In this post, I will share how to change image on hover on Squarespace Websites.
In this post
Change Product Images on Hover
If you want to change product images on hover, use this plugin. It supports
- Summary Block (with products)
- Product Page
- Product Block
Change Images on Hover (Image Blocks)
Follow the instructions below
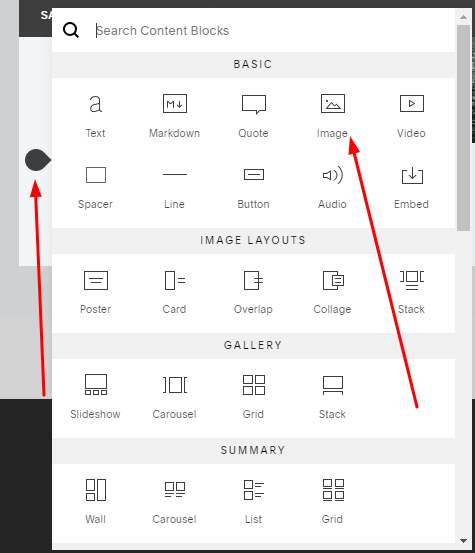
1. Add an Image Block
You need to add an Image Block

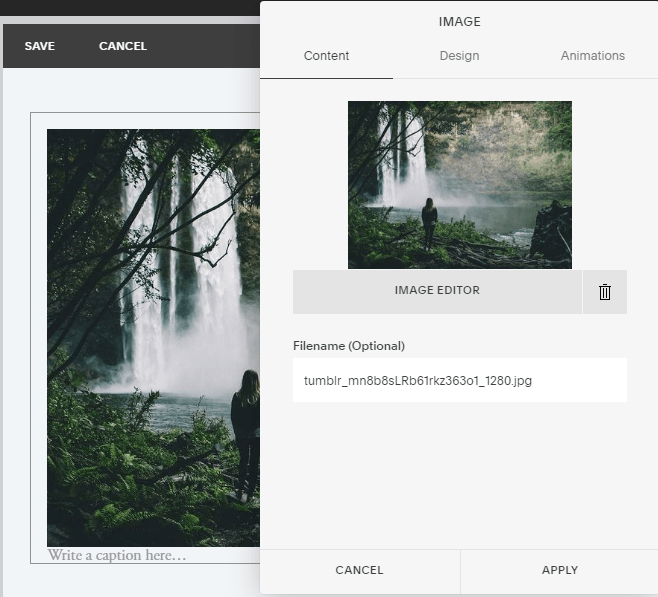
and upload your image

2. Find Image Block ID
Next you need to determine the ID of the block above. You can use this extension to do.
In this example, we will have an ID:
div#block-yui_3_17_2_1_1577707091631_3805
3. Upload Hover Image
Next you need to upload hover image to your website.
You can follow this guide to upload image.
Assuming the hover image is named img1.jpg, then after uploading it will have the address:
https://cylinder-mackerel-pnk5.squarespace.com/s/img1.jpg
with cylinder-mackerel-pnk5.squarespace.com is your domain.
4. Add CSS code
Add this code to Home > Design > Custom CSS
/* hide image on hover */
div#block-yui_3_17_2_1_1577707091631_3805 a:hover img {
opacity: 0;
}
div#block-yui_3_17_2_1_1577707091631_3805 a img {
transition: all ease-in-out 0.9s;
opacity: 1;
}
/* Set new image */
div#block-yui_3_17_2_1_1577707091631_3805 a {
background-image: url(https://cdn.pixabay.com/photo/2019/11/19/06/02/seascape-4636549__340.jpg);
background-size: cover;
display: block;
}
Replace ID in above code with your image block ID.
Save. Done!
Hi! Thanks so much for posting this. I’m having an issue with this code where the hover image is also the background image for the button and link. Is there any way to exclude the button and link from this code so the hover image only appears for the main image block?
Thank you! The password to my site is hello.
Hi. Can you share link to page where you have problem? I can check easier.
Hi! The code is working, but the images are appearing as different sizes. I’ve checked the file sizes and they’re the same, so I’m hoping there’s a code fix. The site is https://conch-wolverine-xrfg.squarespace.com/ with the password SUPPORT – thank you!
Hi. Can you share link to page where you added images? I don’t see on homepage
It’s on the Home page, here’s a screen recording showing you where https://vimeo.com/650048346/92c5fa2f8e.
Use this code
div#block-d59992b88c8305345e04 .has-aspect-ratio {
background-image: url(https://static1.squarespace.com/static/60c3a69241385c4cce199c65/t/619ea8f9fe91c5785d3abaf2/1637787898558/nati-melnychuk-yrMVGK0KvbE-unsplash.jpg);
background-size: cover !important;
display: block
}
Hi! I used this code but nothing is happening.
/* hide image on hover */
div#block-yui_3_17_2_1_1653170827976_4527 a:hover img {
opacity: 0;
}
div#block-yui_3_17_2_1_1653170827976_4527 a img {
transition: all ease-in-out 0.9s;
opacity: 1;
}
/* Set new image */
div#block-yui_3_17_2_1_1653170827976_4527 a {
background-image: url(https://static1.squarespace.com/static/61f075df46f3c55f1b86a95a/t/620abb04ba7af2741996c50b/1644870406518/JRF_1.1.jpg);
background-size: cover;
display: block;
}
Hi,
This code should work if you add link for image. If the image has no link, will need a different code. If you share link to page where you have problem, I can check easier
What is the code for an image without a link? Could you share?
Depend on your image block.
You can also add the symbol: # to URL box, and use this CSS to disable link.
div#block-yui_3_17_2_1_1577707091631_3805 a {pointer-events: none;}