In this post
- Create a Menu
- Add Pages/Posts/Category/Tag/Custom Link…… to Menu
- Add CSS Class
In this post
Part 1. How to Create Navigation Menu in WordPress
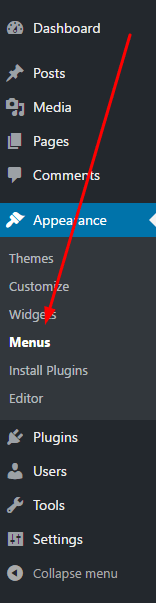
Step 1. Go to Appearance > Menu

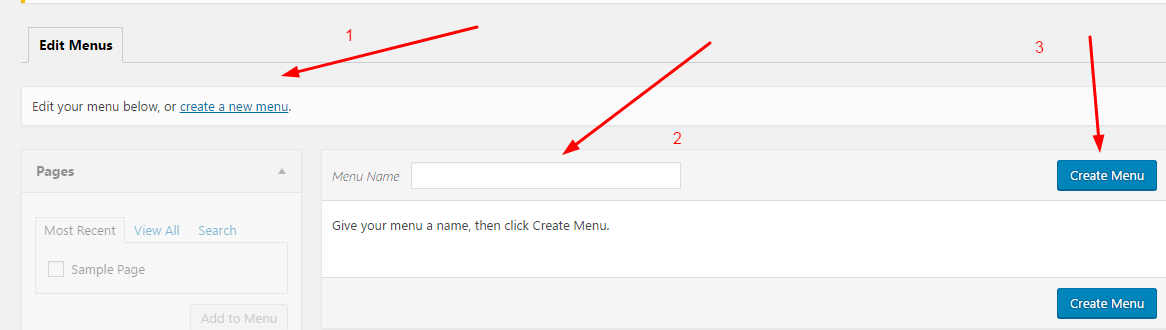
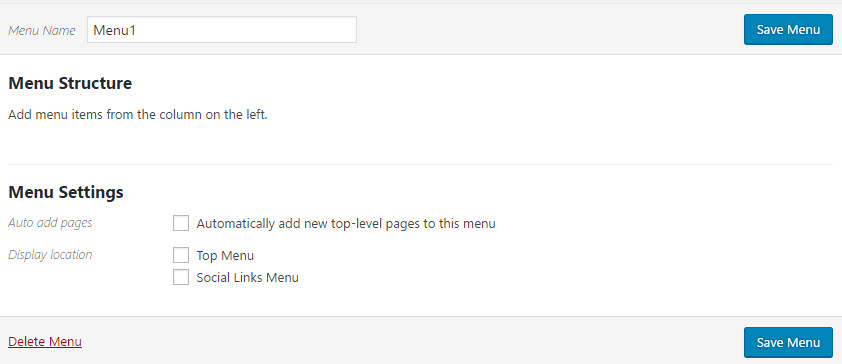
Step 2. Click on Create a new menu > Enter a name for your Menu > Click on Create Menu

Step 3. Done

Part 2. How to add Pages to Menu
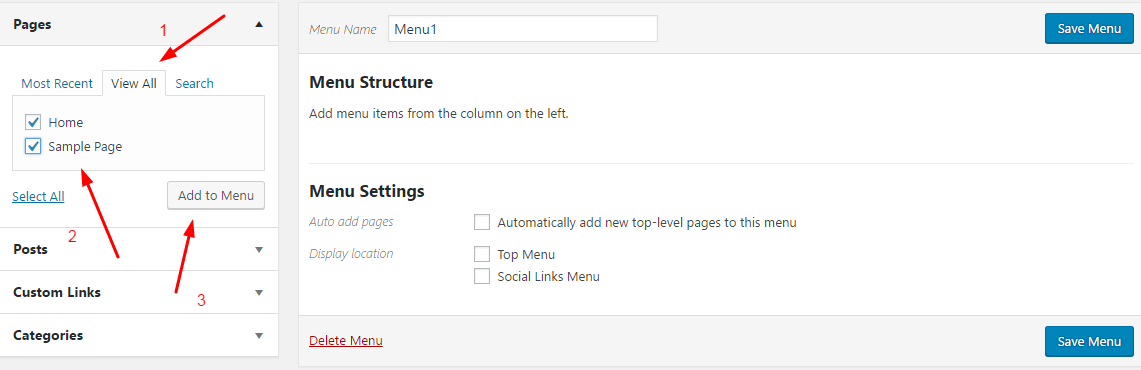
Step 1. From “Pages”
Click on View All > Select Pages you want to add to Menu
Then click on Add to Menu

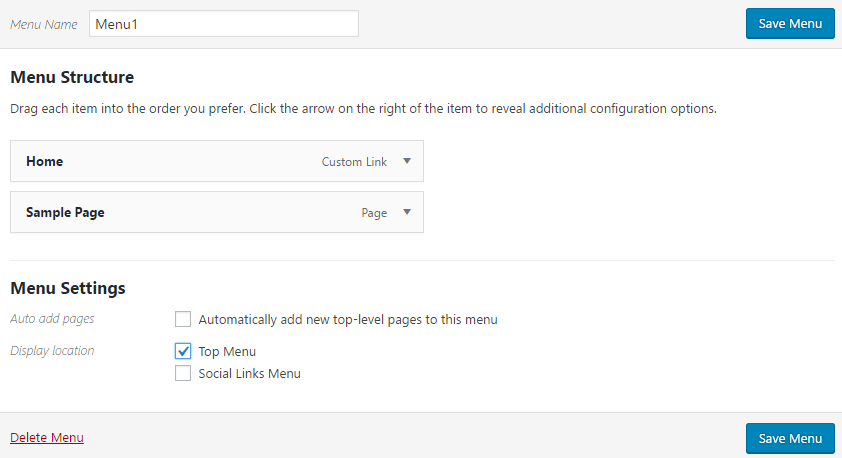
Step 2. And here is result

Part 3. How to add Blog Posts to Menu
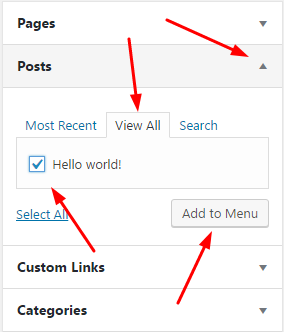
Step 1

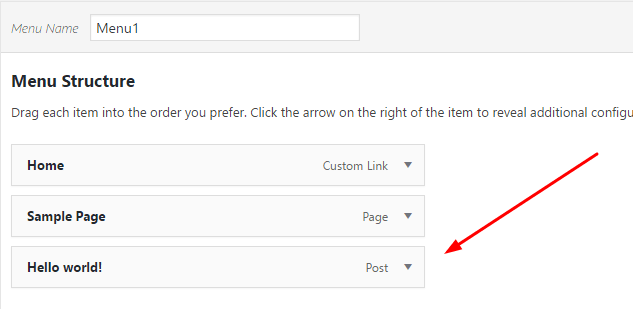
Step 2. Result


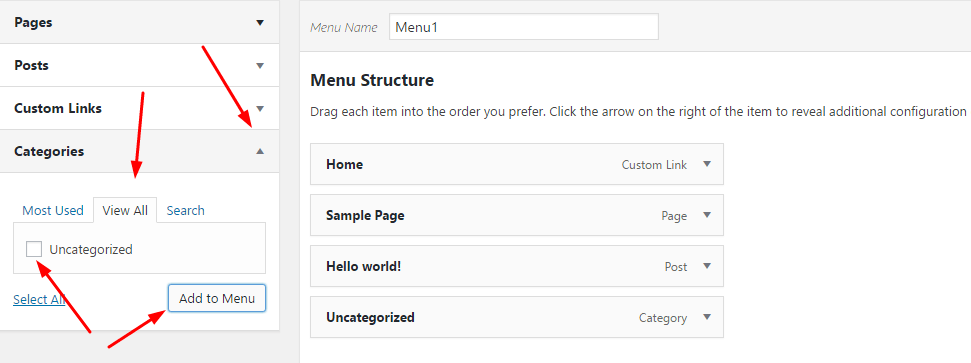
Part 4. How to add Category to Menu

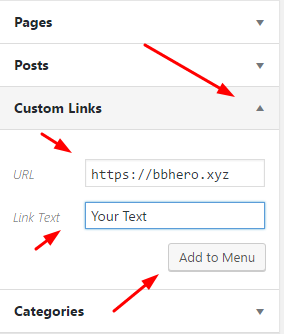
Part 5. How to add Custom Link to WordPress Menu

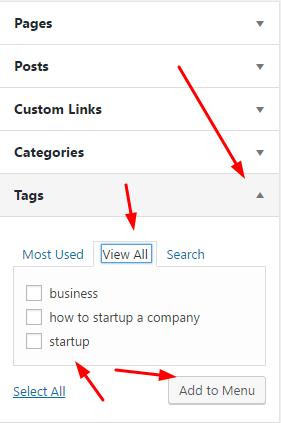
Part 6. How to add Tag to Menu WordPress
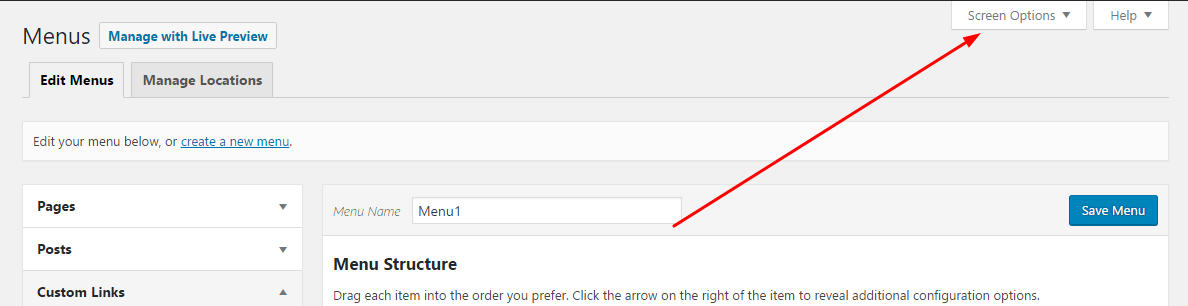
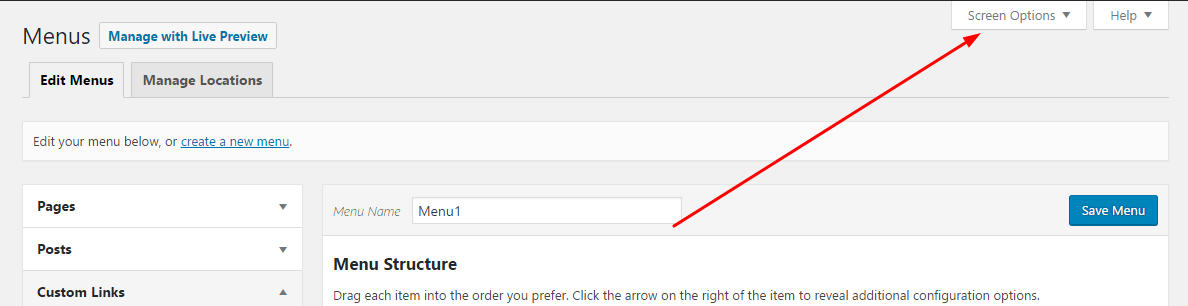
Step 1. Click on Screen Options

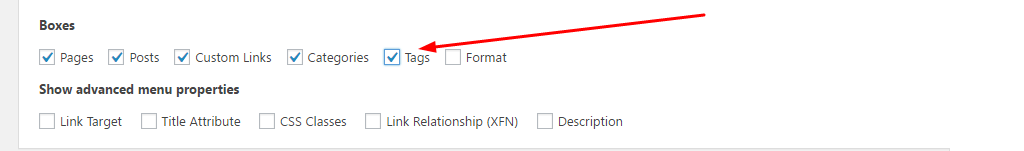
Step 2. Tick on “Tag” box

Tags will appear.
Step 3.

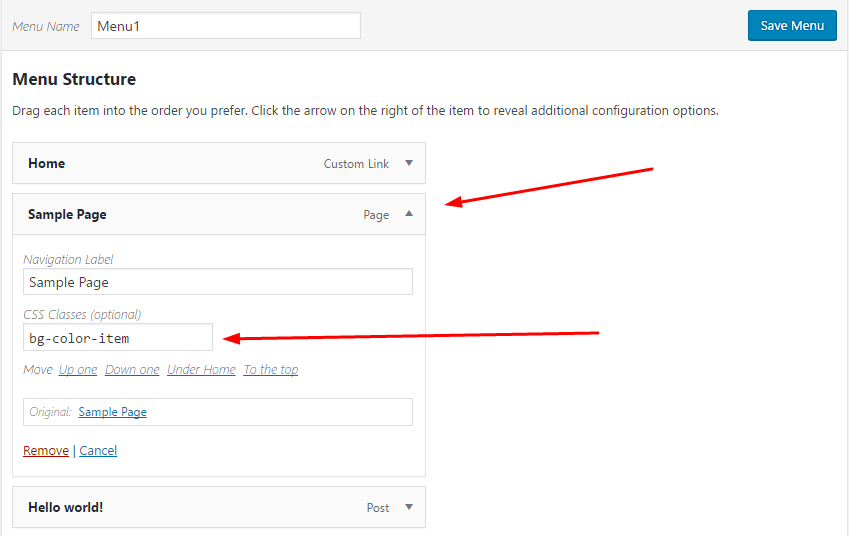
Part 7. How to add CSS Class to Menu WordPress
Step 1. Screen Options

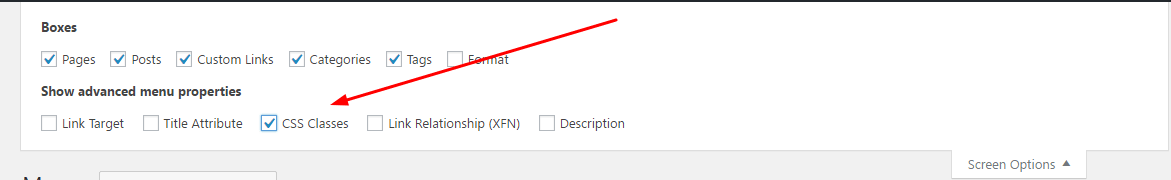
Step 2. Tick on “CSS Classes” box

Step 3.
You can insert 1 or more CSS Classes.