
In this post
How to
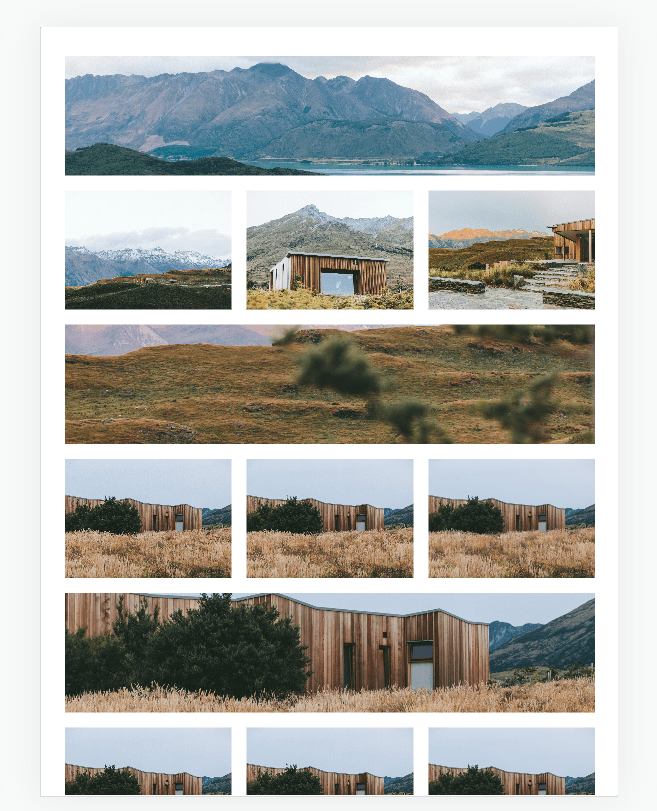
#1. First you need to set Gallery Section: Grid to 3 columns
#2. Next, use this code to Custom CSS box
figure.gallery-grid-item:nth-child(4n-3) {
grid-column: ~"1 / 4" !important;
}
div.gallery-grid-wrapper {
grid-template-columns: repeat(3,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,0.3fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
Extra
Apply code for specific page
With Business Plan/Higher, use this code to Page Header
<style>
figure.gallery-grid-item:nth-child(4n-3) {
grid-column: 1 / 4 !important;
}
div.gallery-grid-wrapper {
grid-template-columns: repeat(3,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,0.3fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours