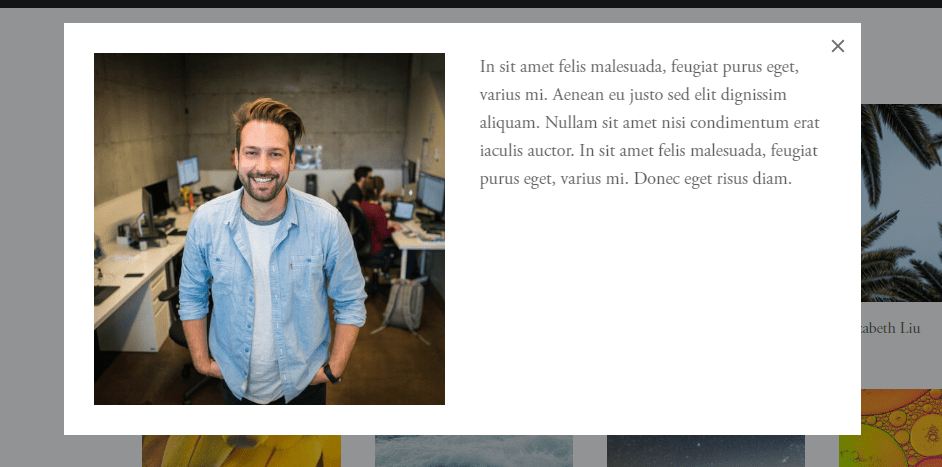
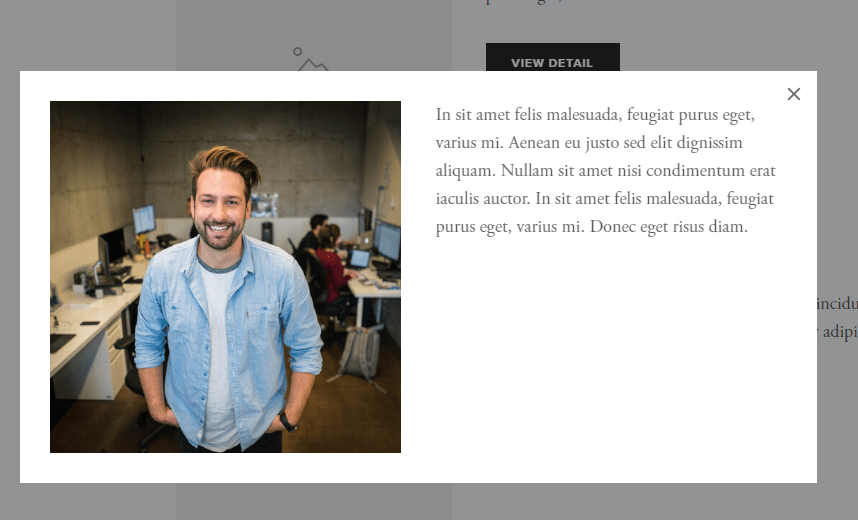
Each person will have a separate page. It will appear in the lightbox popup.
You can design the layout as you like. Eg this layout.

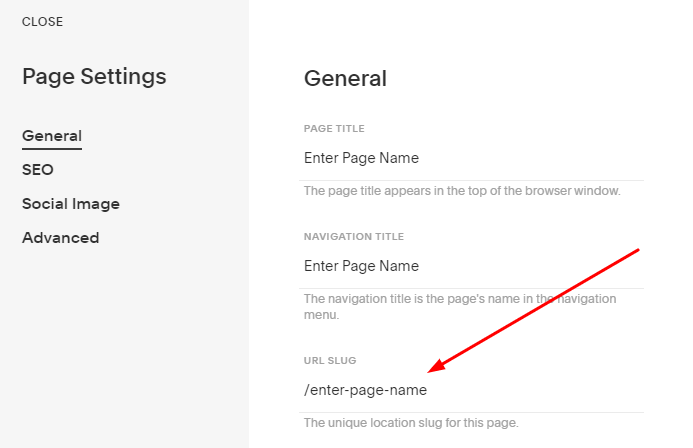
5. Find Bio Detail Pages URL Slug
Next, you need to find the page url of all bio detail pages
Hover on Page Name > Click Gear Icon > The setting box will appear.
Page URL at URL Slug

Assuming bio detail pages here are
- /person-1
- /person-2
- /person-3
6. Add links to create Lightbox
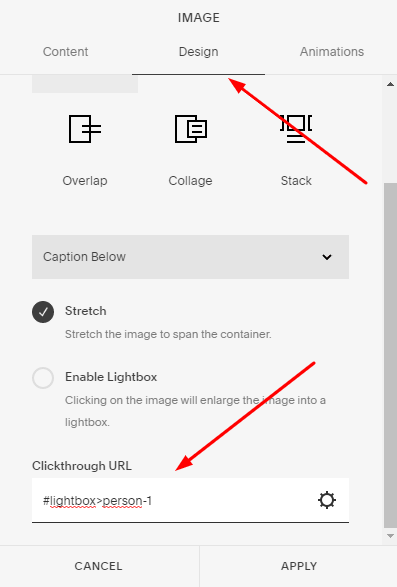
Edit Bio List Page > Edit Image Blocks > Insert the link, with this structure
#lightbox_bio-page-url
As in the example in step 5, you have 3 urls which is person-1, person-2, person-3, you need to paste these links
- #lightbox_person-1
- #lightbox_person-2
- #lightbox_person-3

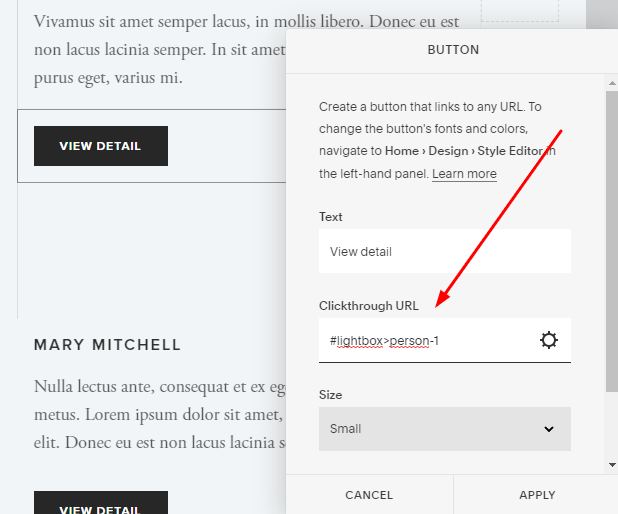
If you use Buttons in Bio List Page, insert links to Button

Save. Done! See result!


7. Lightbox Style
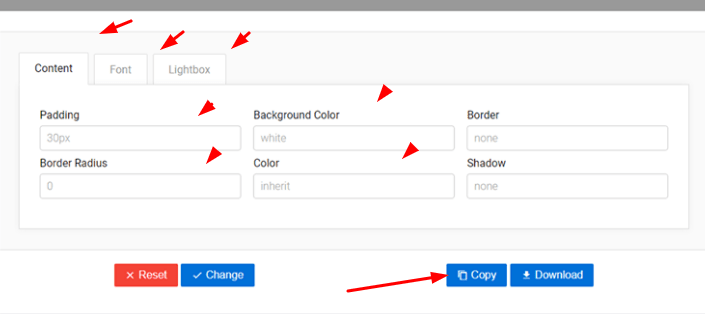
If you want to customize Lightbox Style. Open instructions.html (When you unzip the downloaded file plugin in step 1, you will see this file.)
Scroll down to bottom, enter info > Click “Copy”

After clicking copy, paste the code to Home > Design > Custom CSS (See how to insert CSS)