
In this post
How to
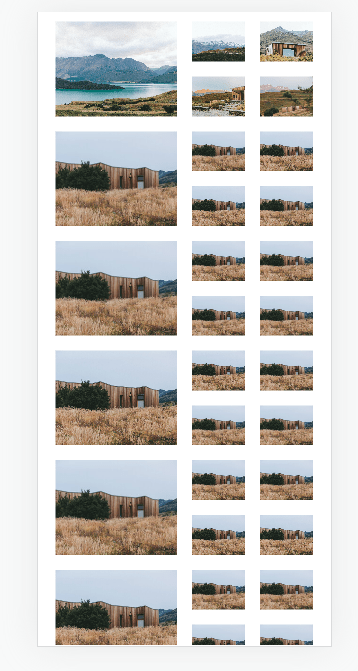
#1. First you need to set Gallery Section: Grid to 4 columns. If you can’t set 9, just set 6 columns
#2. Next, use this code to Custom CSS box
div.gallery-grid-wrapper {
grid-template-columns: repeat(4,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,1fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
figure.gallery-grid-item:nth-child(1) {
grid-column: ~"1 / 3" !important;
grid-row: ~"1 / 3" !important;
}
figure.gallery-grid-item:nth-child(6) {
grid-column: ~"1 / 3" !important;
grid-row: ~"3 / 5" !important;
}
figure.gallery-grid-item:nth-child(11) {
grid-column: ~"1 / 3" !important;
grid-row: ~"5 / 7" !important;
}
figure.gallery-grid-item:nth-child(16) {
grid-column: ~"1 / 3" !important;
grid-row: ~"7 / 9" !important;
}
figure.gallery-grid-item:nth-child(21) {
grid-column: ~"1 / 3" !important;
grid-row: ~"9 / 11" !important;
}
figure.gallery-grid-item:nth-child(26) {
grid-column: ~"1 / 3" !important;
grid-row: ~"11 / 13" !important;
}
figure.gallery-grid-item:nth-child(31) {
grid-column: ~"1 / 3" !important;
grid-row: ~"13 / 15" !important;
}
figure.gallery-grid-item:nth-child(36) {
grid-column: ~"1 / 3" !important;
grid-row: ~"15 / 17" !important;
}
figure.gallery-grid-item:nth-child(41) {
grid-column: ~"1 / 3" !important;
grid-row: ~"17 / 19" !important;
}
figure.gallery-grid-item:nth-child(46) {
grid-column: ~"1 / 3" !important;
grid-row: ~"19 / 21" !important;
}
figure.gallery-grid-item:nth-child(51) {
grid-column: ~"1 / 3" !important;
grid-row: ~"21 / 23" !important;
}
figure.gallery-grid-item:nth-child(56) {
grid-column: ~"1 / 3" !important;
grid-row: ~"23 / 25" !important;
}
Extra
Apply code for specific page
With Business Plan/Higher, use this code to Page Header
<style>
div.gallery-grid-wrapper {
grid-template-columns: repeat(4,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,1fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
figure.gallery-grid-item:nth-child(1) {
grid-column: 1 / 3 !important;
grid-row: 1 / 3 !important;
}
figure.gallery-grid-item:nth-child(6) {
grid-column: 1 / 3 !important;
grid-row: 3 / 5 !important;
}
figure.gallery-grid-item:nth-child(11) {
grid-column: 1 / 3 !important;
grid-row: 5 / 7 !important;
}
figure.gallery-grid-item:nth-child(16) {
grid-column: 1 / 3 !important;
grid-row: 7 / 9 !important;
}
figure.gallery-grid-item:nth-child(21) {
grid-column: 1 / 3 !important;
grid-row: 9 / 11 !important;
}
figure.gallery-grid-item:nth-child(26) {
grid-column: 1 / 3 !important;
grid-row: 11 / 13 !important;
}
figure.gallery-grid-item:nth-child(31) {
grid-column: 1 / 3 !important;
grid-row: 13 / 15 !important;
}
figure.gallery-grid-item:nth-child(36) {
grid-column: 1 / 3 !important;
grid-row: 15 / 17 !important;
}
figure.gallery-grid-item:nth-child(41) {
grid-column: 1 / 3 !important;
grid-row: 17 / 19 !important;
}
figure.gallery-grid-item:nth-child(46) {
grid-column: 1 / 3 !important;
grid-row: 19 / 21 !important;
}
figure.gallery-grid-item:nth-child(51) {
grid-column: 1 / 3 !important;
grid-row: 21 / 23 !important;
}
figure.gallery-grid-item:nth-child(56) {
grid-column: 1 / 3 !important;
grid-row: 23 / 25 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours