Boost is a stylish multipurpose template with full-body CSS gradient and hover effects.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Boost Template, See how to import GeneratePress Template
2. Notes
All Colors & Typography, you can find at Appearance > Customize > Colors or Typography
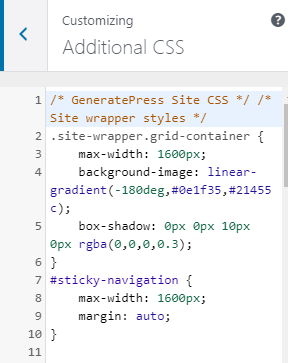
Some color settings can also find at Appearance > Customize > Additional CSS
3. Header
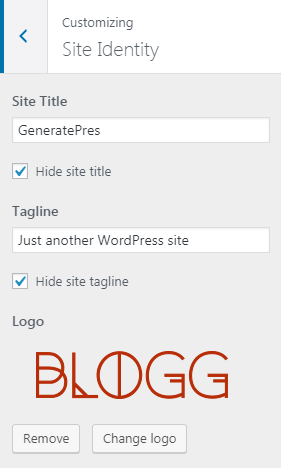
Site Title
Appearance > Customize > Site Identity

Navigation
Appearance > Menus > Primary (Primary Menu) > Select

and some custom code at Appearance > Customize > Additional CSS > Line 12 – Line 23

To disable/enable sticky navigation, go to Appearance > Customize > Layout > Sticky Navigation

To edit Navigation Color, go to Appearance > Customize > Colors > Primary Navigation

and some custom code for Sticky Navigation at Appearance > Customize > Additional CSS > Line 07 – Line 10

To edit “Menu” text on mobile, go to Appearance > Customize > Layout > Primary Navigation

4. Footer
Appearance > Customize > Layout > Footer > Copyright Text

5. Homepage
Home Header
Appearance > Elements > Home Hero


and some custom code at Appearance > Customize > Additional CSS > Line 25 – Line 42

Home Posts
Appearance > Customize > Layout > Blog

and some custom at Appearance > Customize > Additional CSS > Line 51 – Line 73

6. Pages
Appearance > Elements > Pages and posts hero

To edit Page Title Border (top/bottom), go to Appearance > Customize > Additional CSS > Line 43 – Line 49

7. Single Post
Post Title
Post Title, Border: Same as Page
Post Content
Appearance > Customize > Layout > Blog
- Content – Single
- Featured Images – Posts

Done. If you have any questions, just comment below.