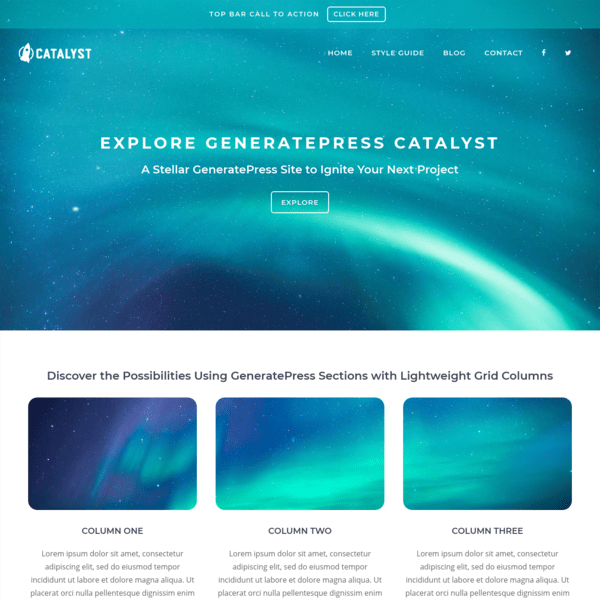
Catalyst is a modern launchpad for your next project. Created using GPP Sections and LGC, no page builder required. The template uses GeneratePress Theme (Free) and GP Premium.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Catalyst Template, See how to import GeneratePress Template
2. Notes
All Colors & Typography, you can find at Appearance > Customize > Colors or Typography
Some color settings can also find at Appearance > Customize > Additional CSS
3. Top Bar
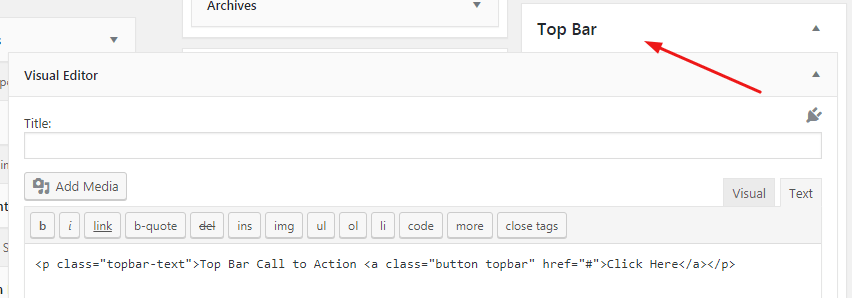
You can edit Top bar text at Appearance > Widgets > Top Bar

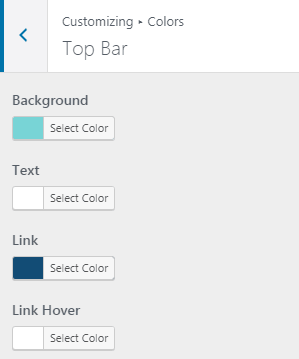
and top bar color/background at Appearance > Colors > Top Bar

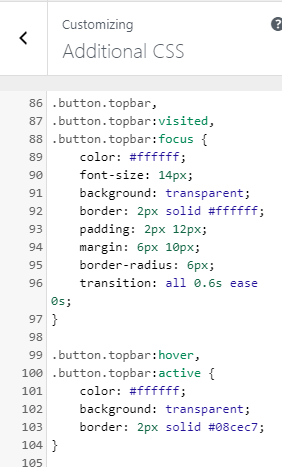
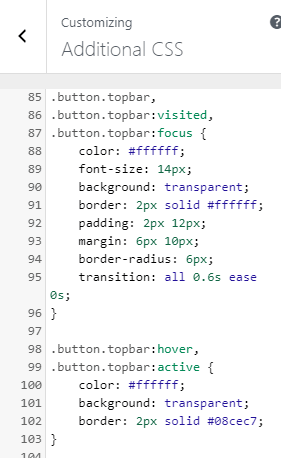
and button style at Appearance > Customize > Additional CSS > Line 86 – Line 104

and Line 85 – Line 103

to show Top Bar in Mobile, remove Line 02 – Line 05, and show top bar in Entire site, remove Line 07 – Line 09.
to edit top bar letter spacing, edit Line 11 – Line 12

4. Header
Logo
Appearance > Customize > Site Identity

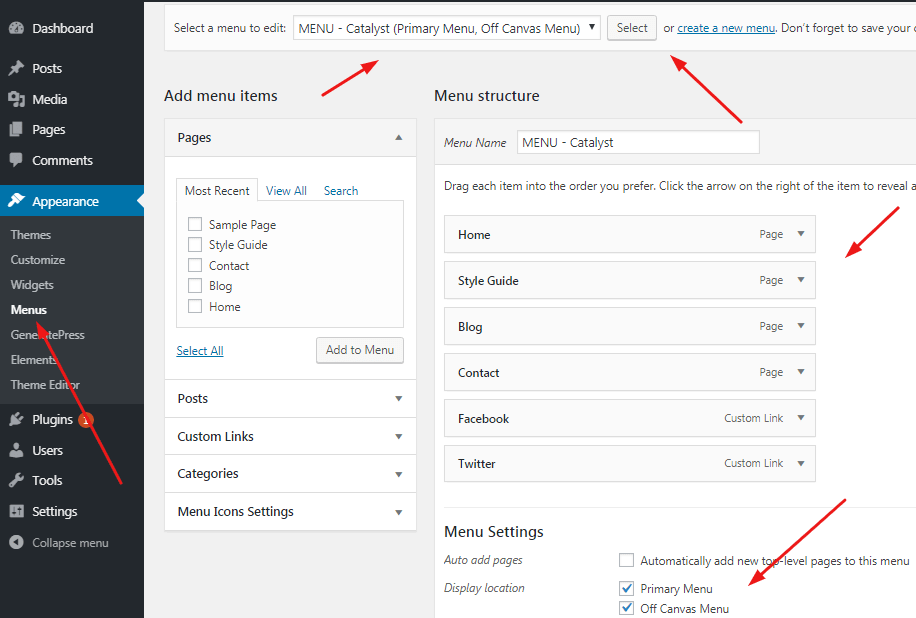
Navigation & Social Icons
You can edit Navigation Items & Social Icons at Appearance > Menus > Menu – Catalyst (Primary Menu, Off Canvas Menu)

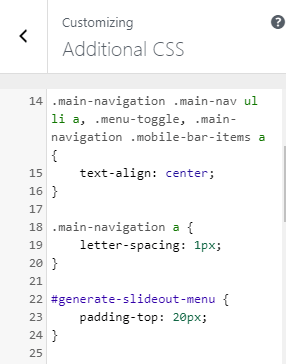
To edit Navigation Letter spacing, edit Line 19 – Line 21
and some custom code for Mobile Menu at Line 15 – Line 25

5. Footer
Footer has Copyright Text & Widgets (Contact Us, Social Icons, Reach out to us).
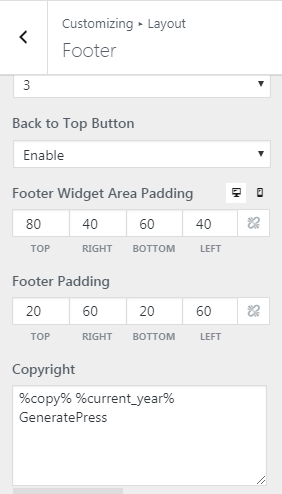
Copyright Text
Appearance > Customize > Layout > Footer > Copyright

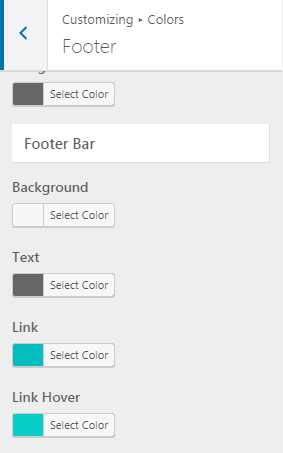
To edit background, go to Appearance > Customize > Colors > Footer > Footer Bar

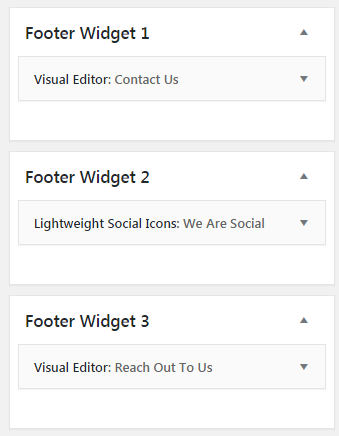
Widgets
Appearance > Widgets > Footer Widget 1, Footer Widget 2, Footer Widget 3

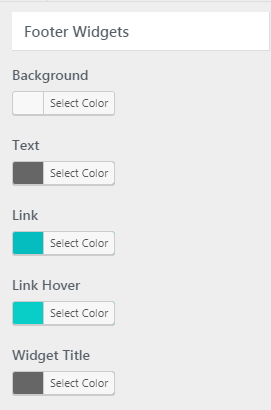
To edit background, go to Appearance > Customize > Colors > Footer > Footer Widgets

6. Homepage
Homepage Header
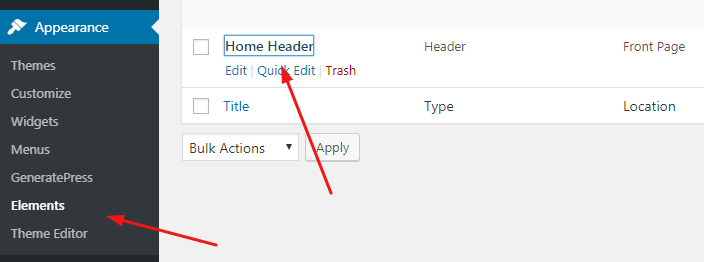
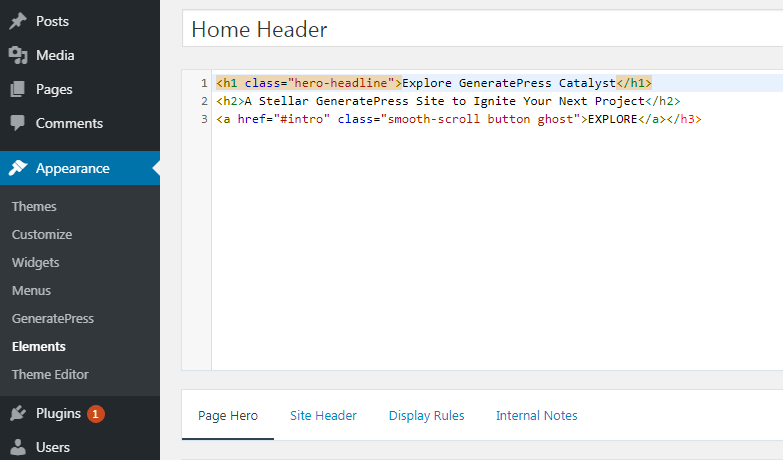
Appearance > Elements > Home Header


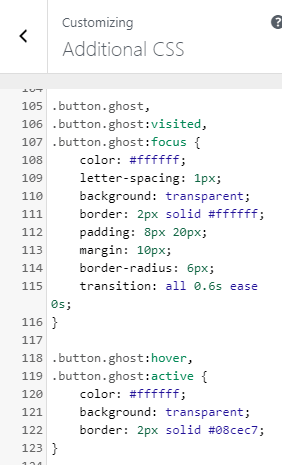
and some custom code for Explore button at Appearance > Customize > Additional CSS > Line 105 – Line 123

Home Content
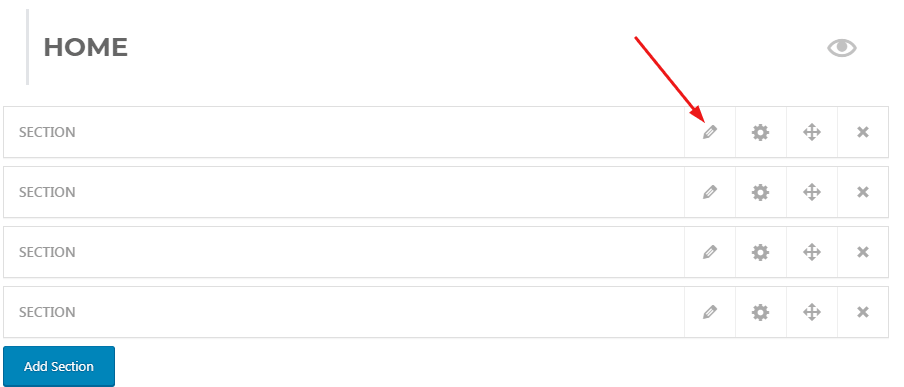
Edit all sections at Pages > Home > Click Pencil icon to edit

Columns use Lightweight Grid Columns Shortcode (See Documentation > FAQ)

7. Pages
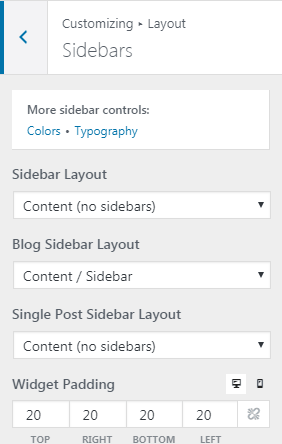
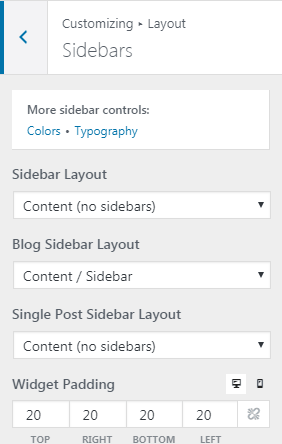
Pages use some settings at Appearance > Customize > Layout > Sidebars > Sidebar Layout

8. Blog Page
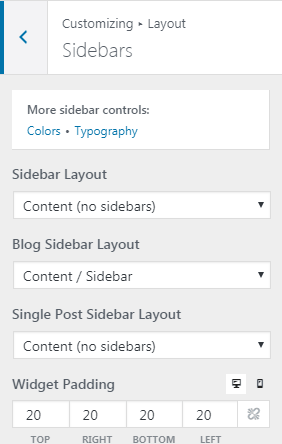
Blog Page uses some settings at Appearance > Customize > Layout > Sidebars > Blog Sidebar Layout

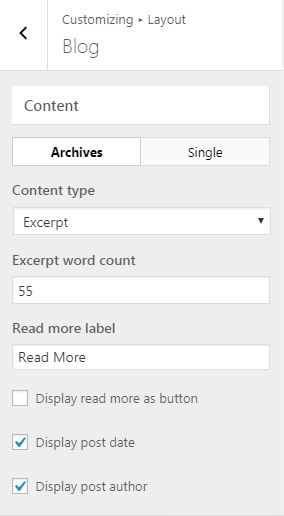
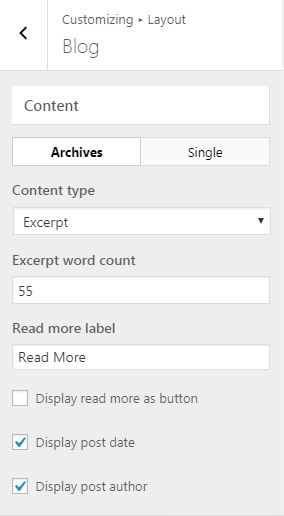
and Appearance > Customize > Layout > Blog

9. Posts
Posts use some settings at Appearance > Customize > Layout > Sidebars > Single Post Sidebar Layout

and Appearance > Customize > Layout > Blog > Content (Single), Featured Images (Posts)

Done! If you have any questions, just comment below.