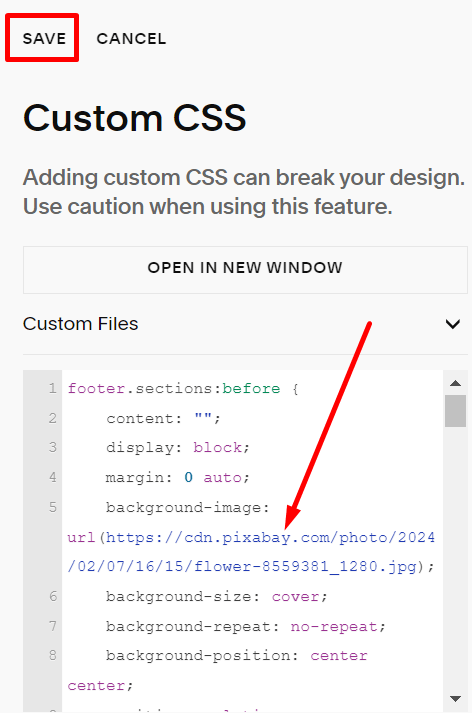
Use this code to Custom CSS box. Replace Pixabay with your logo image URL.
footer.sections:before {
content: "";
display: block;
margin: 0 auto;
background-image: url(https://cdn.pixabay.com/photo/2024/02/07/16/15/flower-8559381_1280.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
position: relative;
top: -50px;
width: 100px;
height: 100px;
}
footer.sections {
z-index: 9999999 !important;
}

Result: