In this post
How to
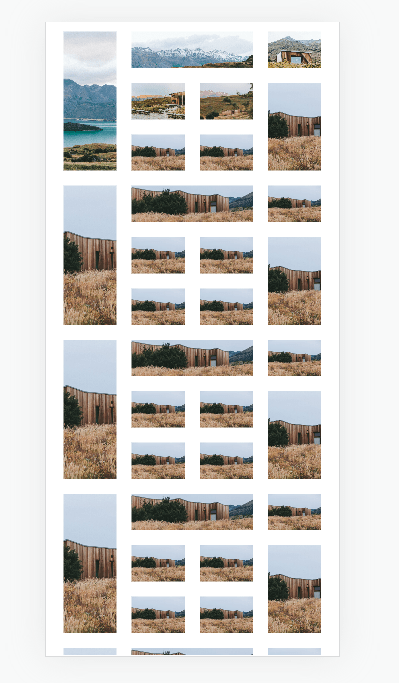
#1. First you need to set Grid – Simple (or Grid – Overlay) to 4 columns
#2. Next, use this code to Custom CSS box
/*custom portfolio 1*/
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(25,minmax(0,0.4fr))" !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0" !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(1) {
grid-column: ~"1 / 2" !important;
grid-row: ~"1 / 4" !important
}
a.grid-item:nth-child(2) {
grid-column: ~"2 / 4" !important;
grid-row: ~"1 / 2" !important
}
a.grid-item:nth-child(8) {
grid-column: ~"4 / 5" !important;
grid-row: ~"2 / 4" !important
}
a.grid-item:nth-child(9) {
grid-column: ~"1 / 2" !important;
grid-row: ~"4 / 7" !important
}
a.grid-item:nth-child(10) {
grid-column: ~"2 / 4" !important;
grid-row: ~"4 / 5" !important
}
a.grid-item:nth-child(16) {
grid-column: ~"4 / 5" !important;
grid-row: ~"5 / 7" !important
}
a.grid-item:nth-child(17) {
grid-column: ~"1 / 2" !important;
grid-row: ~"7 / 10" !important
}
a.grid-item:nth-child(18) {
grid-column: ~"2 / 4" !important;
grid-row: ~"7 / 8" !important
}
a.grid-item:nth-child(24) {
grid-column: ~"4 / 5" !important;
grid-row: ~"8 / 10" !important
}
a.grid-item:nth-child(25) {
grid-column: ~"1 / 2" !important;
grid-row: ~"10 / 13" !important
}
a.grid-item:nth-child(26) {
grid-column: ~"2 / 4" !important;
grid-row: ~"10 / 11" !important
}
a.grid-item:nth-child(32) {
grid-column: ~"4 / 5" !important;
grid-row: ~"11 / 13" !important
}
a.grid-item:nth-child(33) {
grid-column: ~"1 / 2" !important;
grid-row: ~"13 / 16" !important
}
a.grid-item:nth-child(34) {
grid-column: ~"2 / 4" !important;
grid-row: ~"13 / 14" !important
}
a.grid-item:nth-child(40) {
grid-column: ~"4 / 5" !important;
grid-row: ~"14 / 16" !important
}
a.grid-item:nth-child(41) {
grid-column: ~"1 / 2" !important;
grid-row: ~"16 / 19" !important
}
a.grid-item:nth-child(42) {
grid-column: ~"2 / 4" !important;
grid-row: ~"16 / 17" !important
}
a.grid-item:nth-child(48) {
grid-column: ~"4 / 5" !important;
grid-row: ~"17 / 19" !important
}
a.grid-item:nth-child(49) {
grid-column: ~"1 / 2" !important;
grid-row: ~"19 / 22" !important
}
a.grid-item:nth-child(50) {
grid-column: ~"2 / 4" !important;
grid-row: ~"19 / 20" !important
}
a.grid-item:nth-child(56) {
grid-column: ~"4 / 5" !important;
grid-row: ~"20 / 22" !important
}
a.grid-item:nth-child(57) {
grid-column: ~"1 / 2" !important;
grid-row: ~"22 / 25" !important
}
a.grid-item:nth-child(58) {
grid-column: ~"2 / 4" !important;
grid-row: ~"22 / 23" !important
}
Extra
Apply code for specific portfolio page
With Business Plan/Higher, use this code to Page Header
<style>
/*custom portfolio 1*/
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(25,minmax(0,0.4fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(1) {
grid-column: 1 / 2 !important;
grid-row: 1 / 4 !important
}
a.grid-item:nth-child(2) {
grid-column: 2 / 4 !important;
grid-row: 1 / 2 !important
}
a.grid-item:nth-child(8) {
grid-column: 4 / 5 !important;
grid-row: 2 / 4 !important
}
a.grid-item:nth-child(9) {
grid-column: 1 / 2 !important;
grid-row: 4 / 7 !important
}
a.grid-item:nth-child(10) {
grid-column: 2 / 4 !important;
grid-row: 4 / 5 !important
}
a.grid-item:nth-child(16) {
grid-column: 4 / 5 !important;
grid-row: 5 / 7 !important
}
a.grid-item:nth-child(17) {
grid-column: 1 / 2 !important;
grid-row: 7 / 10 !important
}
a.grid-item:nth-child(18) {
grid-column: 2 / 4 !important;
grid-row: 7 / 8 !important
}
a.grid-item:nth-child(24) {
grid-column: 4 / 5 !important;
grid-row: 8 / 10 !important
}
a.grid-item:nth-child(25) {
grid-column: 1 / 2 !important;
grid-row: 10 / 13 !important
}
a.grid-item:nth-child(26) {
grid-column: 2 / 4 !important;
grid-row: 10 / 11 !important
}
a.grid-item:nth-child(32) {
grid-column: 4 / 5 !important;
grid-row: 11 / 13 !important
}
a.grid-item:nth-child(33) {
grid-column: 1 / 2 !important;
grid-row: 13 / 16 !important
}
a.grid-item:nth-child(34) {
grid-column: 2 / 4 !important;
grid-row: 13 / 14 !important
}
a.grid-item:nth-child(40) {
grid-column: 4 / 5 !important;
grid-row: 14 / 16 !important
}
a.grid-item:nth-child(41) {
grid-column: 1 / 2 !important;
grid-row: 16 / 19 !important
}
a.grid-item:nth-child(42) {
grid-column: 2 / 4 !important;
grid-row: 16 / 17 !important
}
a.grid-item:nth-child(48) {
grid-column: 4 / 5 !important;
grid-row: 17 / 19 !important
}
a.grid-item:nth-child(49) {
grid-column: 1 / 2 !important;
grid-row: 19 / 22 !important
}
a.grid-item:nth-child(50) {
grid-column: 2 / 4 !important;
grid-row: 19 / 20 !important
}
a.grid-item:nth-child(56) {
grid-column: 4 / 5 !important;
grid-row: 20 / 22 !important
}
a.grid-item:nth-child(57) {
grid-column: 1 / 2 !important;
grid-row: 22 / 25 !important
}
a.grid-item:nth-child(58) {
grid-column: 2 / 4 !important;
grid-row: 22 / 23 !important
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours