
In this post
How to
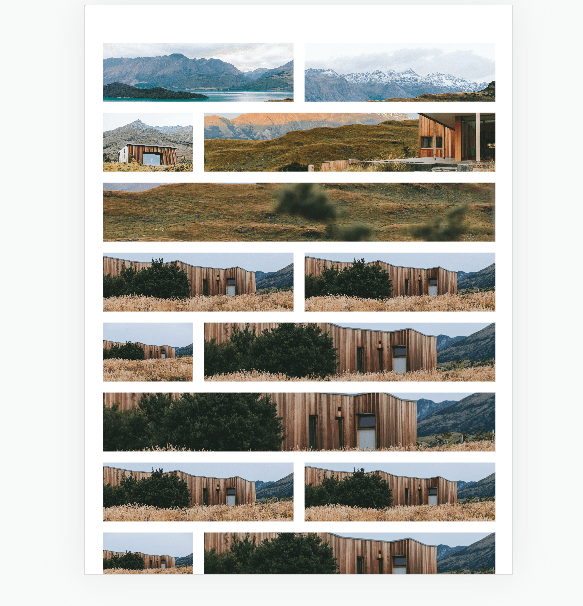
#1. First you need to set Grid – Simple (or Grid – Overlay) to 4 columns
#2. Next, use this code to Custom CSS box
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(36,minmax(0,0.2fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(5n+1) {
grid-column: ~"1 / 3" !important;
}
a.grid-item:nth-child(5n+2) {
grid-column: ~"3 / 5" !important;
}
a.grid-item:nth-child(5n+4) {
grid-column: ~"2 / 5" !important;
}
a.grid-item:nth-child(5n) {
grid-column: ~"1 / 5" !important;
}
Extra
Apply code for specific portfolio page
With Business Plan/Higher, use this code to Page Header
<style>
div#gridThumbs {
grid-template-columns: repeat(4,minmax(0,1fr));
grid-template-rows: repeat(36,minmax(0,0.2fr)) !important;
}
.portfolio-grid-overlay .grid-item {
padding-bottom: 0 !important;
height: 100%;
}
.portfolio-grid-overlay .grid-item .grid-image {
position: static;
}
a.grid-item:nth-child(5n+1) {
grid-column: 1 / 3 !important;
}
a.grid-item:nth-child(5n+2) {
grid-column: 3 / 5 !important;
}
a.grid-item:nth-child(5n+4) {
grid-column: 2 / 5 !important;
}
a.grid-item:nth-child(5n) {
grid-column: 1 / 5 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours