With this guide, we can create 2 mini sites with different logo/logo link/navigation bar/footer on same site.
In this post
#1. Different Navigation Bar
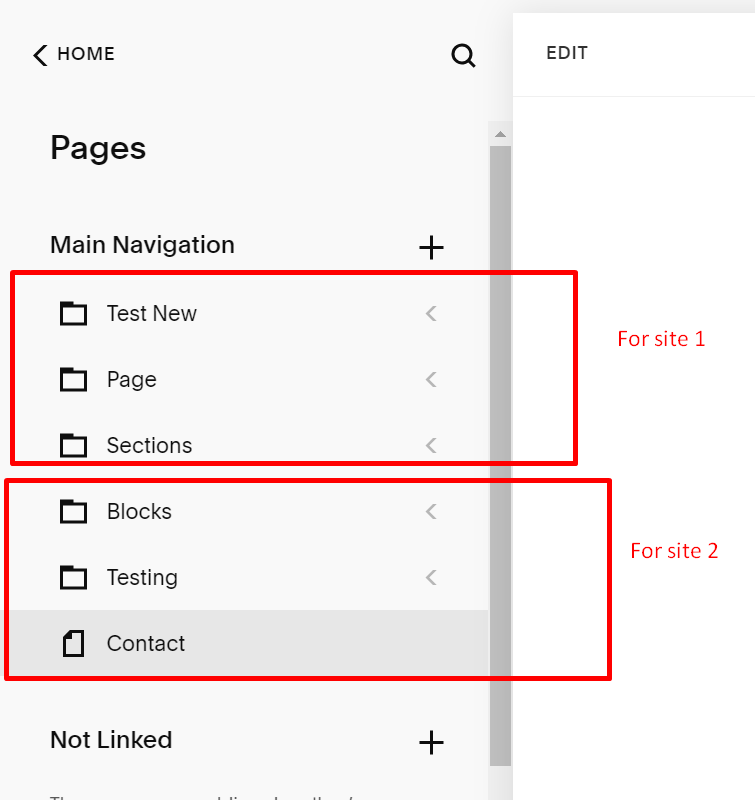
First you need to add to Main Navigation all items will appear in Navigation both sites. Suppose we have this

Next, you can add this code to Page Header (on all site 1 pages) to hide Items 3, 4, 5 (See where is Page Header) (If you use Personal/Basic Plan, use Code Block instead)
<style>
/* hide items on desktop */
nav.header-nav-list>div:nth-child(3), nav.header-nav-list>div:nth-child(4), nav.header-nav-list>div:nth-child(5) {
display: none;
}
/* hide items on mobile */
[data-folder="root"]>div:first-child>div:first-child>div:nth-child(3), [data-folder="root"]>div:first-child>div:first-child>div:nth-child(4), [data-folder="root"]>div:first-child>div:first-child>div:nth-child(5) {
display: none;
}
</style>
Next, add this code to Page Header (on all site 2 pages) to hide Items 1, 2, 3
<style>
/* hide items on desktop */
nav.header-nav-list>div:nth-child(1), nav.header-nav-list>div:nth-child(2), nav.header-nav-list>div:nth-child(3) {
display: none;
}
/* hide items on mobile */
[data-folder="root"]>div:first-child>div:first-child>div:nth-child(1), [data-folder="root"]>div:first-child>div:first-child>div:nth-child(2), [data-folder="root"]>div:first-child>div:first-child>div:nth-child(3) {
display: none;
}
</style>
#2. Different Logo Image
Add this code to All site 2 pages to change current logo to new logo (See where is Page Header) (If you use Personal/Basic Plan, use Code Block instead)
<style>
header#header img {
content: url(https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png);
}
</style>
Note: This code will change Logo Image. If you use Site Title Text, use this code instead
<style>
a#site-title {
font-size: 0;
}
a#site-title:before {
font-size: 30px;
content: "Site 2 Title";
}
</style>
#3. Different Logo URL
Add this code to All site 2 Pages Header to change Logo URL (See where is Page Header) (If you use Personal/Basic Plan, use Markdown Block instead)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
// change site title link
$('header#header a#site-title').attr('href','https://google.com');
// change logo link
$('header#header .header-title a').attr('href','https://google.com');
});
</script>
This code works for both Logo Image & Site Title text
#4. Different Footer
Add 2 Sections in Footer, then add this code to All site 1 pages Header to hide Bottom Footer Section (See where is Page Header) (If you use Personal/Basic Plan, use Code Block instead)
<style>
footer.sections section:nth-child(2) {
display: none;
}
</style>
Add this code to All site 2 pages Header to hide Top Footer Section
<style>
footer.sections section:nth-child(1) {
display: none;
}
</style>
#5. Different Header Button Text
Add this code to Page Header of All site 2 pages to rename Header button text
<style>
header#header a.btn {
font-size: 0 !important;
}
header#header a.btn:before {
content: "new button text";
font-size: 16px !Important;
}
</style>
#6. Different Header Button URL
Add this code to All site 2 Pages to change Header Button URL (See where is Page Header) (If you use Personal/Basic Plan, use Markdown Block instead)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('header#header a.btn').attr('href','https://pixabay.com');
});
</script>
#7. Different Social Icons/Social Icons URL
(each case will require a different code, please email me with your site url, I can check easier, for free)