
In this post
How to
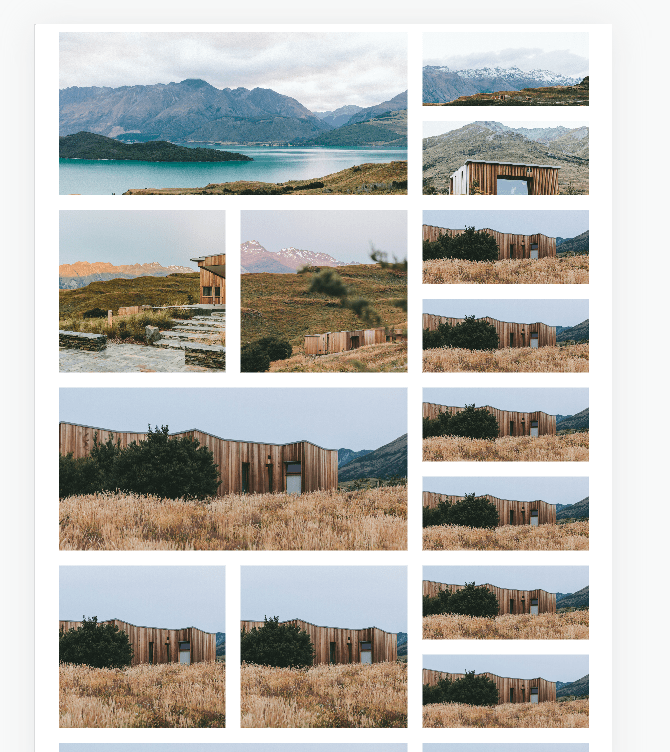
#1. First you need to set Gallery Section: Grid to 3 columns. If you can’t set 9, just set 6 columns
#2. Next, use this code to Custom CSS box
div.gallery-grid-wrapper {
grid-template-columns: repeat(3,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,0.3fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
figure.gallery-grid-item:nth-child(1) {
grid-column: ~"1 / 3" !important;
grid-row: ~"1 / 3" !important;
}
figure.gallery-grid-item:nth-child(4) {
grid-column: ~"1 / 2" !important;
grid-row: ~"3 / 5" !important;
}
figure.gallery-grid-item:nth-child(5) {
grid-column: ~"2 / 3" !important;
grid-row: ~"3 / 5" !important;
}
figure.gallery-grid-item:nth-child(8) {
grid-column: ~"1 / 3" !important;
grid-row: ~"5 / 7" !important;
}
figure.gallery-grid-item:nth-child(11) {
grid-column: ~"1 / 2" !important;
grid-row: ~"7 / 9" !important;
}
figure.gallery-grid-item:nth-child(12) {
grid-column: ~"2 / 3" !important;
grid-row: ~"7 / 9" !important;
}
figure.gallery-grid-item:nth-child(15) {
grid-column: ~"1 / 3" !important;
grid-row: ~"9 / 11" !important;
}
figure.gallery-grid-item:nth-child(18) {
grid-column: ~"1 / 2" !important;
grid-row: ~"11 / 13" !important;
}
figure.gallery-grid-item:nth-child(19) {
grid-column: ~"2 / 3" !important;
grid-row: ~"11 / 13" !important;
}
figure.gallery-grid-item:nth-child(22) {
grid-column: ~"1 / 3" !important;
grid-row: ~"13 / 15" !important;
}
figure.gallery-grid-item:nth-child(25) {
grid-column: ~"1 / 2" !important;
grid-row: ~"15 / 17" !important;
}
figure.gallery-grid-item:nth-child(26) {
grid-column: ~"2 / 3" !important;
grid-row: ~"15 / 17" !important;
}
figure.gallery-grid-item:nth-child(29) {
grid-column: ~"1 / 3" !important;
grid-row: ~"17 / 19" !important;
}
figure.gallery-grid-item:nth-child(32) {
grid-column: ~"1 / 2" !important;
grid-row: ~"19 / 21" !important;
}
figure.gallery-grid-item:nth-child(33) {
grid-column: ~"2 / 3" !important;
grid-row: ~"19 / 21" !important;
}
figure.gallery-grid-item:nth-child(36) {
grid-column: ~"1 / 3" !important;
grid-row: ~"21 / 23" !important;
}
figure.gallery-grid-item:nth-child(39) {
grid-column: ~"1 / 2" !important;
grid-row: ~"23 / 25" !important;
}
figure.gallery-grid-item:nth-child(40) {
grid-column: ~"2 / 3" !important;
grid-row: ~"23 / 25" !important;
}
figure.gallery-grid-item:nth-child(43) {
grid-column: ~"1 / 3" !important;
grid-row: ~"25 / 27" !important;
}
figure.gallery-grid-item:nth-child(46) {
grid-column: ~"1 / 2" !important;
grid-row: ~"27 / 29" !important;
}
figure.gallery-grid-item:nth-child(47) {
grid-column: ~"2 / 3" !important;
grid-row: ~"27 / 29" !important;
}
figure.gallery-grid-item:nth-child(50) {
grid-column: ~"1 / 3" !important;
grid-row: ~"29 / 31" !important;
}
figure.gallery-grid-item:nth-child(53) {
grid-column: ~"1 / 2" !important;
grid-row: ~"31 / 33" !important;
}
figure.gallery-grid-item:nth-child(54) {
grid-column: ~"2 / 3" !important;
grid-row: ~"31 / 33" !important;
}
figure.gallery-grid-item:nth-child(57) {
grid-column: ~"1 / 3" !important;
grid-row: ~"33 / 35" !important;
}
figure.gallery-grid-item:nth-child(60) {
grid-column: ~"1 / 2" !important;
