These code for Squarespace 7.1.
Add code to Design > Custom CSS
In this post
How to change Dropdown Menu Width
/* dropdown menu width */
.header-nav-folder-content {
width: 500px !important;
}
To change specific dropdown, use this code
div.header-nav-item:nth-child(1) .header-nav-folder-content {
width: 400px !important;
}
Note
1 here is the ordinal number of the Dropdown Title (Folder Title). Count from left to right.

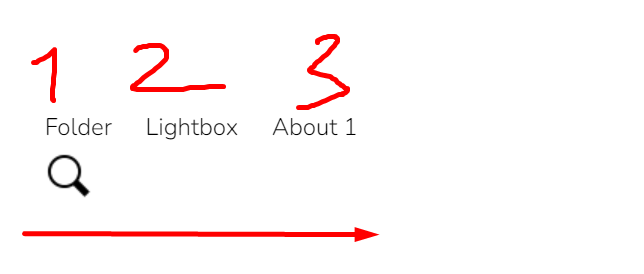
Add an Arrow After Dropdown Title
/* Dropdown title arrow */
a.header-nav-folder-title:after {
content: "\e009";
font-family: 'squarespace-ui-font';
position: relative;
top: 2px;
}

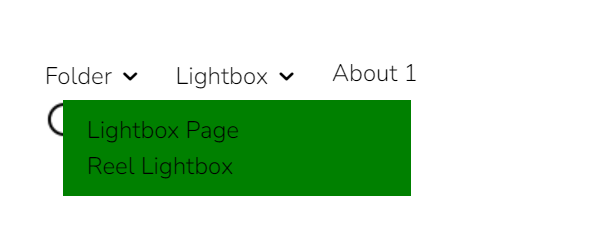
Center Dropdown Menu under Title
/* Center dropdown */
.header-nav-folder-content {
background-color: green !important;
left: 50% !important;
transform: TranslateX(-50%);
}

Dropdown Menu Transparent
div.header-nav-folder-content {
background-color: transparent !important;
}
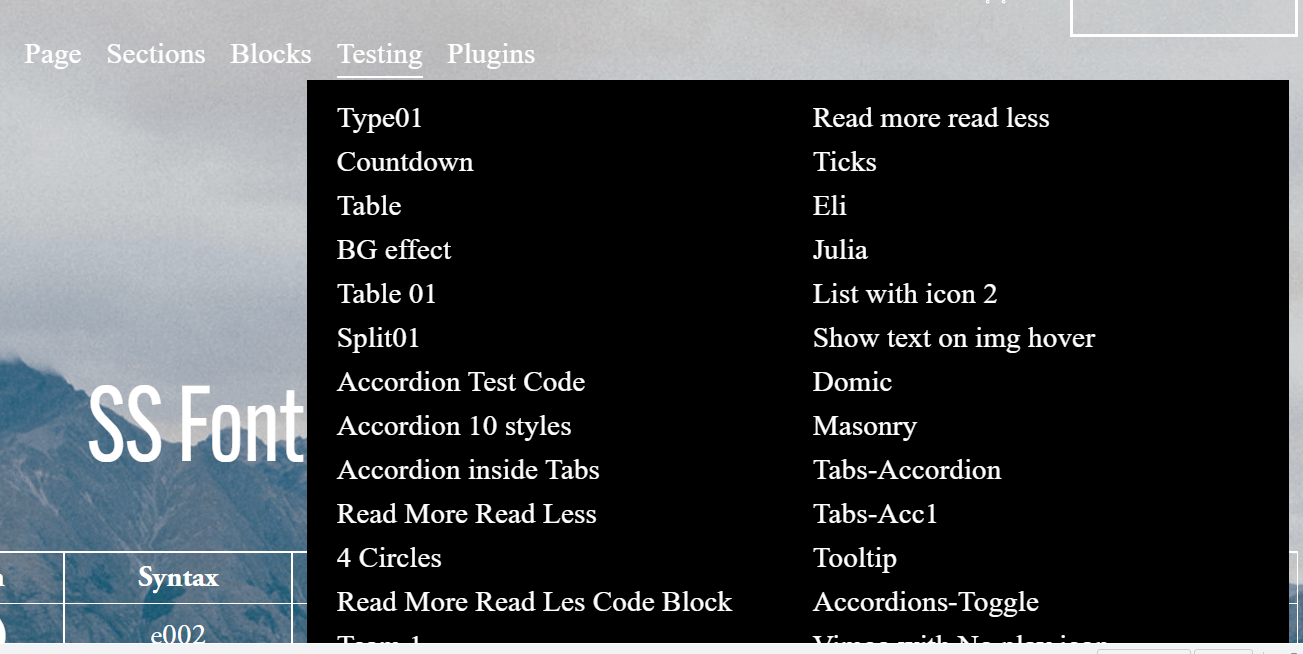
Dropdown Menu 2 Columns
div.header-nav-folder-content {
column-count: 2;
}
to make 3, 4, 5 columns… just change number 2 to 3, 4 or 5

Horizontal Dropdown Menu
/* Nav dropdown */
.header-nav-folder-content {
width: 100% !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
left: 50% !important;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.header-nav-folder-content div {
margin-right: 20px;
}
.header-nav .header-nav-item--folder {
position: static;
}

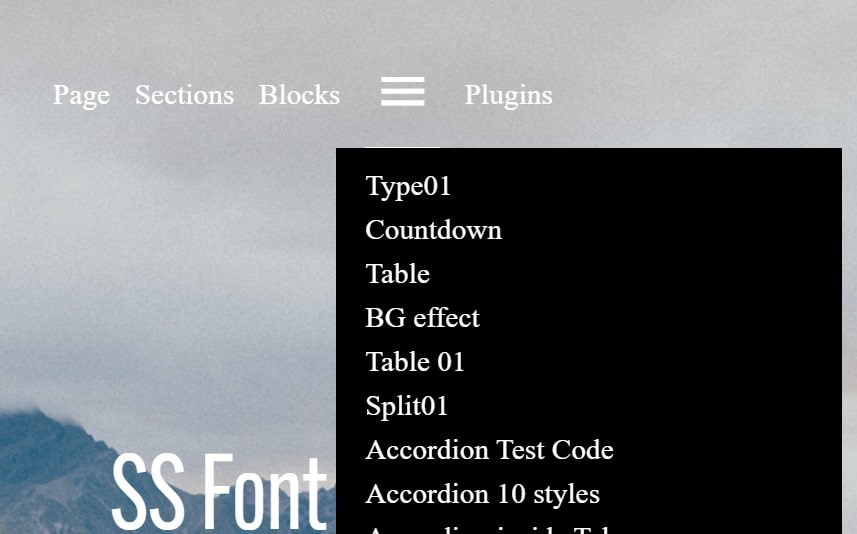
Change Folder/Dropdown Title Text to Burger Icon
a.header-nav-folder-title:after {
font-size: 12px;
content: "\e030";
font-family: 'squarespace-ui-font';
font-size: 50px;
}
a.header-nav-folder-title {
font-size: 0;
}