
In this post
How to
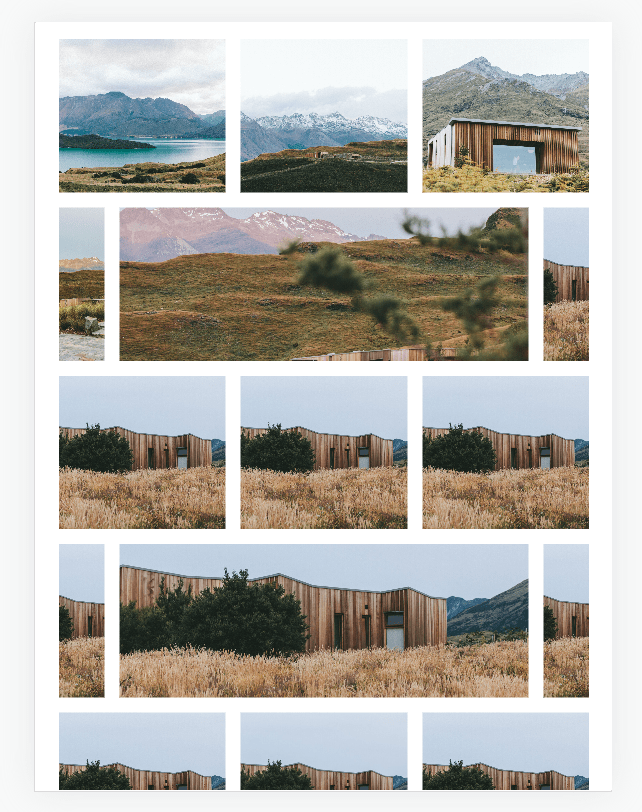
#1. First you need to set Grid – Simple (or Grid – Overlay) to 9 columns
#2. Next, use this code to Custom CSS box
div#gridThumbs {
grid-template-columns: repeat(9,minmax(0,1fr));
grid-template-rows: repeat(10,minmax(0,0.5fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(6n - 5) {
grid-column: ~"1 / 4" !important;
}
a.grid-item:nth-child(6n - 4) {
grid-column: ~"4 / 7" !important;
}
a.grid-item:nth-child(6n - 3) {
grid-column: ~"7 / 10" !important;
}
a.grid-item:nth-child(6n - 2) {
grid-column: ~"1 / 2" !important;
}
a.grid-item:nth-child(6n - 1) {
grid-column: ~"2 / 9" !important;
}
a.grid-item:nth-child(6n) {
grid-column: ~"9 / 10" !important;
}
Extra
Apply code for specific portfolio page
With Business Plan/Higher, use this code to Page Header
<style>
div#gridThumbs {
grid-template-columns: repeat(9,minmax(0,1fr));
grid-template-rows: repeat(10,minmax(0,0.5fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(6n - 5) {
grid-column: 1 / 4 !important;
}
a.grid-item:nth-child(6n - 4) {
grid-column: 4 / 7 !important;
}
a.grid-item:nth-child(6n - 3) {
grid-column: 7 / 10 !important;
}
a.grid-item:nth-child(6n - 2) {
grid-column: 1 / 2 !important;
}
a.grid-item:nth-child(6n - 1) {
grid-column: 2 / 9 !important;
}
a.grid-item:nth-child(6n) {
grid-column: 9 / 10 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours