
In this post
How to
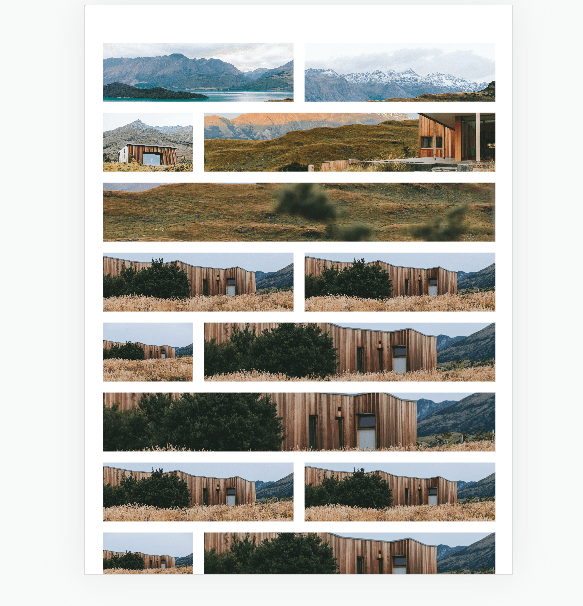
#1. First you need to set Gallery Section: Grid to 4 columns. If you can’t set 9, just set 6 columns
#2. Next, use this code to Custom CSS box
div.gallery-grid-wrapper {
grid-template-columns: repeat(4,minmax(0,1fr)) !important;
grid-template-rows: repeat(36,minmax(0,0.2fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static;
}
figure.gallery-grid-item:nth-child(5n+1) {
grid-column: ~"1 / 3" !important;
}
figure.gallery-grid-item:nth-child(5n+2) {
grid-column: ~"3 / 5" !important;
}
figure.gallery-grid-item:nth-child(5n+4) {
grid-column: ~"2 / 5" !important;
}
figure.gallery-grid-item:nth-child(5n) {
grid-column: ~"1 / 5" !important;
}
Extra
Apply code for specific page
With Business Plan/Higher, use this code to Page Header
<style>
div.gallery-grid-wrapper {
grid-template-columns: repeat(4,minmax(0,1fr)) !important;
grid-template-rows: repeat(36,minmax(0,0.2fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static;
}
figure.gallery-grid-item:nth-child(5n+1) {
grid-column: 1 / 3 !important;
}
figure.gallery-grid-item:nth-child(5n+2) {
grid-column: 3 / 5 !important;
}
figure.gallery-grid-item:nth-child(5n+4) {
grid-column: 2 / 5 !important;
}
figure.gallery-grid-item:nth-child(5n) {
grid-column: 1 / 5 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours