In this post
How to
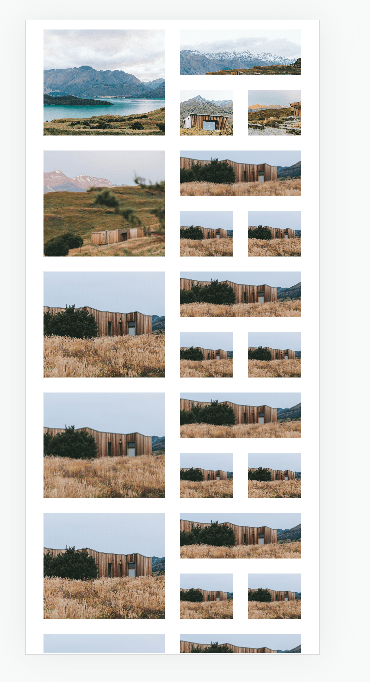
#1. First you need to set Grid – Simple (or Grid – Overlay) to 4 columns
#2. Next, use this code to Custom CSS box
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(30,minmax(0,0.5fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(1) {
grid-column: ~"1 / 3" !important;
grid-row: ~"1 / 3" !important;
}
a.grid-item:nth-child(2) {
grid-column: ~"3 / 5" !important;
grid-row: ~"1 / 2" !important;
}
a.grid-item:nth-child(5) {
grid-column: ~"1 / 3" !important;
grid-row: ~"3 / 5" !important;
}
a.grid-item:nth-child(6) {
grid-column: ~"3 / 5" !important;
grid-row: ~"3 / 4" !important;
}
a.grid-item:nth-child(9) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"5 / 7" !important;
}
a.grid-item:nth-child(10) {
grid-column: ~"3 / 5" !important;
grid-row: ~"5 / 6" !important;
}
a.grid-item:nth-child(13) {
grid-column: ~"1 / 3" !important;
grid-row: ~"7 / 9" !important;
}
a.grid-item:nth-child(14) {
grid-column: ~"3 / 5" !important;
grid-row: ~"7 / 8" !important;
}
a.grid-item:nth-child(17) {
grid-column: ~"1 / 3" !important;
grid-row: ~"9 / 11" !important;
}
a.grid-item:nth-child(18) {
grid-column: ~"3 / 5" !important;
grid-row: ~"9 / 10" !important;
}
a.grid-item:nth-child(21) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"11 / 13" !important;
}
a.grid-item:nth-child(22) {
grid-column: ~"3 / 5" !important;
grid-row: ~"11 / 12" !important;
}
a.grid-item:nth-child(25) {
grid-column: ~"1 / 3" !important;
grid-row: ~"13 / 15" !important;
}
a.grid-item:nth-child(26) {
grid-column: ~"3 / 5" !important;
grid-row: ~"13 / 14" !important;
}
a.grid-item:nth-child(29) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"15 / 17" !important;
}
a.grid-item:nth-child(30) {
grid-column: ~"3 / 5" !important;
grid-row: ~"15 / 16" !important;
}
a.grid-item:nth-child(33) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"17 / 19" !important;
}
a.grid-item:nth-child(34) {
grid-column: ~"3 / 5" !important;
grid-row: ~"17 / 18" !important;
}
a.grid-item:nth-child(37) {
grid-column: ~"1 / 3" !important;
grid-row: ~"19 / 21" !important;
}
a.grid-item:nth-child(38) {
grid-column: ~"3 / 5" !important;
grid-row: ~"19 / 20" !important;
}
a.grid-item:nth-child(41) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"21 / 23" !important;
}
a.grid-item:nth-child(42) {
grid-column: ~"3 / 5" !important;
grid-row: ~"21 / 22" !important;
}
a.grid-item:nth-child(45) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"23 / 25" !important;
}
a.grid-item:nth-child(46) {
grid-column: ~"3 / 5" !important;
grid-row: ~"23 / 24" !important;
}
a.grid-item:nth-child(49) {
grid-column: ~"1 / 3" !important;
grid-row: ~"25 / 27" !important;
}
a.grid-item:nth-child(50) {
grid-column: ~"3 / 5" !important;
grid-row: ~"25 / 26" !important;
}
a.grid-item:nth-child(53) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"27 / 29" !important;
}
a.grid-item:nth-child(54) {
grid-column: ~"3 / 5" !important;
grid-row: ~"27 / 28" !important;
}
a.grid-item:nth-child(57) {
grid-column: ~"1 / 3 " !important;
grid-row: ~"29 / 31" !important;
}
a.grid-item:nth-child(58) {
grid-column: ~"3 / 5" !important;
grid-row: ~"29 / 30" !important;
}
Extra
Apply code for specific portfolio page
With Business Plan/Higher, use this code to Page Header
<style>
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(30,minmax(0,0.5fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(1) {
grid-column: 1 / 3 !important;
grid-row: 1 / 3 !important;
}
a.grid-item:nth-child(2) {
grid-column: 3 / 5 !important;
grid-row: 1 / 2 !important;
}
a.grid-item:nth-child(5) {
grid-column: 1 / 3 !important;
grid-row: 3 / 5 !important;
}
a.grid-item:nth-child(6) {
grid-column: 3 / 5 !important;
grid-row: 3 / 4 !important;
}
a.grid-item:nth-child(9) {
grid-column: 1 / 3 !important;
grid-row: 5 / 7 !important;
}
a.grid-item:nth-child(10) {
grid-column: 3 / 5 !important;
grid-row: 5 / 6 !important;
}
a.grid-item:nth-child(13) {
grid-column: 1 / 3 !important;
grid-row: 7 / 9 !important;
}
a.grid-item:nth-child(14) {
grid-column: 3 / 5 !important;
grid-row: 7 / 8 !important;
}
a.grid-item:nth-child(17) {
grid-column: 1 / 3 !important;
grid-row: 9 / 11 !important;
}
a.grid-item:nth-child(18) {
grid-column: 3 / 5 !important;
grid-row: 9 / 10 !important;
}
a.grid-item:nth-child(21) {
grid-column: 1 / 3 !important;
grid-row: 11 / 13 !important;
}
a.grid-item:nth-child(22) {
grid-column: 3 / 5 !important;
grid-row: 11 / 12 !important;
}
a.grid-item:nth-child(25) {
grid-column: 1 / 3 !important;
grid-row: 13 / 15 !important;
}
a.grid-item:nth-child(26) {
grid-column: 3 / 5 !important;
grid-row: 13 / 14 !important;
}
a.grid-item:nth-child(29) {
grid-column: 1 / 3 !important;
grid-row: 15 / 17 !important;
}
a.grid-item:nth-child(30) {
grid-column: 3 / 5 !important;
grid-row: 15 / 16 !important;
}
a.grid-item:nth-child(33) {
grid-column: 1 / 3 !important;
grid-row: 17 / 19 !important;
}
a.grid-item:nth-child(34) {
grid-column: 3 / 5 !important;
grid-row: 17 / 18 !important;
}
a.grid-item:nth-child(37) {
grid-column: 1 / 3 !important;
grid-row: 19 / 21 !important;
}
a.grid-item:nth-child(38) {
grid-column: 3 / 5 !important;
grid-row: 19 / 20 !important;
}
a.grid-item:nth-child(41) {
grid-column: 1 / 3 !important;
grid-row: 21 / 23 !important;
}
a.grid-item:nth-child(42) {
grid-column: 3 / 5 !important;
grid-row: 21 / 22 !important;
}
a.grid-item:nth-child(45) {
grid-column: 1 / 3 !important;
grid-row: 23 / 25 !important;
}
a.grid-item:nth-child(46) {
grid-column: 3 / 5 !important;
grid-row: 23 / 24 !important;
}
a.grid-item:nth-child(49) {
grid-column: 1 / 3 !important;
grid-row: 25 / 27 !important;
}
a.grid-item:nth-child(50) {
grid-column: 3 / 5 !important;
grid-row: 25 / 26 !important;
}
a.grid-item:nth-child(53) {
grid-column: 1 / 3 !important;
grid-row: 27 / 29 !important;
}
a.grid-item:nth-child(54) {
grid-column: 3 / 5 !important;
grid-row: 27 / 28 !important;
}
a.grid-item:nth-child(57) {
grid-column: 1 / 3 !important;
grid-row: 29 / 31 !important;
}
a.grid-item:nth-child(58) {
grid-column: 3 / 5 !important;
grid-row: 29 / 30 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours