In this post
Where is Custom CSS?
7.1 version (latest version)
If you’ve just created a site in the last few months, you’re probably using version 7.1.
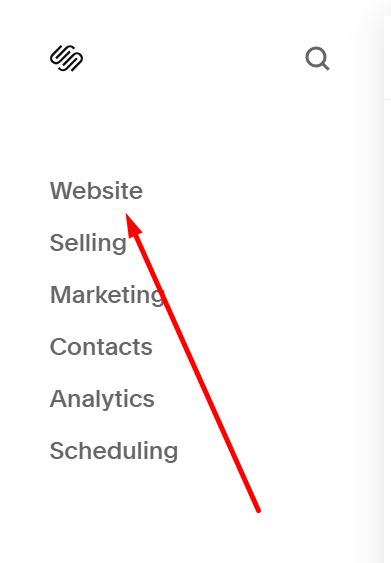
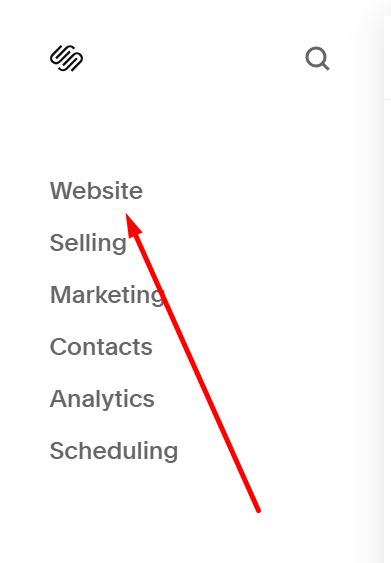
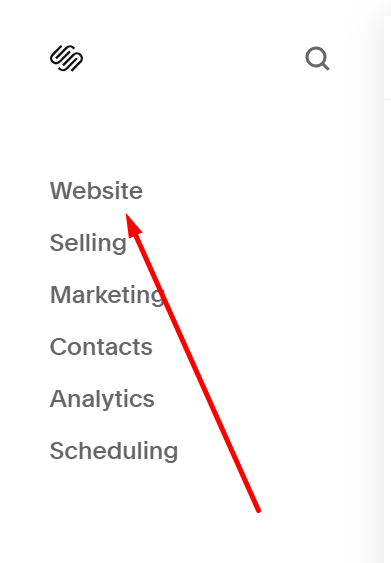
First, login to your site > Choose Website

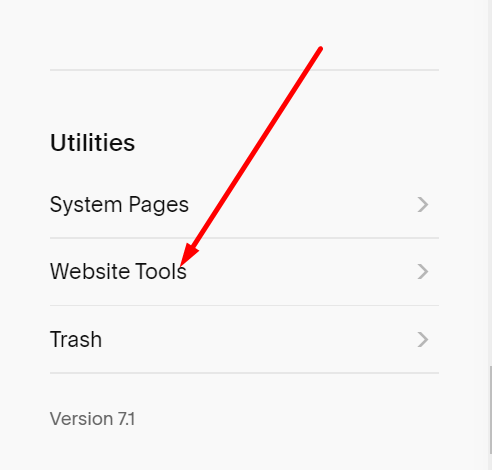
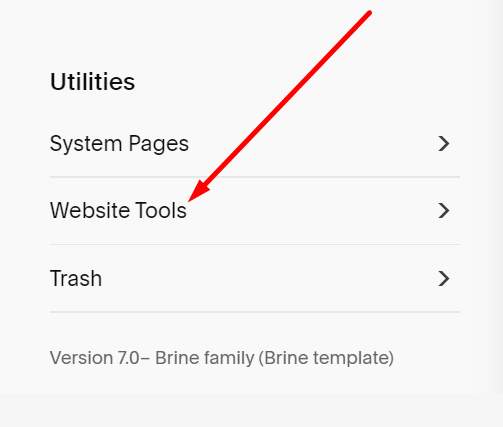
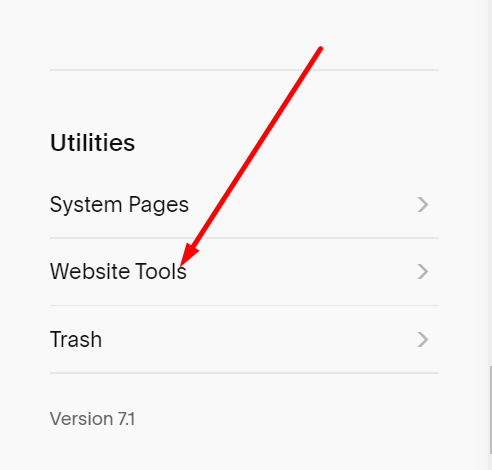
Next, scroll down to bottom and click Website Tools

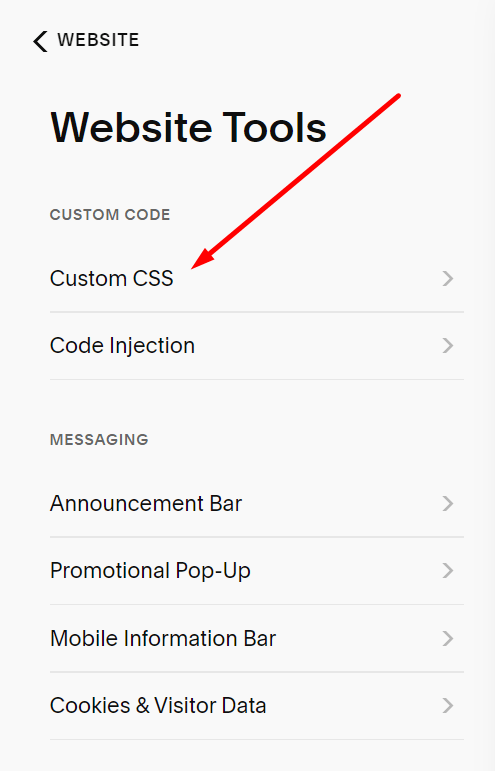
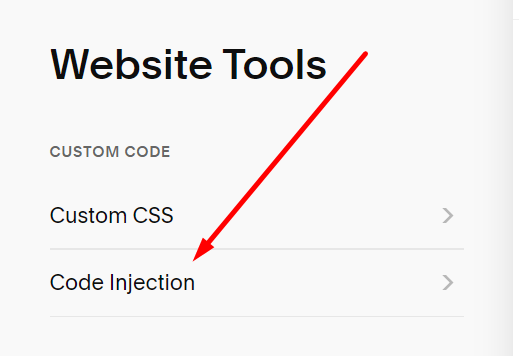
And click Custom CSS

7.0 version
Choose Website

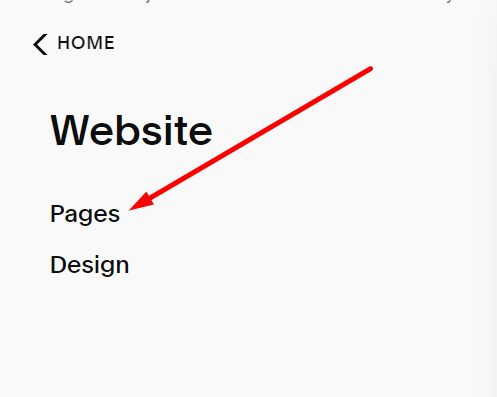
Next, choose Pages

Next, scroll down to bottom and choose Website Tools

Next, click Custom CSS
Where is Code Injection?
Code Injection include Site wide Code Injection (Header, Footer) and Individual Page Code Injection (Header)
- Site wide Code Injection: the code affects all pages
- Individual Page Injection: the code effect that page only
Site wide Code Injection
First, click Website

Next, scroll down to bottom of site > Choose Website Tools

And choose Code Injection

Individual Page Code Injection
First, click Website

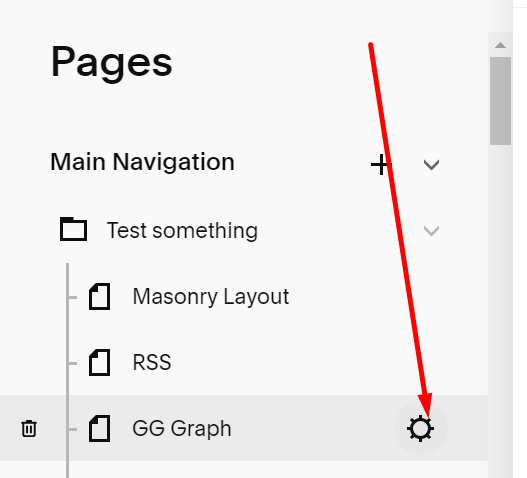
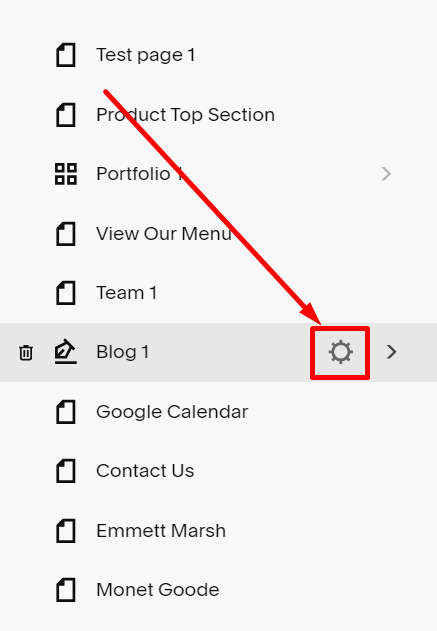
Hover on page where you want to find Code Injection > Click Gear icon

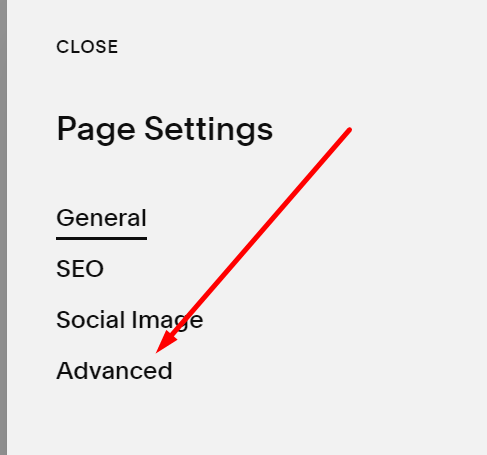
Choose Advanced

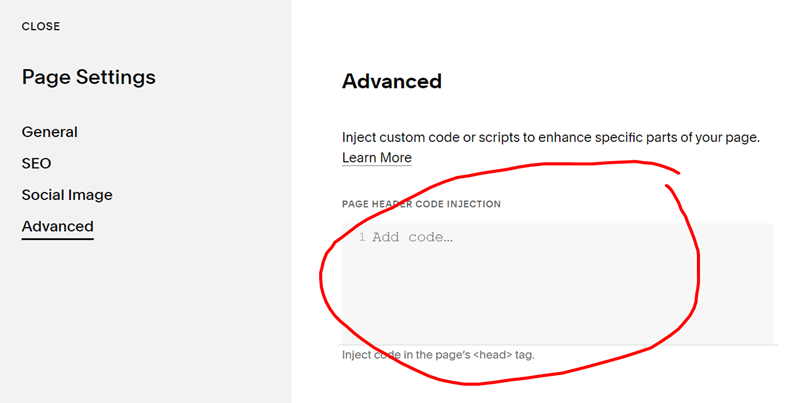
And right box is Individual Page Code Injection

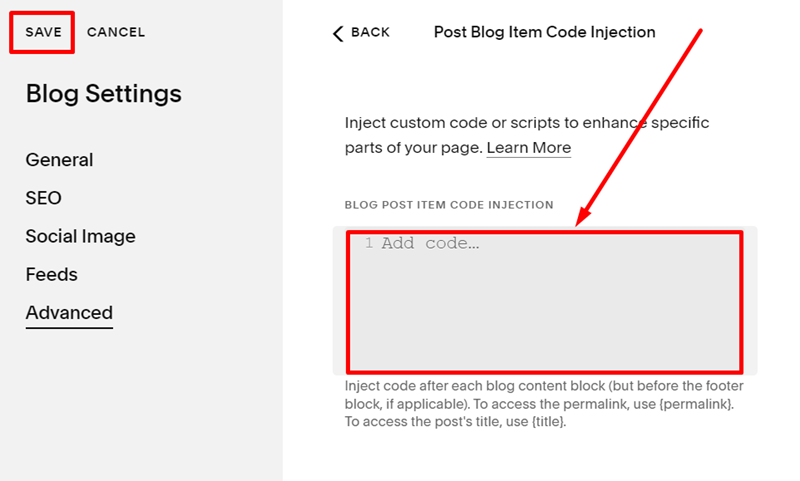
Post Blog Item Code Injection
#1. First, hover on the Blog Page and click on the Gear icon

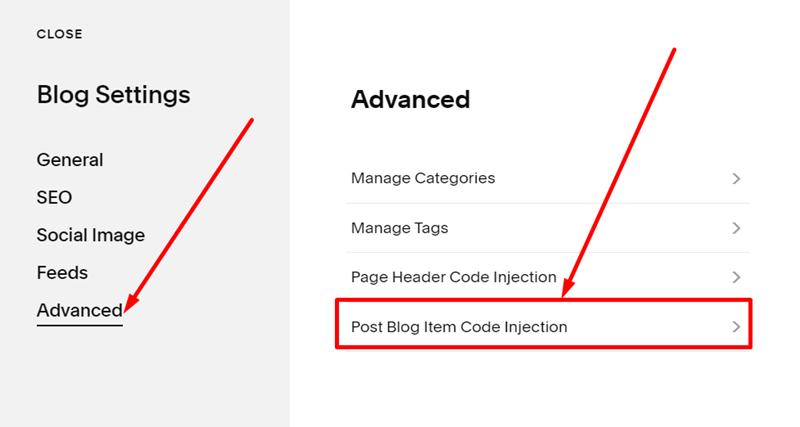
#2. Choose Advanced and then choose Blog Post Item Code Injection

#3. Enter your code here and Save