grid-row: ~"35 / 37" !important;
}
Extra
Apply code for specific page
With Business Plan/Higher, use this code to Page Header
<style>
div.gallery-grid-wrapper {
grid-template-columns: repeat(3,minmax(0,1fr)) !important;
grid-template-rows: repeat(10,minmax(0,0.3fr)) !important;
}
.gallery-grid-item-wrapper {
padding-bottom: 0 !important;
height: 100%;
}
.gallery-grid-item img {
position: static !important;
}
figure.gallery-grid-item:nth-child(1) {
grid-column: 1 / 3 !important;
grid-row: 1 / 3 !important;
}
figure.gallery-grid-item:nth-child(4) {
grid-column: 1 / 2 !important;
grid-row: 3 / 5 !important;
}
figure.gallery-grid-item:nth-child(5) {
grid-column: 2 / 3 !important;
grid-row: 3 / 5 !important;
}
figure.gallery-grid-item:nth-child(8) {
grid-column: 1 / 3 !important;
grid-row: 5 / 7 !important;
}
figure.gallery-grid-item:nth-child(11) {
grid-column: 1 / 2 !important;
grid-row: 7 / 9 !important;
}
figure.gallery-grid-item:nth-child(12) {
grid-column: 2 / 3 !important;
grid-row: 7 / 9 !important;
}
figure.gallery-grid-item:nth-child(15) {
grid-column: 1 / 3 !important;
grid-row: 9 / 11 !important;
}
figure.gallery-grid-item:nth-child(18) {
grid-column: 1 / 2 !important;
grid-row: 11 / 13 !important;
}
figure.gallery-grid-item:nth-child(19) {
grid-column: 2 / 3 !important;
grid-row: 11 / 13 !important;
}
figure.gallery-grid-item:nth-child(22) {
grid-column: 1 / 3 !important;
grid-row: 13 / 15 !important;
}
figure.gallery-grid-item:nth-child(25) {
grid-column: 1 / 2 !important;
grid-row: 15 / 17 !important;
}
figure.gallery-grid-item:nth-child(26) {
grid-column: 2 / 3 !important;
grid-row: 15 / 17 !important;
}
figure.gallery-grid-item:nth-child(29) {
grid-column: 1 / 3 !important;
grid-row: 17 / 19 !important;
}
figure.gallery-grid-item:nth-child(32) {
grid-column: 1 / 2 !important;
grid-row: 19 / 21 !important;
}
figure.gallery-grid-item:nth-child(33) {
grid-column: 2 / 3 !important;
grid-row: 19 / 21 !important;
}
figure.gallery-grid-item:nth-child(36) {
grid-column: 1 / 3 !important;
grid-row: 21 / 23 !important;
}
figure.gallery-grid-item:nth-child(39) {
grid-column: 1 / 2 !important;
grid-row: 23 / 25 !important;
}
figure.gallery-grid-item:nth-child(40) {
grid-column: 2 / 3 !important;
grid-row: 23 / 25 !important;
}
figure.gallery-grid-item:nth-child(43) {
grid-column: 1 / 3 !important;
grid-row: 25 / 27 !important;
}
figure.gallery-grid-item:nth-child(46) {
grid-column: 1 / 2 !important;
grid-row: 27 / 29 !important;
}
figure.gallery-grid-item:nth-child(47) {
grid-column: 2 / 3 !important;
grid-row: 27 / 29 !important;
}
figure.gallery-grid-item:nth-child(50) {
grid-column: 1 / 3 !important;
grid-row: 29 / 31 !important;
}
figure.gallery-grid-item:nth-child(53) {
grid-column: 1 / 2 !important;
grid-row: 31 / 33 !important;
}
figure.gallery-grid-item:nth-child(54) {
grid-column: 2 / 3 !important;
grid-row: 31 / 33 !important;
}
figure.gallery-grid-item:nth-child(57) {
grid-column: 1 / 3 !important;
grid-row: 33 / 35 !important;
}
figure.gallery-grid-item:nth-child(60) {
grid-column: 1 / 2 !important;
grid-row: 35 / 37 !important;
}
</style>
Need a help?
Just send me an email with your site url. I will answer within 24 hours