In this post
Newsletter Block ID List
- general id: div.newsletter-block
- email input: div.newsletter-block input OR div.newsletter-block input::placeholder
- button text: span.newsletter-form-button-label
- button: button.newsletter-form-button.sqs-system-button.sqs-editable-button-layout
- title: h2.newsletter-form-header-title
- description: div.newsletter-form-header-description p
- error: div.newsletter-block .newsletter-form-field-wrapper .field-error
- submission text: div.form-submission-text
Reduce space between Text – Input/Button – Privacy Text
Design > Custom CSS
/* text - input button */
.newsletter-form-header-description p {
margin-bottom: 0 !important;
}
.newsletter-block .newsletter-form-body>div {
margin-top: 0px;
padding-top: 0px;
padding-bottom: 0px;
}
/* privacy - input button */
.newsletter-form-footnote p {
margin-top: 0px !important;
}
Remove Email Input Border/Background
/* email input */
.newsletter-form-body input {
background-color: transparent !important;
border-top: none !important;
border-left: none !important;
border-right: none !important;
border-bottom: none !important;
}
Remove Button Border/Background
/* Newsletter button */
button.newsletter-form-button.sqs-system-button.sqs-editable-button-layout {
border: none !important;
background-color: transparent !important;
}
Change email input text color
/* Email input color */
.newsletter-form-body input, .newsletter-form-body input::placeholder {
color: black !important;
}
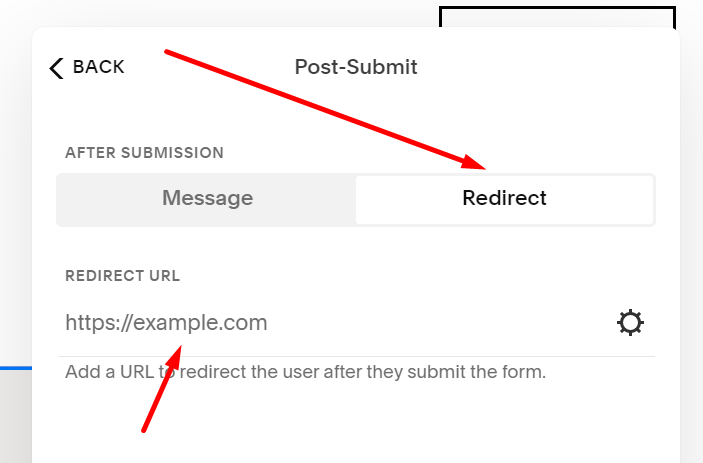
Redirect to new page after submit
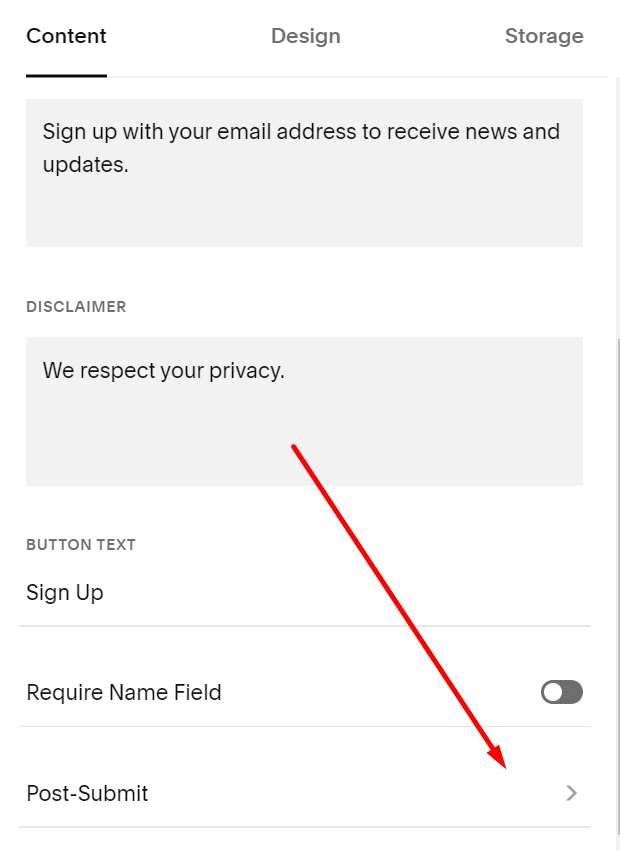
First, edit Newsletter Block > Post-Submit

Click Redirect > Enter new page url

Newsletter Custom Font
div.newsletter-block * {
font-family: yourfontname !important;
}
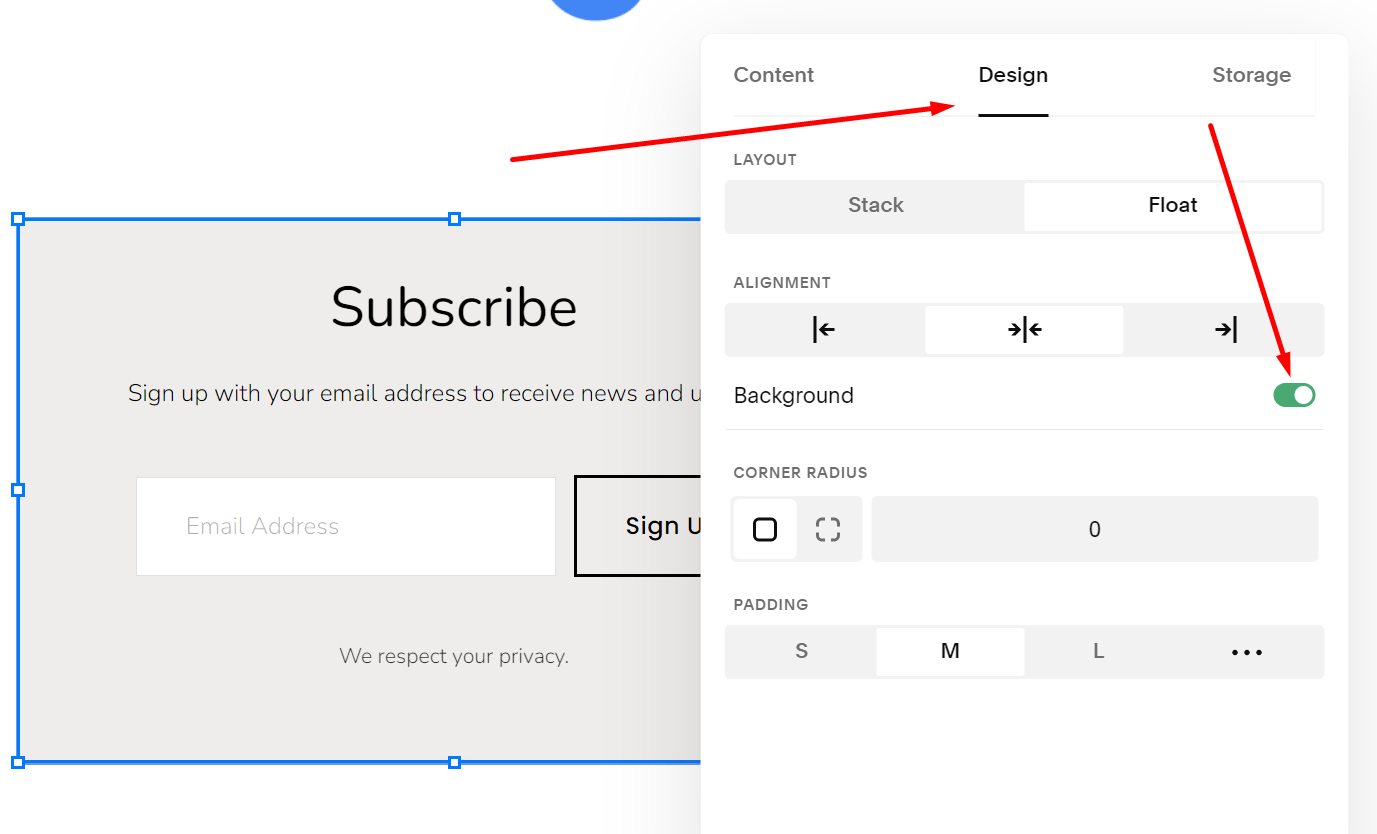
Newsletter Background
to add Newsletter Background Color, Design > Background

with newsletter background image, use this code
/* newsletter background image */
div.newsletter-block {
background-image: url(https://cdn.pixabay.com/photo/2022/03/16/01/23/bird-7071408__340.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
Popup Newsletter
Click button > Show Newsletter in Lightbox > You can consider using Form Block. It has this button lightbox option.
If you still want to use Newsletter Block. You can use it with Lightbox Plugin.
Rename Email Address to Email
Settings > Advanced > Code Injection > Footer
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('div.newsletter-block input').attr('placeholder','Email new text');
});
</script>