There are 3 ways to create FAQ Accordion in Squarsepace.
- 2 ways for Business Plan
- 1 way for Personal Plan (updating soon!)
Updated: 10.2021, Squarespace added Accordion Block.
In this post
Solution 1. Use Plugin (Business Plan or higher)
Download this plugin. It is easy to use and install. There are very detailed instructions when you open the download file.
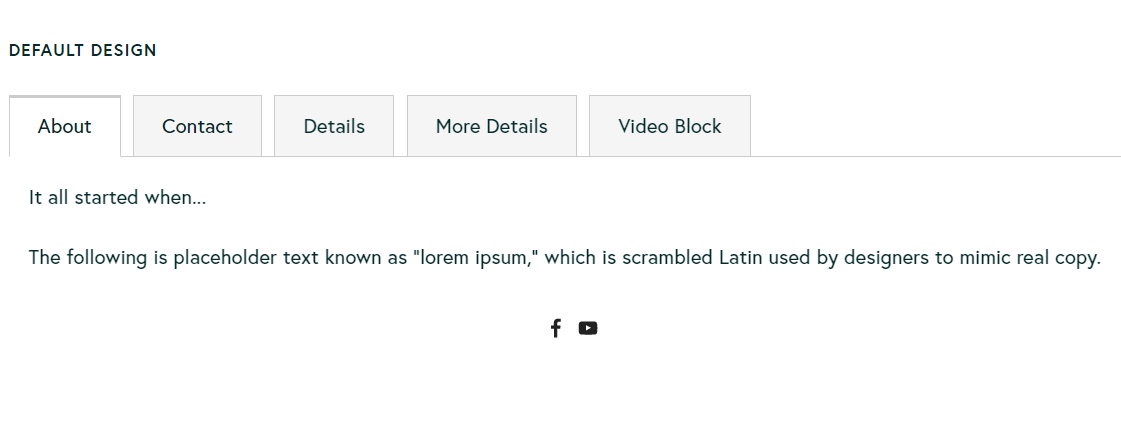
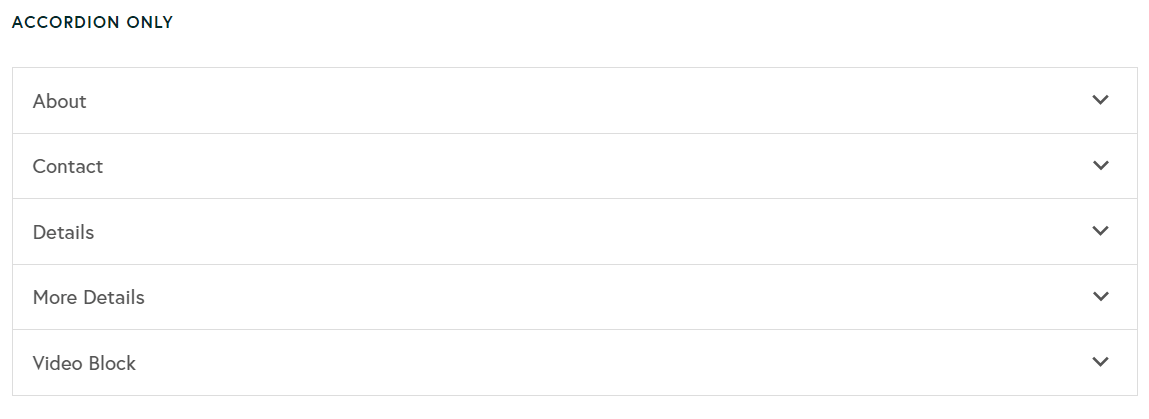
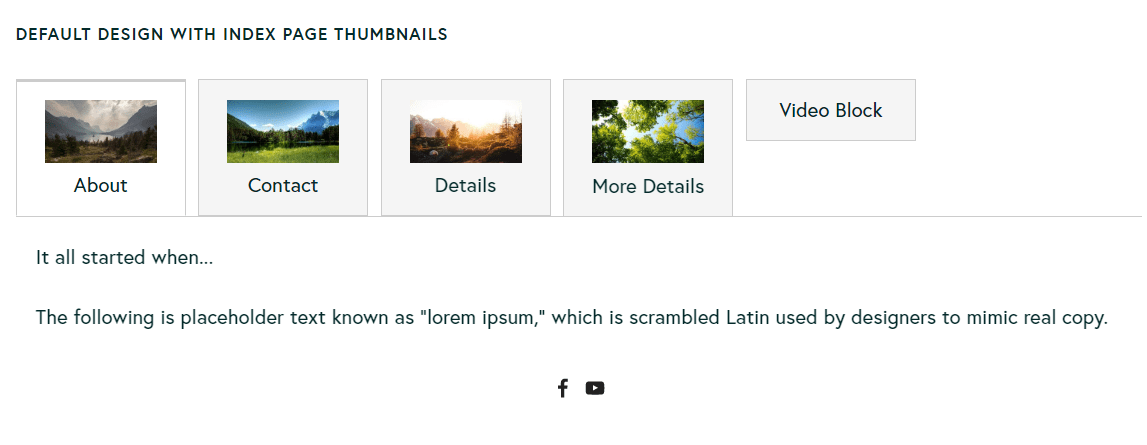
Some screenshots.



Solution 2. Use Markdown Block (Business Plan or higher)

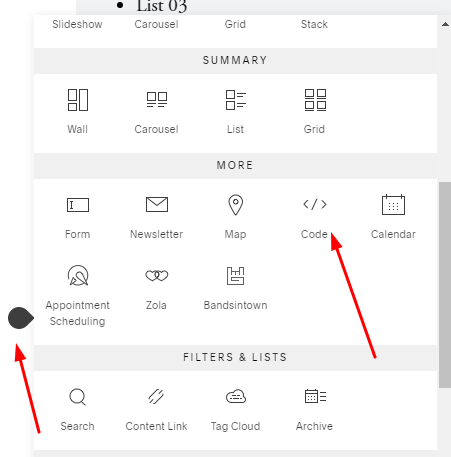
1. Add Code Block
See video
Edit the page where you want to create the Accordion > Scroll down to bottom > Insert Code Block

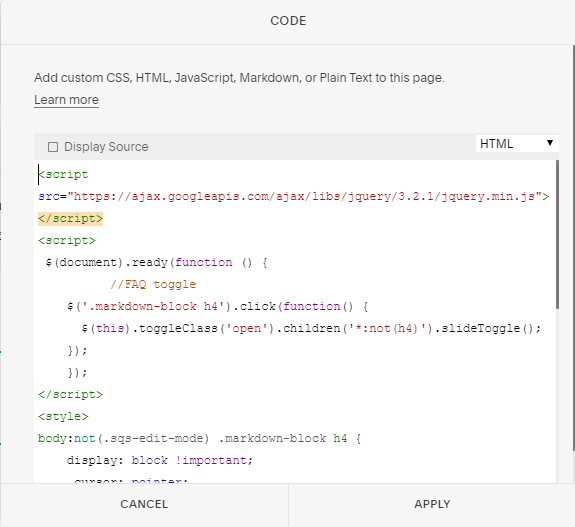
and paste this code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('.markdown-block h4').click(function() {
$(this).toggleClass('open').children('*:not(h4)').slideToggle();
});
});
</script>
<style>
body:not(.sqs-edit-mode) .markdown-block h4 {
display: block !important;
cursor: pointer;
}
body:not(.sqs-edit-mode) .markdown-block h4 + blockquote {
display: none;
}
body:not(.sqs-edit-mode) h4.open + blockquote {
display: block;
}
body:not(.sqs-edit-mode) .markdown-block blockquote {
margin-left: 0;
margin-right: 0;
}
.markdown-block h4 {
background: #f1f2f3;
padding: 10px;
margin-top: 0 !important;
margin-bottom: 0 !important;
border-bottom: 1px solid #e3e3;
}
.markdown-block h4 + blockquote {
background: #f1f2f3;
margin-top: 0;
padding: 20px;
}
</style>

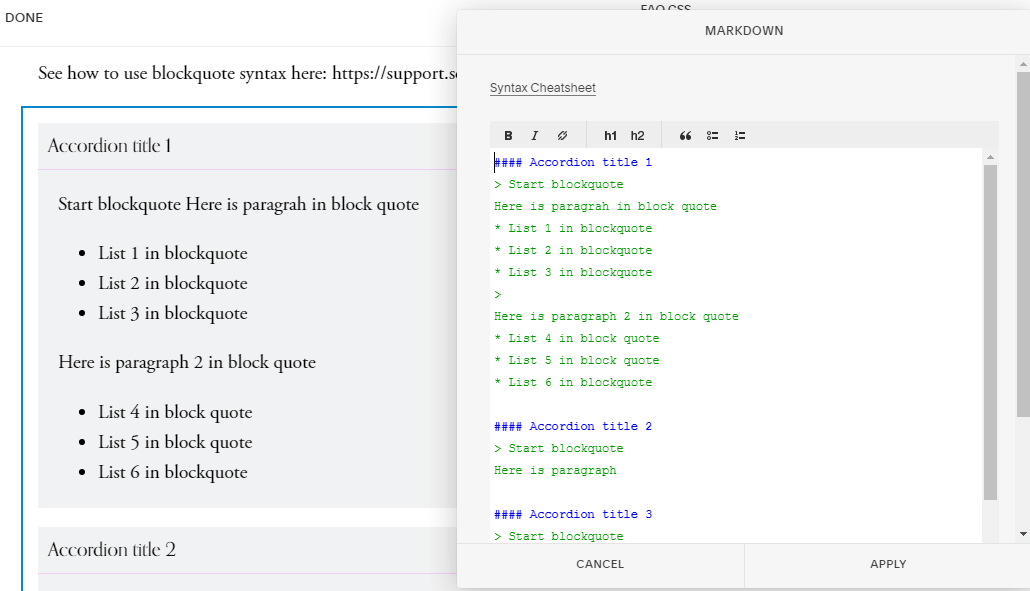
2. Add Accordion content
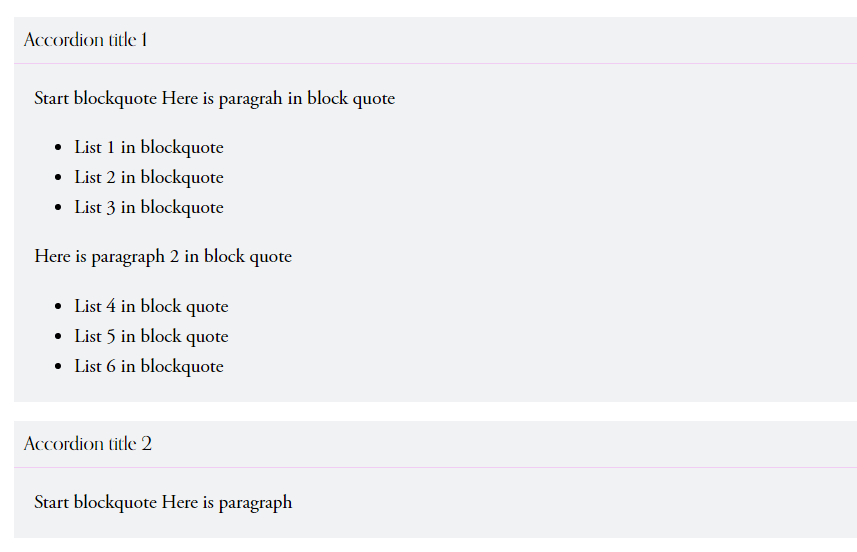
Next, you use Markdown Block to add accordion content, use this format.
Notes:
With accordion title, use h4 with syntax: ####
You need to wrap all the content of each accordion in the blockquote to make the code work properly.
See how to use blockquote syntax here: https://support.squarespace.com/hc/en-us/articles/206543587

Done!.
if you have any questions, just click in bottom below.
Solution 3. Use CSS (Personal Plan)
1. Add all to Code Block
<div class="t-accordion">
<div class="container">
<div class="column">
<div>
<!-- Accordion 01 -->
<label class="accordion">
<input type="checkbox" name="checkbox-accordion">
<div class="accordion__header">Lorem ipsum dolor sit amet</div>
<div class="accordion__content">
<h6>Lorem ipsum dolor sit amet,</h6>
<p>Consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</label>
<!-- Accordion 02 -->
<label class="accordion">
<input type="checkbox" name="checkbox-accordion">
<div class="accordion__header">Lorem ipsum dolor sit amet</div>
<div class="accordion__content">
<h6>Lorem ipsum dolor sit amet,</h6>
<p>Consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</label>
<!-- Accordion 03 -->
<label class="accordion">
<input type="checkbox" name="checkbox-accordion">
<div class="accordion__header">Lorem ipsum dolor sit amet</div>
<div class="accordion__content">
<h6>Lorem ipsum dolor sit amet,</h6>
<p>Consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</label>
</div>
</div>
</div>
</div>
2. Add to Home > Design > Custom CSS
.t-accordion {
h1, h2, h3, h4, h5, h6 {
font-weight: 800;
}
p {
color: black;
font-size: 14px;
}
.container {
display: table;
margin: 0 auto;
width: 80%;
}
.column {
display: table-cell;
padding: 0px 10px;
width: 50%;
}
h2 {
color: #1abc9c;
text-align: center;
margin: 20px 0;
}
.accordion {
display: block;
font-size: inherit;
margin: 0px;
position: relative;
}
.accordion input {
display: none;
position: absolute;
visibility: hidden;
left: 50%;
top: 50%;
z-index: 1;
}
.accordion__header {
background-color: #1abc9c;
border: 1px solid #15967d;
border-bottom-width: 0px;
color: #10715e;
cursor: pointer;
transition: background 0.2s;
padding: 20px;
position: relative;
z-index: 2;
}
.accordion__header:hover {
background-color: #17a98c;
color: white;
}
.accordion__header:hover:before, .accordion__header:hover:after {
background-color: white;
}
.accordion__header:before, .accordion__header:after {
background-color: #10715e;
content: '';
display: block;
position: absolute;
z-index: 3;
}
.accordion__header:before {
height: 2px;
margin-top: -1px;
top: 50%;
right: 20px;
width: 8px;
}
.accordion__header:after {
height: 8px;
margin-top: -4px;
top: 50%;
right: 23px;
width: 2px;
}
.accordion input:checked ~ .accordion__header {
background: #15967d;
border-color: #15967d;
color: white;
}
.accordion input:checked ~ .accordion__header:hover {
background-color: #2ca18a;
border-color: #15967d;
color: white;
}
.accordion input:checked ~ .accordion__header:before {
background-color: white;
}
.accordion input:checked ~ .accordion__header:after {
display: none;
}
.accordion:first-child .accordion__header {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.accordion:last-child .accordion__header {
border-bottom-width: 1px;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.accordion:last-child input:checked ~ .accordion__header {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.accordion__content {
background-color: white;
border: 1px solid #1abc9c;
border-width: 0px 1px;
display: none;
padding: 20px;
}
.accordion input:checked ~ .accordion__content {
display: block;
}
.accordion:last-child .accordion__content {
border-bottom-width: 1px;
border-radius: 0px 0px 4px 4px;
}
.accordion__content h6 {
color: #1abc9c;
font-size: 18px;
margin-bottom: 5px;
}
}

Thank you, thank you, thank you!!!
I have been developing websites using Squarespace and get a little frustrated when I have to ask a client to upgrade to a ‘business plan’ in order to design their websites ideally. Thankfully, you are sharing ways to accomplish the same with just a personal plan. Your FAQ accordion worked great. Thank you!
Phyllis
Hi there! The image is missing form Step 2 instructions. 🙂
Thank you.
Fixed!
Hello,
How did you add the contact form into the markdown box?
Hi. No way with Solution 2 & 3. You will have 2 options to do this
Option 1. Use Solution 1, is Accordions Tabs Plugin.
Option 2. Use this plugin, cheaper ($10)
Hey! Solution 3 is awesome. thank you! Is there any code I can add to it that will make the previous FAQ close as soon as another one is clicked on? Thanks!
Hi. No need to use custom code in Solution 3. Squarespace released an accordion block (works on all plans, include trial + personal plan). You can use it & achieve your request.